50个jQuery插件可将你的网站带到另一个高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了50个jQuery插件可将你的网站带到另一个高度相关的知识,希望对你有一定的参考价值。
|
Web领域一直在发生变化并且其边界在过去的每一天都在发生变化(甚至不能以小时为计),随着其边界的扩展取得了许多新发展。在这些进步之中,开发者的不断工作创造了更大和更好的脚本,这些脚本以插件方式带来更好的终端用户体验,它们比原来更轻量级,还有更强的处理能力。 关键是这些新发展起来的脚本和插件是能构建响应式Web的,而且还不会丧失它们原有的功能特性——除了更优秀和更轻巧(就文件大小而言)之外,它们还不会增加页面加载的时间。 通过浏览文档,掌握JQuery的语法是很容易的。它可以支持选择DOM元素,创建动画,处理事件,开发Ajax应用,甚至还为开发者提供了基于javascript类库之上创建插件的能力。 |
|
jQuery架构的开发人员能够创建一个插件代码来扩展其功能,从而能够产生一些最好的插件,让你的网站或任何给定的项目达到一个全新的水平。 在这篇文章中,我们已经积累了一些供你挑选的最佳JQuery插件,这些插件提供了各种的功能和特性能够让你的网页呈现许多可想象到的效果。我们希望你能够在下面的列表中找到你正在寻找的插件。 在下面的评论区域让我们知道哪些插件你以前使用过或者你正在考虑在将来的项目或网站中使用哪些插件。 |
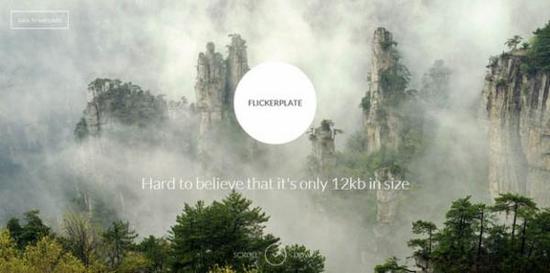
1. FlickerPlate
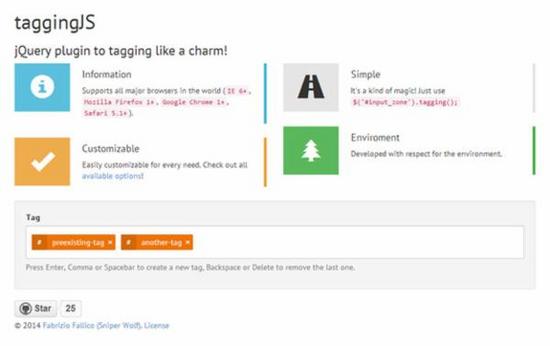
2. Tagging JS
|
3. Scroll Magic
32. jPages : JavaScript Powered Pagination
|
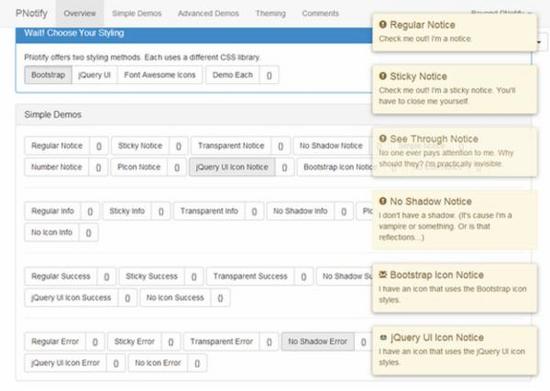
5. PNotify
6. Wholly
|
7. MixitUp
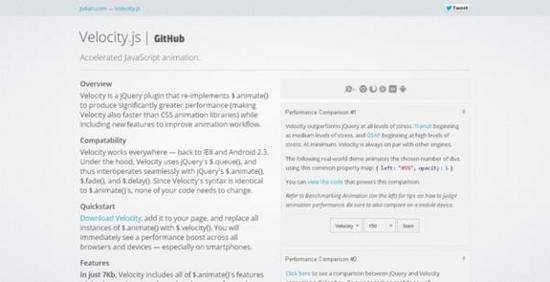
