为网站开发准备的 30 个惊艳的 jQuery 插件
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为网站开发准备的 30 个惊艳的 jQuery 插件相关的知识,希望对你有一定的参考价值。
所有网站设计师都有一个明确的目标就是让他们的网站变得最棒,但是有一堆的事情需要考虑,什么架构啊、素材,然后还要搞一些重要噱头来让网站传递最炫的效果。本文介绍 30 个惊艳的 jQuery 插件,或许为你的网站增色不少。
TaggingJS
Demo Download
标签输入控件

ScrollMagic
Demo Download
ScrollMagic 实现魔术棒网站滚动效果控制

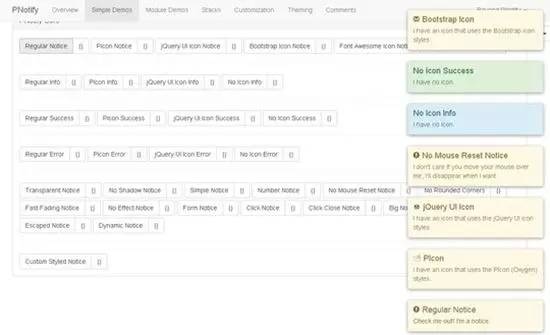
Pnotify
Demo Download
PNotify 是一个网页的消息提醒插件,提供多种外观和效果

Wholly
Demo Download
该插件可以让你轻松选择表格的列、区域

Mixitup
Demo Download
MixItUp 可实现筛选和排序

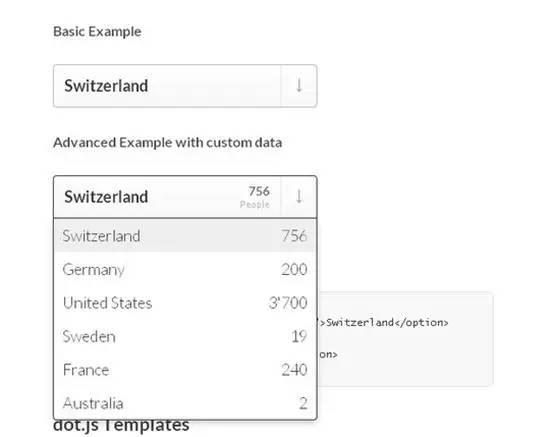
Dropdown.Dot.js
Demo Download
下拉列表

Croppic
Demo Download
Croppinc 是一个图片修剪插件

jquery Match Height
Demo Download
实现书签式的网页元素布局

jQuery Responsive Web
Demo Download
响应式的网页插件

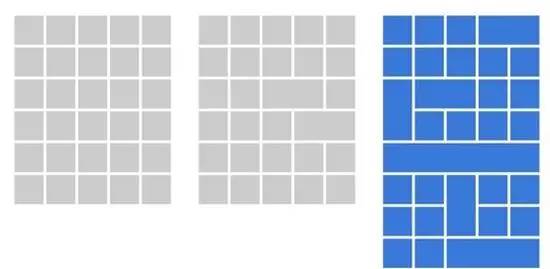
Masonry
Demo Download
Masonry是一 个用来布局的jQuery插件,看了下面这张对比图你就知道它的用途:

Breakpoints
Demo Download
另一个响应式布局插件

Freewall
Demo Download
Freewall 实现了自由响应式砖块设计

Responsive Full Width Tabs
Demo Download
全宽的 Tab 组件

Image Lightbox, Responsive and Touch Friendly
Demo Download
图片展示浮动层

Slinky
Demo Download
Slinky.js 实现了超棒的记录滚动

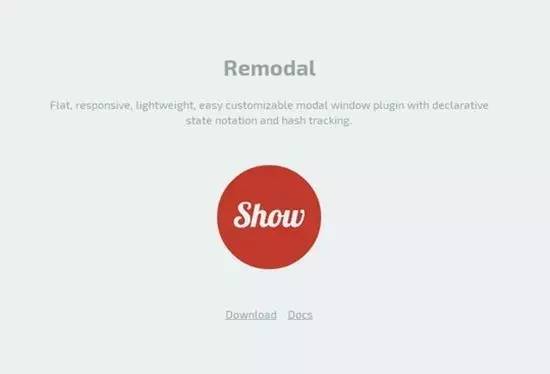
Remodal
Demo Download
可适配的模态对话框

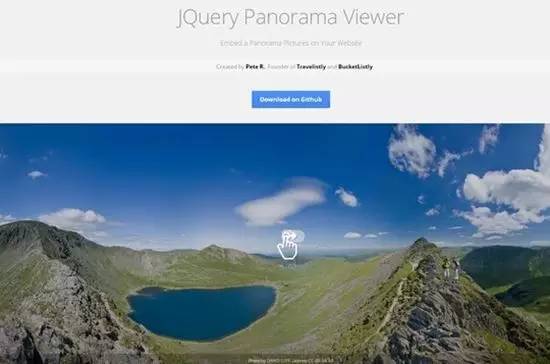
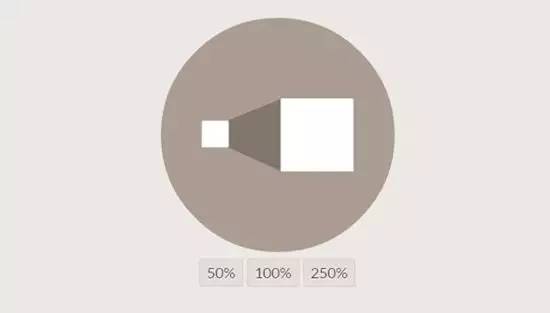
Panorama Viewer
Demo Download
视差图片展示

