SharePoint 2010/SharePoint 2013 Custom Action: 基于Site Collection 滚动文字的通知.
Posted Dexter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SharePoint 2010/SharePoint 2013 Custom Action: 基于Site Collection 滚动文字的通知.相关的知识,希望对你有一定的参考价值。
应用场景: 有时候我们的站点需要在每个页面实现滚动文字的通知,怎么在不修改Master Page的情况下实现这个功能?我们可以使用javascript 和 Custom Action 来实现。
- 创建一个Custom Action。主要使用到 Location = \'ScriptLink\' 属性, 该属性可以动态的加载JavaScript 文件链接和代码块到模板页。代码如下:
<Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Location="ScriptLink" criptSrc="/_layouts/15/SP2013NotificationDemo/SiteNotification.js" Sequence="101"></CustomAction> <CustomAction Location="ScriptLink" ScriptBlock="var windowOnload = window.onload || function(){}; window.onload = function(){ Notification_Demo(); };" Sequence="102"></CustomAction> </Elements>
- 创建一个JavaScript 文件,去添加一段html代码实现滚动文字。这个JavaScript文件可以放在Layouts目录下面,也可以放在站点的Style Library中。在HTML中主要使用到Marquee标签的一些属性。
function Notification_Demo() { var elemForm = document.getElementsByTagName("form")[0]; var elemDiv = document.createElement("div"); elemDiv.innerHTML = "<marquee scrollamount=\'4\' style=\'color:yellow;\' onmouseover=this.stop() onmouseout=this.start()>This is a Marquee test!!!</marquee>"; elemDiv.style.cssText = "background:red;width:100%;font-size:20px;"; document.body.insertBefore(elemDiv, elemForm); }
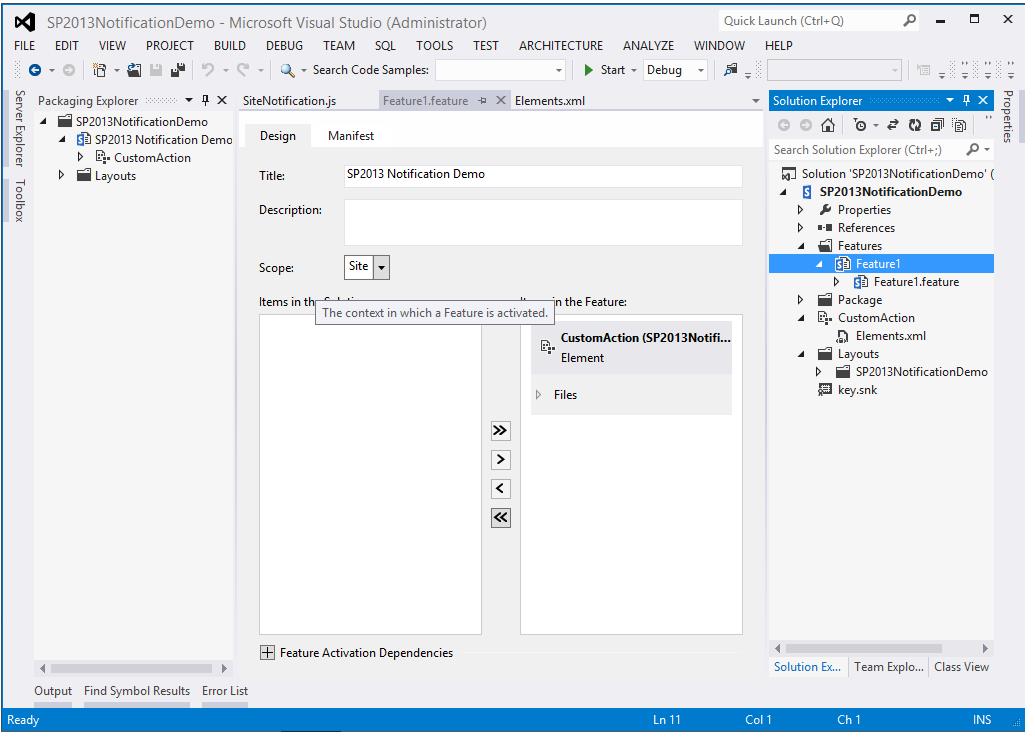
- 代码结构图如下:
Feature Scope 设置成了Site. 如果需要把这个滚动通知应用到一个web application下面的多个site collection中,可以把Feture scope 设置成Web Application.

以上是关于SharePoint 2010/SharePoint 2013 Custom Action: 基于Site Collection 滚动文字的通知.的主要内容,如果未能解决你的问题,请参考以下文章
SharePoint 2010 到 SharePoint 2013 的迁移
SharePoint 2010升级到SharePoint 2013
如何在 SharePoint 之外获取/发布 SharePoint 列表/库数据?
BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第1章节--SharePoint 2013 介绍 SharePoint 管理中心