8. Velocity.js
|
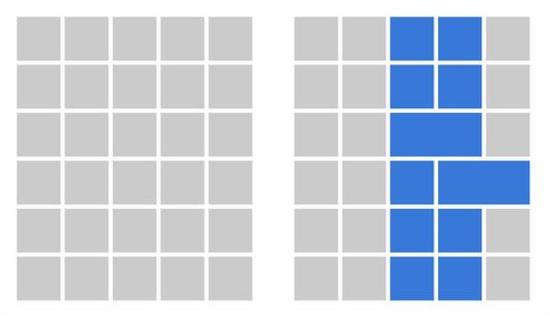
9. rowGrid
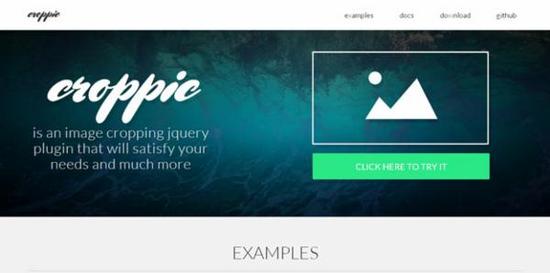
10. Croppic
|
11. ImageLightbox.js
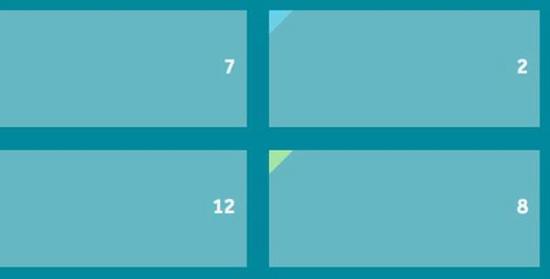
12. jQuery Tip Cards
|
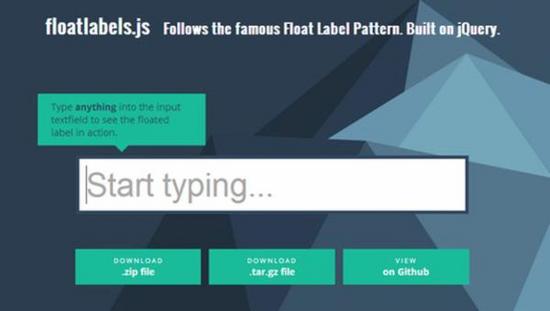
13. Floatlable.js
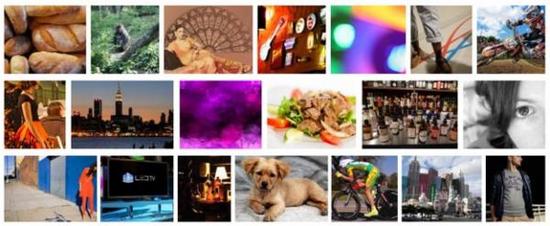
14. Nanogallery
|
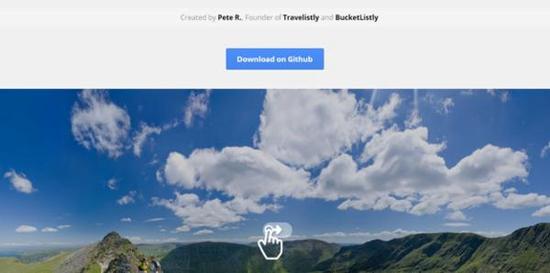
15. jQuery Panorma Viewer
16. SVG Magic
|
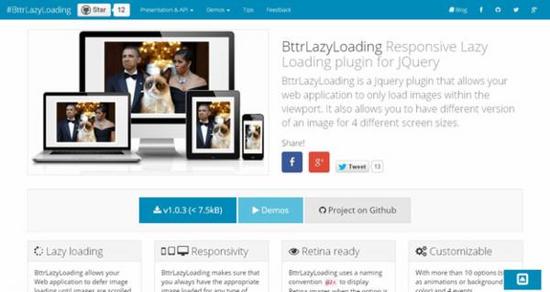
17. BttrLazyLoading
18. Remodal
|
19. Slinky.js
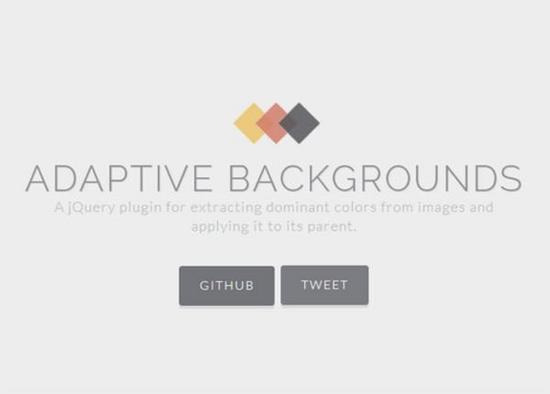
20. Adaptive Backgrounds
|
21. Bigfoot
22. Dynatable
|
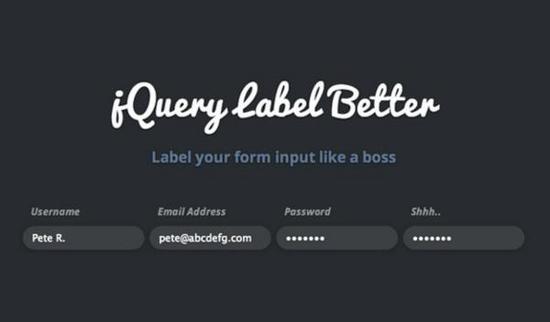
23. jQuery Label Better
24. Stickup
|
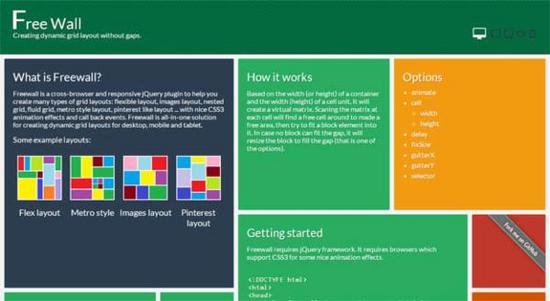
25. Free Wall
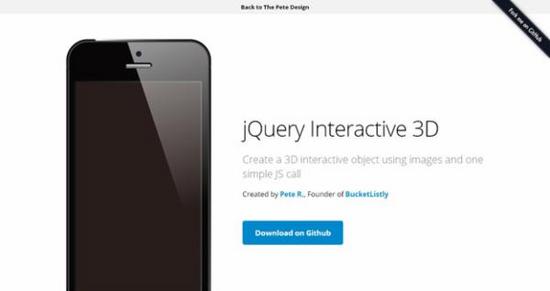
26. jQuery Interactive 3D
|
27. Succinct
28. SlideMe
|
29. Glide.js
30. PhotoJShop
|
31. One Page Scroll
32. FerroSlider
|
33. Scrolld.js
34. AnimateScroll
|
35. MasonJS