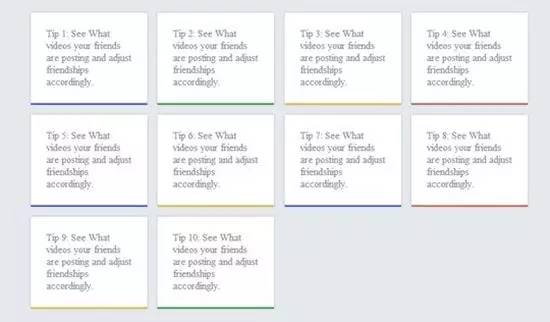
Tip Cards
Demo Download
卡片设计

jQuery Adaptive Background.js
Demo Download
实现了图片的叠加以及叠加部分的阴影效果

jQuery Dynatable
Demo Download
强大的表格插件

StickUp
Demo Download
将网页某元素放置在最顶层,不会跟着滚动而消失

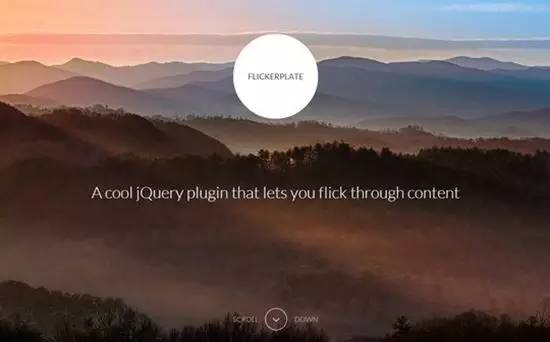
Flicker Plate
Demo Download
网页滚动展示

Slide Toucher
Demo Download
可实现触摸和滑动操作支持

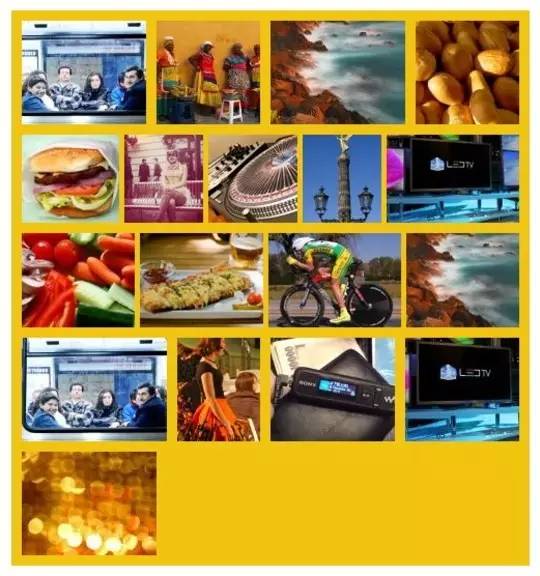
Photoset Grid
Demo Download
图片展示,可自动将不同尺寸的图片放到一个适配的表格中展示

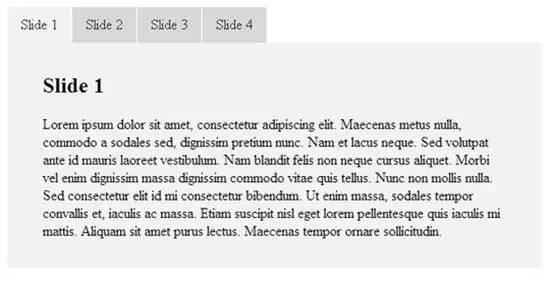
Liquid Slider
Demo Download
响应式内容滑块

BttrLazyLoading
Demo Download
BttrLazyLoading 实现了图片的延迟加载

SVGMagic
Demo Download
SVG 图像处理插件

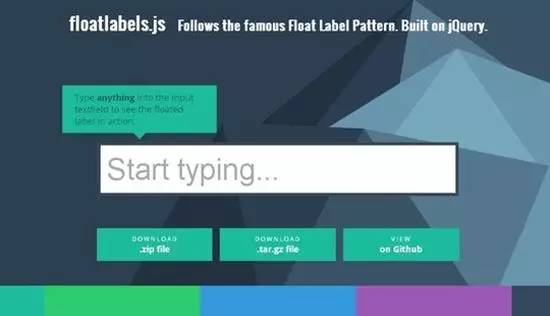
Floatlabels.js
Demo Download
浮动的文字标签显示插件

RowGrid.js
Demo Download
直线方式的表格插件

Velocity
Demo Download
网页元素各种动画效果插件
via designposts
以上是关于为网站开发准备的 30 个惊艳的 jQuery 插件的主要内容,如果未能解决你的问题,请参考以下文章
前端程序员必备!令人惊艳的报表开发工具,上手迅速,更有模板送