基于SharePoint 2013的论坛解决方案
Posted 霖雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于SharePoint 2013的论坛解决方案相关的知识,希望对你有一定的参考价值。
前言
这是自己在空闲时间里,为了提高对SharePoint的认识和熟悉技术,做的一个Demo。可能不尽完善,但是基本功能都已经有了,欢迎大家评论和提意见。自己也会在把源代码放到Github上进行开源,和大家一起讨论和学习。
主要功能
- 论坛发帖
- 评论功能
- 消息管理
功能演示
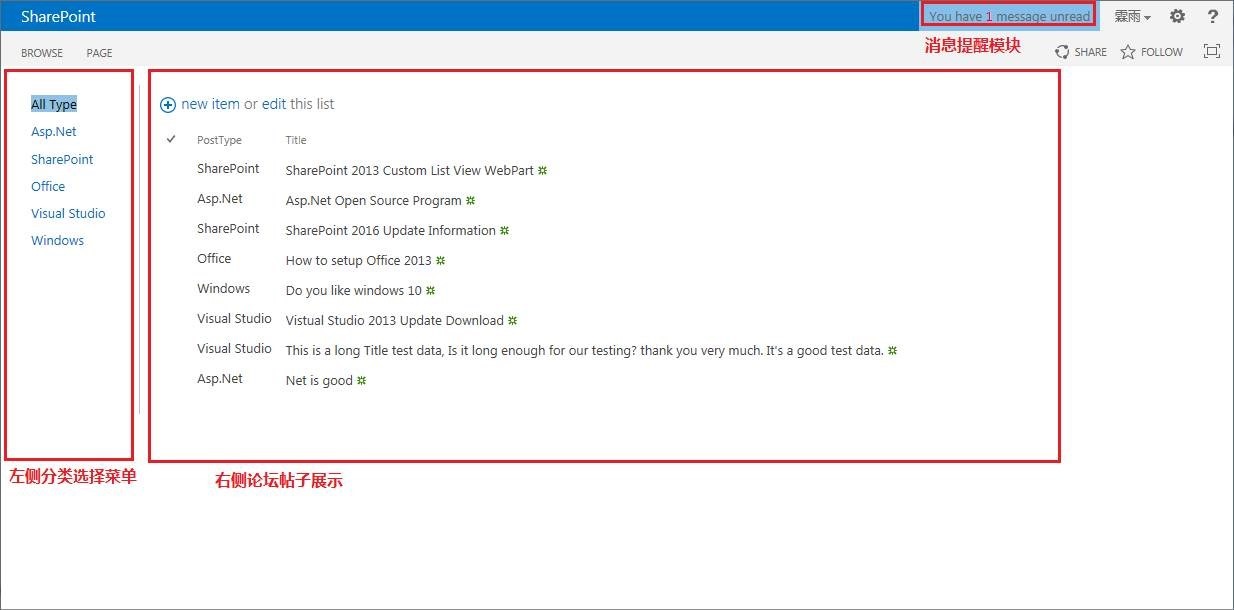