36. JInvertScroll
|
37. Flowtype.js
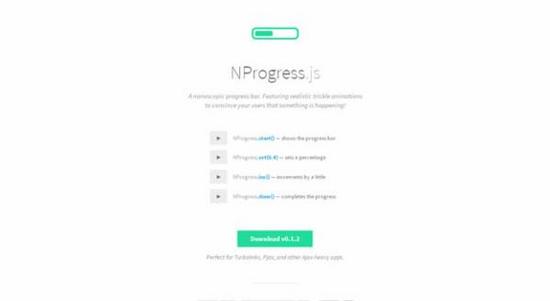
38. nProgress
|
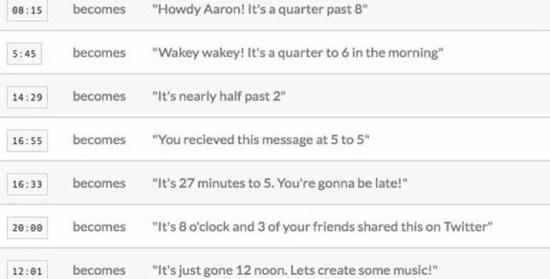
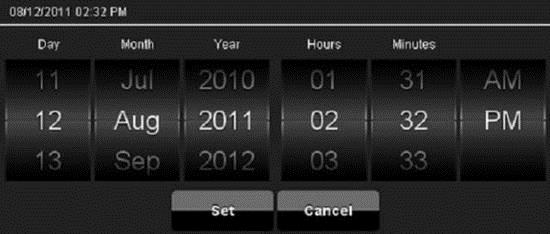
39. Tidy Time.js
40. Fullpage.js
|
41. jQuery Flat Shadow
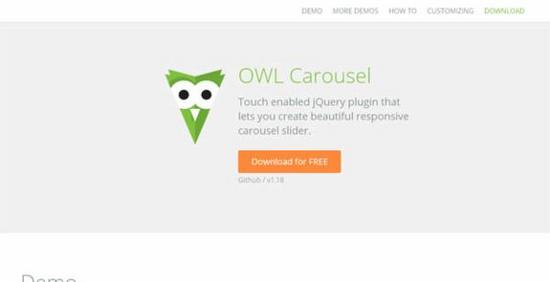
42. Owl Carousel
|
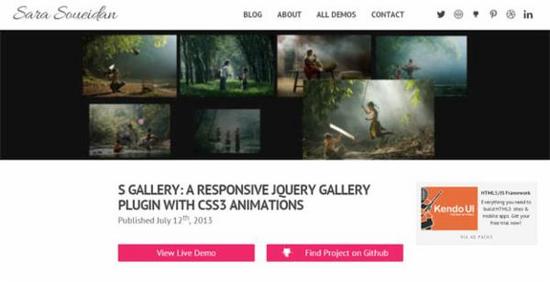
43. S Gallery
44. Pop Easy
|
45. Scroll Up
46. Mobiscroll
|
47. Cycle2
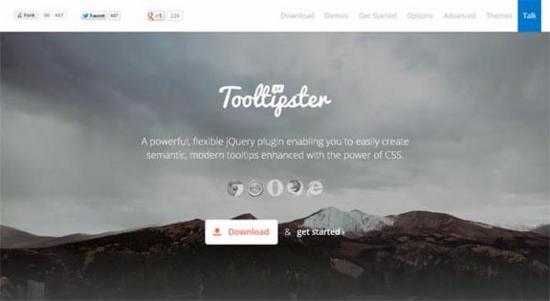
Cycle,是过去的一个非常受欢迎的jQuery幻灯片播放插件,现在有了一个增强的版本:Cycle2.该插件对于那些期待创建完全个性化的幻灯片展示效果的人是非常完美的,因为它没有声明任何标记或样式。并且,它的功能非常灵活。Cycle2支持反应灵敏的布局,几乎包含应对所有的选项(全局或者单张幻灯片),通过使用全部特性的API,还可以非常轻松的进行扩展。 48.Tooltipster
Tooltipster 是一个 jQuery 插件,用于快速创建 HTML5 验证和灵活的工具提示。该插件属于“麻雀虽小,五脏俱全”的类型,压缩后仅4.8kb,但是工作起来非常快,并且可以轻松的定制。它的外观可以用 CSS (主题支持) 和箭头进行修改,跟随鼠标的位置改变,延迟等外观特效都可以被定义。 |
49.FitText
FitText是一个非常简单但是却功能强大的jQuery插件,可用来确保文本能够适应已定义好的元素。它根据元素环绕它的宽度自动更新字体大小,并保证布局不会太零碎(因为字体大小),即使页面是在桌面浏览器或者移动端中显示。还有,该插件提供了一些选项微调,包括设置"水平缩放"的能力和尺寸的最小到最大。 50. Unslider
