jQuery学习之路- 表单验证插件-Validation
Posted WebEnh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习之路- 表单验证插件-Validation相关的知识,希望对你有一定的参考价值。
▓▓▓▓▓▓ 大致介绍
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。该插件是由 Jörn Zaefferer 编写和维护的,他是 jQuery 团队的一名成员,是 jQuery UI 团队的主要开发人员,是 QUnit 的维护人员。该插件在 2006 年 jQuery 早期的时候就已经开始出现,并一直更新至今。访问 jQuery Validate 官网,下载最新版的 jQuery Validate 插件。
下载地址:http://static.runoob.com/download/jquery-validation-1.14.0.zip
▓▓▓▓▓▓ 基本语法
Validate插件需要jQuery,所以我们需要在头部引入jQuery和Validate文件
1 <script type="text/javascript" src="lib/jquery.js"></script> 2 <script type="text/javascript" src="dist/jquery.validate.min.js"></script>
文件引入完毕,先写个简单的表单
1 <form class="cmxform" id="commentForm" method="get"> 2 <fieldset> 3 <legend>验证完整的表单</legend> 4 <p> 5 <label for="firstname">名字</label> 6 <input id="firstname" name="firstname" type="text"> 7 </p> 8 <p> 9 <label for="lastname">姓氏</label> 10 <input id="lastname" name="lastname" type="text"> 11 </p> 12 <p> 13 <label for="username">用户名</label> 14 <input id="username" name="username" type="text"> 15 </p> 16 <p> 17 <label for="password">密码</label> 18 <input id="password" name="password" type="password"> 19 </p> 20 <p> 21 <label for="confirm_password">验证密码</label> 22 <input id="confirm_password" name="confirm_password" type="password"> 23 </p> 24 <p> 25 <label for="email">Email</label> 26 <input id="email" name="email" type="email"> 27 </p> 28 <p> 29 <label for="agree">请同意我们的声明</label> 30 <input type="checkbox" class="checkbox" id="agree" name="agree"> 31 </p> 32 <p> 33 <input class="submit" type="submit" value="提交"> 34 </p> 35 </fieldset> 36 </form>
然后我们开始写验证表单的代码
首先我们需要知道那个表单需要验证
1 $(function(){
2
3 $(\'#commentForm\').validate();
4
5 });
然后开始写验证的规则,要注意这里选择元素是根据每个标签的name属性选择的,基本语法如下
1 $(\'#commentForm\').validate({
2 rules: {
3 firstname: \'required\',//required 表示是必填字段
4 lastname: {
5 required: true,
6 minlength: 3 // 最小长度是3
7 }
8 }
9 });
从上面可以看出,如果一个信息只有一个验证要求可以写成一行,比如 firstname;如果有多个验证要写成像 lastname 这种形式;知道了基本的语法
在看看Validation都提供了那些校验规则
(1)、required:true 必输字段 (2)、remote:"remote-valid.jsp" 使用ajax方法调用remote-valid.jsp验证输入值 (3)、email:true 必须输入正确格式的电子邮件 (4)、url:true 必须输入正确格式的网址 (5)、date:true 必须输入正确格式的日期,日期校验ie6出错,慎用 (6)、dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性 (7)、number:true 必须输入合法的数字(负数,小数) (8)、digits:true 必须输入整数 (9)、creditcard:true 必须输入合法的信用卡号 (10)、equalTo:"#password" 输入值必须和#password相同 (11)、accept: 输入拥有合法后缀名的字符串(上传文件的后缀) (12)、maxlength:5 输入长度最多是5的字符串(汉字算一个字符) (13)、minlength:10 输入长度最小是10的字符串(汉字算一个字符) (14)、rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符) (15)、range:[5,10] 输入值必须介于 5 和 10 之间 (16)、max:5 输入值不能大于5 (17)、min:10 输入值不能小于10
我们将上面的表单验证完善一下,如下
1 $(function(){
2
3 $(\'#commentForm\').validate({
4 rules: {
5
6 firstname: {
7 required: true,
8 minlength: 5
9 },
10
11 lastname: "required",
12
13 username: {
14 required: true,
15 rangelength: [4,6]
16 },
17
18 password: {
19 required: true,
20 minlength: 4,
21 number: true
22 },
23
24 confirm_password: {
25 required: true,
26 minlength: 3,
27 equalTo: \'#password\'
28 },
29
30 email: {
31 required: true,
32 email: true
33 },
34
35 }
36 });
37 });
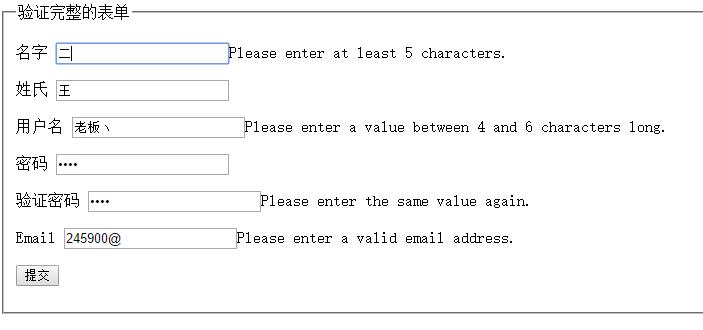
效果:

可以看到,这里的提示默认是英文的不太满意,将提示信息更改成中文有两种方式
第一种方式:引入语言文件(推荐)
1 <script type="text/javascript" src="dist/localization/messages_zh.js"></script>
他的提示信息是:
1 required: "这是必填字段",
2 remote: "请修正此字段",
3 email: "请输入有效的电子邮件地址",
4 url: "请输入有效的网址",
5 date: "请输入有效的日期",
6 dateISO: "请输入有效的日期 (YYYY-MM-DD)",
7 number: "请输入有效的数字",
8 digits: "只能输入数字",
9 creditcard: "请输入有效的信用卡号码",
10 equalTo: "你的输入不相同",
11 extension: "请输入有效的后缀",
12 maxlength: $.validator.format("最多可以输入 {0} 个字符"),
13 minlength: $.validator.format("最少要输入 {0} 个字符"),
14 rangelength: $.validator.format("请输入长度在 {0} 到 {1} 之间的字符串"),
15 range: $.validator.format("请输入范围在 {0} 到 {1} 之间的数值"),
16 max: $.validator.format("请输入不大于 {0} 的数值"),
17 min: $.validator.format("请输入不小于 {0} 的数值")
第二种方式:自己写提示信息
1 $(\'#commentForm\').validate({
2 rules: {
3
4 firstname: {
5 required: true,
6 minlength: 5
7 },
8
9 lastname: "required",
10
11 username: {
12 required: true,
13 rangelength: [4,6]
14 },
15
16 password: {
17 required: true,
18 minlength: 4,
19 number: true
20 },
21
22 confirm_password: {
23 required: true,
24 minlength: 3,
25 equalTo: \'#password\'
26 },
27
28 email: {
29 required: true,
30 email: true
31 }
32 },
33 messages: {
34
35 firstname: "请输入您的名字",
36 lastname: "请输入您的姓氏",
37 username: {
38 required: "请输入用户名",
39 minlength: "用户名必需由两个字母组成"
40 },
41 password: {
42 required: "请输入密码",
43 minlength: "密码长度不能小于 5 个字母"
44 },
45 confirm_password: {
46 required: "请输入密码",
47 minlength: "密码长度不能小于 5 个字母",
48 equalTo: "两次密码输入不一致"
49 },
50 email: "请输入一个正确的邮箱",
51 }
52 });
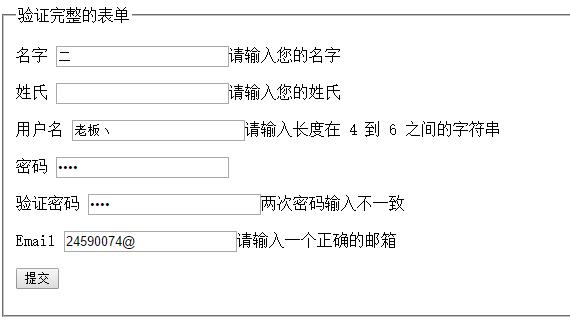
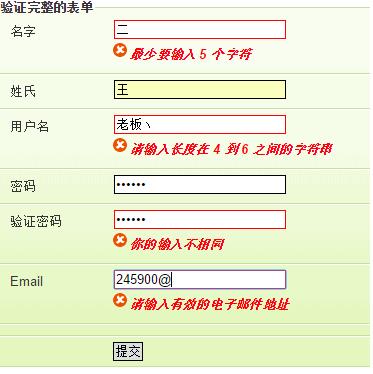
效果:

注意:还有一种写验证的方式是在 class 中写,例如
<input id="firstname" name="firstname" type="text" class="{required:true, minlength:2}">
但是不推荐这种写法,因为不符合样式与结构分离的要求,并且还需要自己下载一个jquery.metadata.js文件才能够这样写
▓▓▓▓▓▓ 表单提交问题
可以在表单提交之前执行我们自定义的代码,当我们的自定义代码执行完毕后再提交表单
1 $(\'#commentForm\').validate({
2
3 submitHandler: function(){
4 alert("提交事件成功");
5 from.submit();
6 }
7 });
可以设置validate的默认值
1 $.validate.setDefaults({
2 submitHandler: function(){
3 alert("提交成功!");
4 form.submit();
5 }
6 });
只验证不提交表单
1 $(function(){
2 $("#commentForm").validate({
3 debug:true;
4 });
5 });
▓▓▓▓▓▓ 错误提示信息设置
1、错误信息位置设置
errorPlacement方法是设置错误信息显示在哪,默认值是在验证元素的后面
1 errorPlacement: function(error, element) {
2 error.appendTo(element.parent());
3 }
errorClass 是设置错误信息的样式,后跟css类名
errorElement 是设置用什么标签包住错误信息,默认值是<label>
errorLabelContainer 是设置将所有的错误信息包在一个地方
wrapper 是设置用什么标签再把上边的 errorELement 包起来
例如:
1 errorPlacement: function(error,element){
2 $(element).closest(\'form\').find(\'label[for="\'+ element.attr("id") +\'"]\').append(error);
3 },
是将错误提示信息显示在验证的信息前面
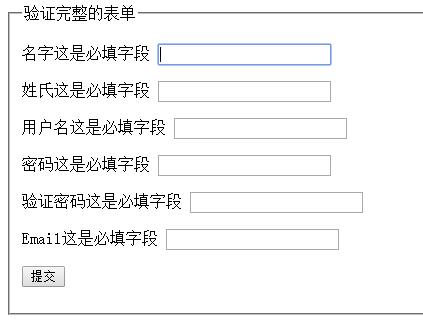
效果:

例如:
1 errorElement: \'span\', 2 errorClass: \'commentError\', 3 errorLabelContainer: $(\'form div.error\'), 4 wrapper: \'li\',
是将每个提示信息用<span>标签包起来,给他们添加css名为 .commentError 的样式, 并把他们都包再一个class为 error 的div里,在用<li>把每个提示信息包起来
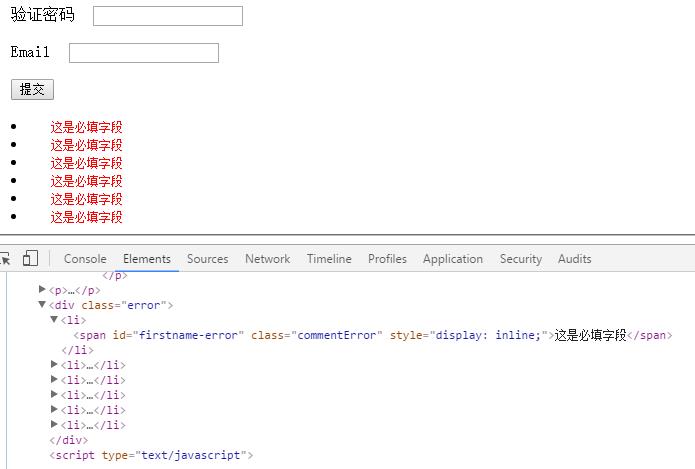
效果:

2、错误信息样式设置
有两种方式可以修改提示信息的样式
第一种就是采用下载Validation时自带的样式文件
1 <link href="demo/css/screen.css" type="text/css" rel="stylesheet" />
第二种方式就是自己定义样式(当然也可以修改自带的css文件)
例如添加这样的样式:
1 input.error { border: 1px solid red; }
2 label.error {
3 background:url("demo/images/unchecked.gif") no-repeat 0px 0px;
4
5 padding-left: 16px;
6
7 padding-bottom: 2px;
8
9 font-weight: bold;
10
11 color: #EA5200;
12 }
13 label.checked {
14 background:url("demo/images/checked.gif") no-repeat 0px 0px;
15 }
效果:

▓▓▓▓▓▓ 验证时的问题
1、验证的元素通过
验证的元素通过验证时如果要进行操作,可以使用 success ,他可以接受字符串或者是函数,当接受的是字符串的时候是添加样式
例如:
success: function(){
alert(1);
},
是在要验证的元素通过验证时,弹出1
例如:
success: "valid"
是将css样式名为 .valid 添加到元素上
2、验证方式

▓▓▓▓▓▓ 自定义校验
虽然Validation提供了许多验证的方式,但是有些情况还是不够用的,所以如果要添加自定义的校验方式可以使用 addMethod 方法,通常将自定义的方法写在 additional-methods.js 中,然后要引入这个文件
<script type="text/javascript" src="dist/additional-methods.js"></script>
写入 additional-methods.js 文件的内容
例如:
1 $.validator.addMethod("isZipCode", function(value, element) {
2 var tel = /^[0-9]{6}$/;
3 return this.optional(element) || (tel.test(value));
4 }, "请正确填写您的邮政编码");
只要把这段代码写入 additional-methods.js 文件就可以使用了
例如:
1 zipcode: {
2 required: true,
3 isZipCode :true
4 }
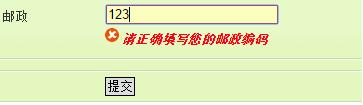
效果:

▓▓▓▓▓▓ radio 和 checkbox、select 的验证
radio的required表示必须选中一个
checkbox的required表示必须选中,minlength表示必须选中的最小个数,maxlength表示必须选中的最大个数,rangelength[2,3]表示选中个数区间
select的required表示选中的value不能为空,minlength表示必须选中的最小个数,maxlength表示必须选中的最大个数,rangelength[2,3]表示选中个数区间
总结:Validation插件提供了许多的验证,用户可以自己添加自己的验证和提示信息的样式,但是在博客中我并没有提及与ajax相关的内容,因为ajax还没有学习-_-||,如果有什么问题可以和我探讨,如果有不对的地方,欢迎指正
以上是关于jQuery学习之路- 表单验证插件-Validation的主要内容,如果未能解决你的问题,请参考以下文章
jQuery基础学习06 jQuery表单验证插件-Validation