论坛首页,左侧为分类选择菜单,可以通过点击进行右侧的筛选,利用SharePoint XsltListViewWebPart自带的筛选实现;右侧是论坛帖子展示,是XsltListViewWebPart,右上角有消息提醒模块,点击数量可以进入消息页面;
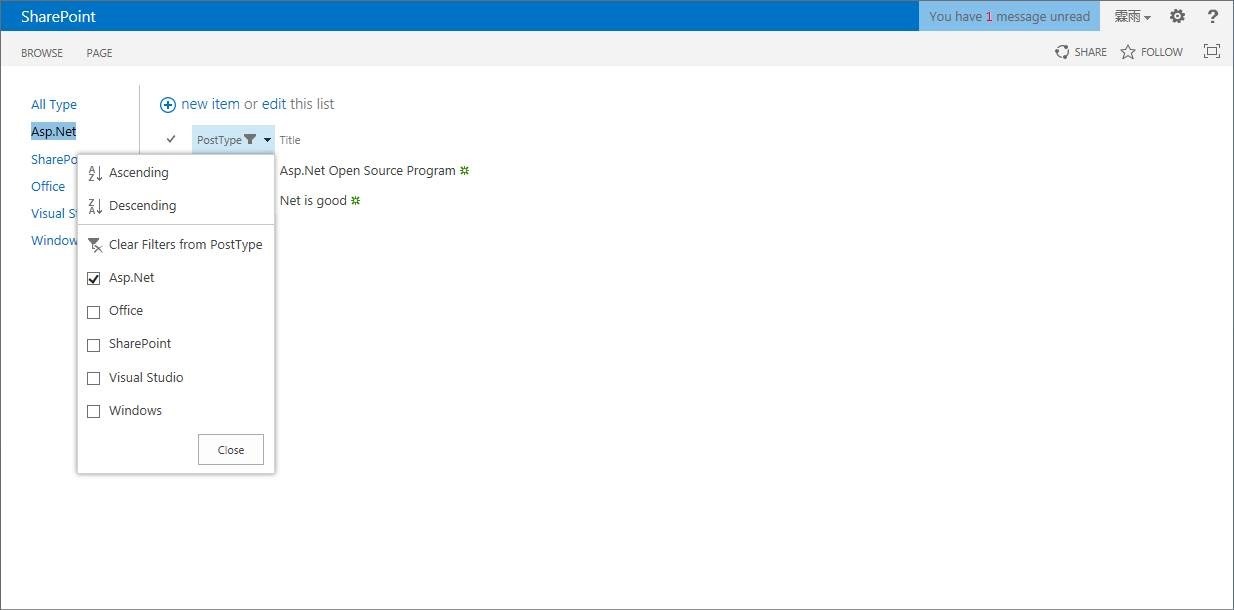
帖子的分类筛选,通过XsltListViewWebPart自带的筛选功能来完成,左侧是一个WebPart,作用就是通过帖子分类列表(类型:查阅项)生成菜单;筛选是XsltListViewWebPart默认的Ajax机制,速度还是不错的;
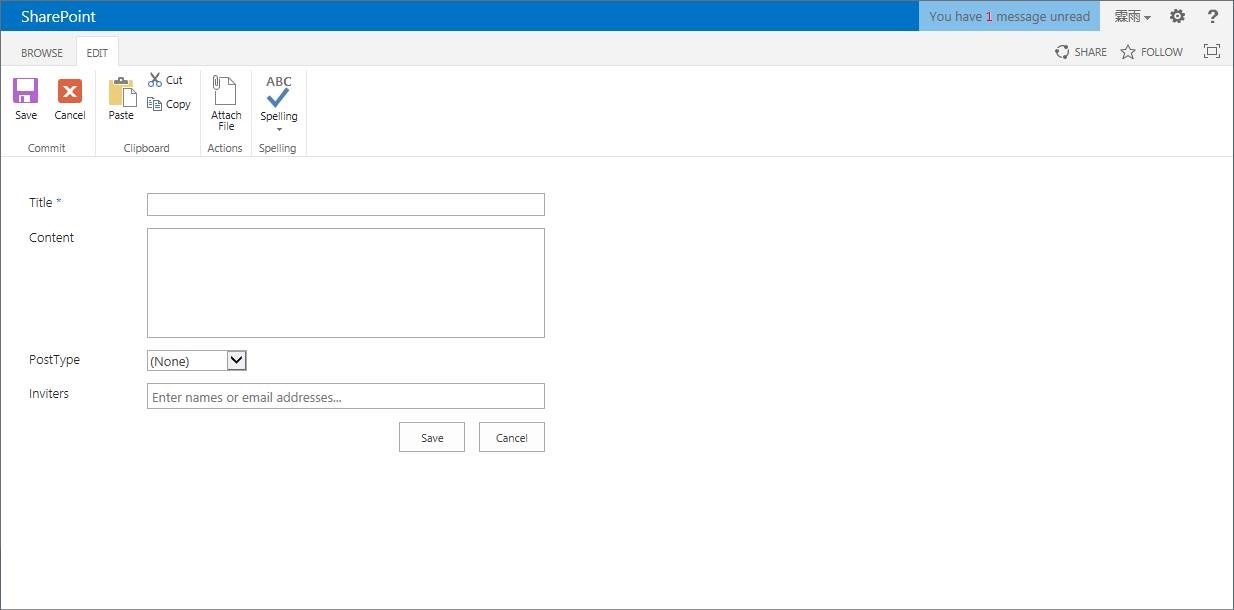
点击页面上的new item可以进入添加帖子的页面,没有太多的功能,很简单;可以添加标题、内容并且选择类别,可以邀请人,被邀请的人会受到消息提醒,在登陆的时候,右上角的数量会增加(通过EventReceiver实现);