Unslider是且仅仅是用于图片展示的jQuery滑块插件。没有华丽的特效和多余的装饰,该插件小于3kb。它是流畅、灵活,并且令人难以置信的小。Unslider已经在目前所有的浏览器最新版本中进行了测试,再不是那么新的浏览器中,只能看到它“落寞的辉煌”。如果你需要,你可以添加键盘方向键支持。不是所有的滑块插件生来平等,Unslider深知这一点。(译者:作者在卖萌么?) |
以上是关于50个jQuery插件可将你的网站带到另一个高度的主要内容,如果未能解决你的问题,请参考以下文章




















 网页的脚注是烦人的。你点了一个小数字,跳转到页面底部附近,找到你寻找的脚注,然后点击一个链接回到页面原来的地方。Bigfoot看起来让整个处理流程不再痛苦。它自动检测脚注链接和内容,将链接转化成一个容易点击的按钮,当读者点击脚注按钮的时候弹出浮窗(译注:官方演示的版本是直接跳转)。
网页的脚注是烦人的。你点了一个小数字,跳转到页面底部附近,找到你寻找的脚注,然后点击一个链接回到页面原来的地方。Bigfoot看起来让整个处理流程不再痛苦。它自动检测脚注链接和内容,将链接转化成一个容易点击的按钮,当读者点击脚注按钮的时候弹出浮窗(译注:官方演示的版本是直接跳转)。






 Glide.js是一个轻量级(压缩后4.5kb)的jQuery插件,用于创建滑块。其具有完全可定制的OOCSS标记及CSS3转换,而且可以回调JavaScript。该滑块是响应式的;其能适应所有的设备并有对触摸的支持。你可以通过键盘、滑动事件、弹窗或箭头菜单来控制元素。Glide.js还有支持所有的事件(播放,暂停,下一步,上一步,等)公共的API。
Glide.js是一个轻量级(压缩后4.5kb)的jQuery插件,用于创建滑块。其具有完全可定制的OOCSS标记及CSS3转换,而且可以回调JavaScript。该滑块是响应式的;其能适应所有的设备并有对触摸的支持。你可以通过键盘、滑动事件、弹窗或箭头菜单来控制元素。Glide.js还有支持所有的事件(播放,暂停,下一步,上一步,等)公共的API。