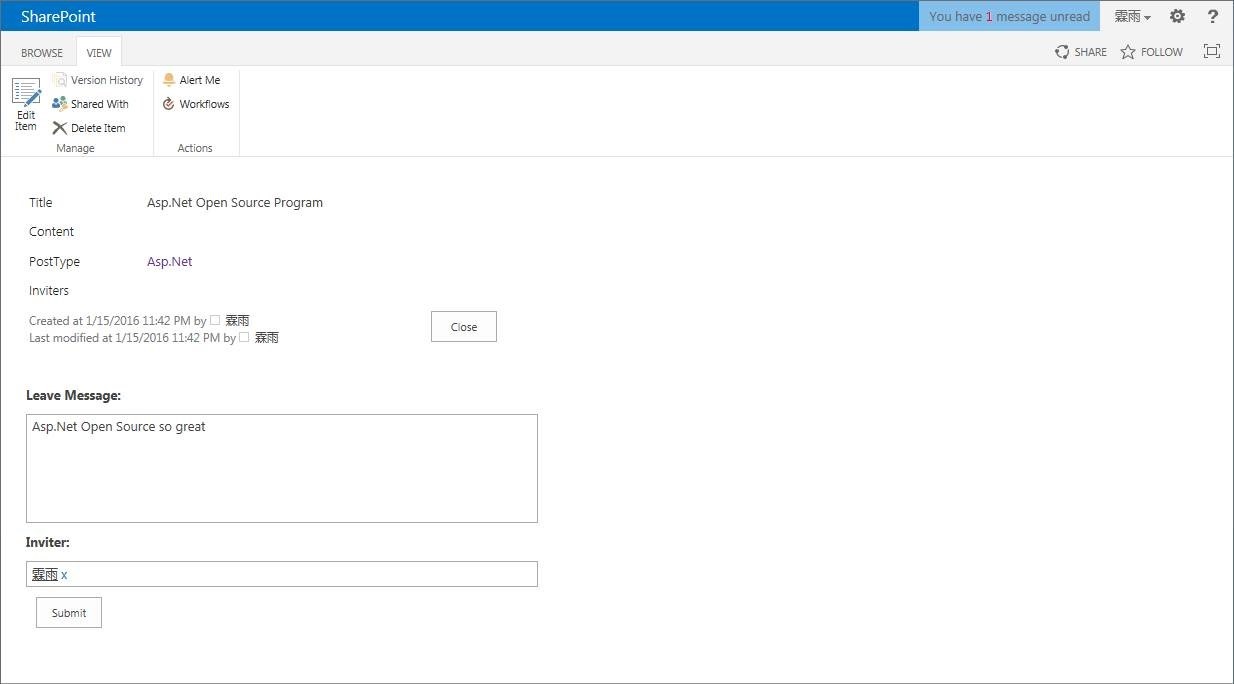
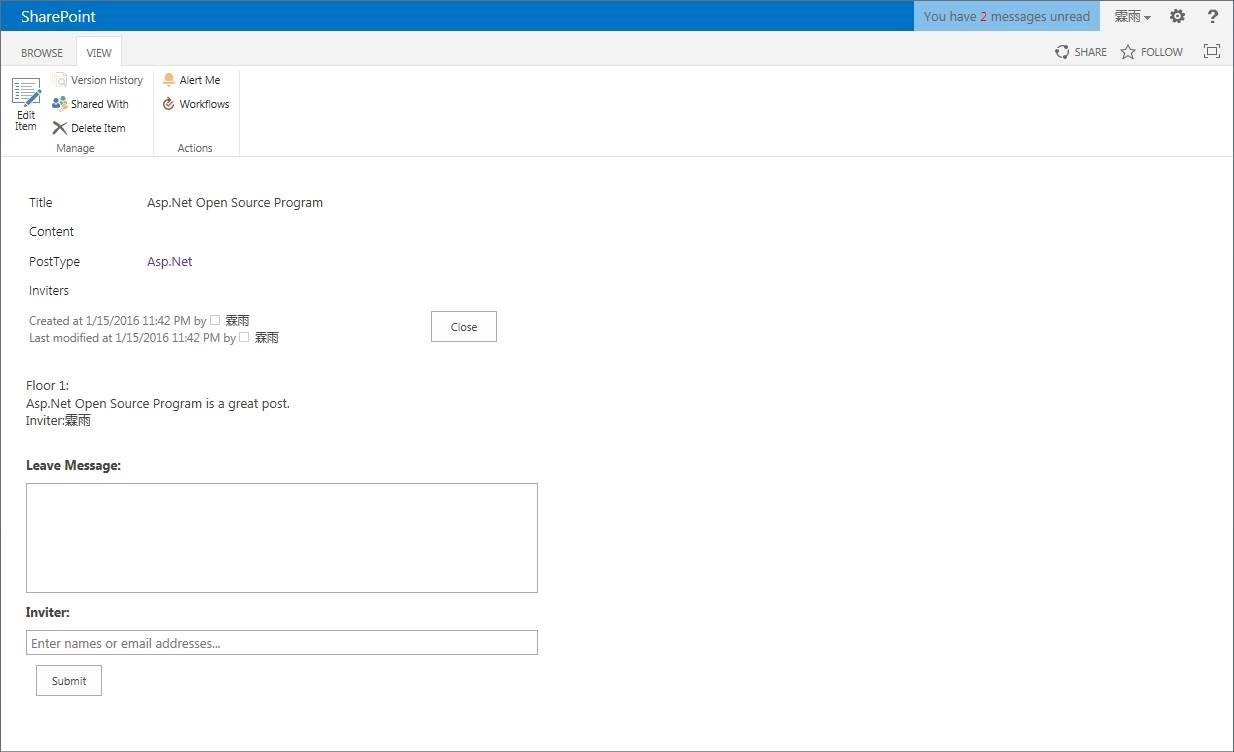
点击首页的帖子标题,可以进入查看页面,查看页面上半部分是帖子的内容,下半部分是评论功能,页面同样很简单;发表评论的时候可以邀请人,同样被邀请的人会收到通知并在右上角显示数量(通过EventReceiver实现);现在评论功能还比较简单,只能填写文字,后面有时间会继续完善;
提交评论以后会刷新页面,然后看到评论,同时可以看到右上角的消息数量由1变成了2;
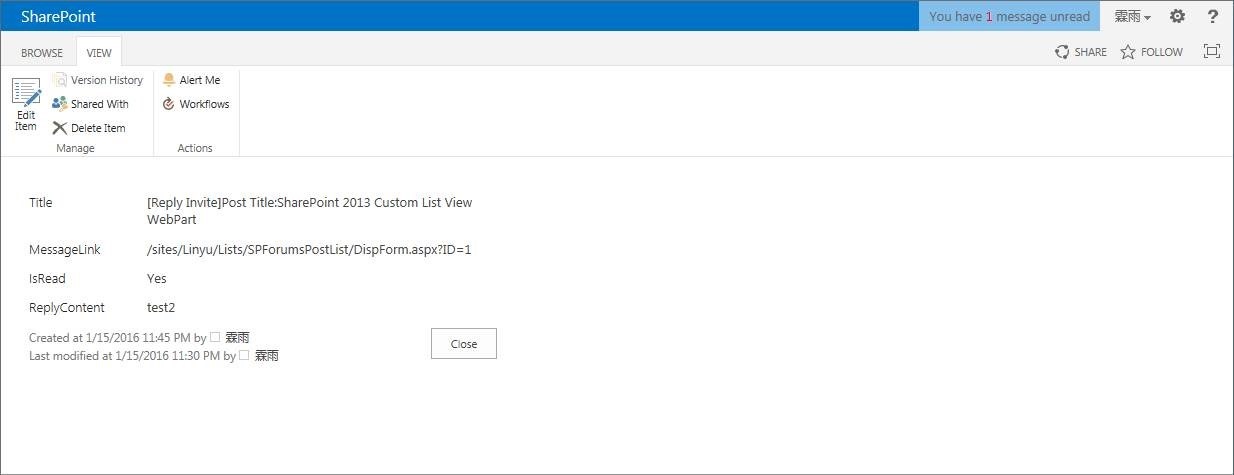
查看消息,可以看到有已读和未读(黑色加粗字体)的消息,点击View Post可以查看帖子,点击标题可以查看消息的详细内容;
点击一条未读消息,右上角的消息会减少一个,该消息会由未读变成已读,消息的详细页面还没有定制;
结束语
这个解决方案由于时间关系,开发完毕没有进行充分的测试,如果有bug欢迎留言;或者有更好的建议,也欢迎留言,在有空闲时间的时候会及时修改和更新的。
如果觉得本文不错的,欢迎光临各种留言、点赞、交流。
Github 地址
https://github.com/linyus/SPForums
以上是关于基于SharePoint 2013的论坛解决方案的主要内容,如果未能解决你的问题,请参考以下文章
SharePoint 2010/SharePoint 2013 Custom Action: 基于Site Collection 滚动文字的通知.