Qt学习笔记12.树列表和表格 The Item Views
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt学习笔记12.树列表和表格 The Item Views相关的知识,希望对你有一定的参考价值。
一、列表控件的使用方法(QListWidget)
QListWidget
负责以列表的形式显示数据
其中的数据项称为item,每个item至少包含
1、图标icon(可选)
2、文本text
3、关联数据data(可选)
有点像Combox
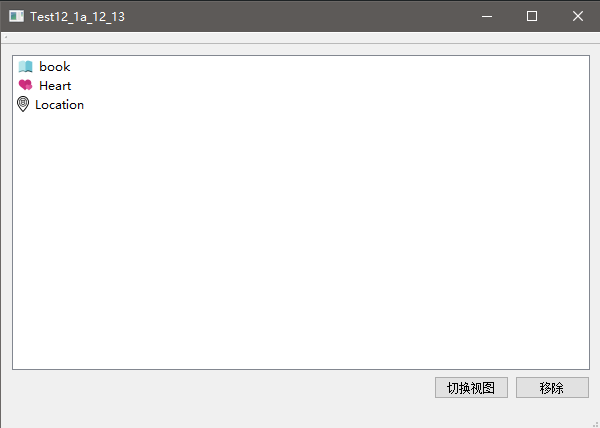
界面:
添加项:
QListWidgetItem:代表一个数据项
QIcon icon1( "./MyIcon.png" ); ui.ListWidget->addItem( new QListWidgetItem( icon1, "book" ) );
在构造函数里直接指定icon, text, 此对象由父窗口负责管理,我们在使用时也不需要考虑内存的回收问题。
移除项:
可以从列表中将一个数据项移除
//事先用currentRow()方法获取所选择的下标 QListWidgetItem* takeItem( int row );
调用该方法,数据项将被移出列表,返回一个对象,该对象必须手动释放
(当然,这个对象也可以继续使用在别的用途)
该对象必须手工删除!
该对象必须手工删除!
该对象必须手工删除!
该对象必须手工删除
效果:
代码:
class Test12_1a_12_13 : public QMainWindow
{
Q_OBJECT
public:
Test12_1a_12_13(QWidget *parent = Q_NULLPTR);
private:
Ui::Test12_1a_12_13Class ui;
private slots:
int OnBtnRemeve();
int OnBtnSwitchView();
};
///////////////////////////
Test12_1a_12_13::Test12_1a_12_13(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//添加数据项
QIcon icon1("./Resources/Book.png");
ui.listWidget->addItem(new QListWidgetItem(icon1, "book"));
QIcon icon2("./Resources/Heart.png");
ui.listWidget->addItem(new QListWidgetItem(icon2, "Heart"));
QIcon icon3("./Resources/Location.png");
ui.listWidget->addItem(new QListWidgetItem(icon3, " Location"));
assert(connect( ui.btnRemove, SIGNAL(clicked(bool)), this, SLOT(OnBtnRemeve()) ));
assert(connect(ui.btnSwitchView, SIGNAL(clicked(bool)), this, SLOT(OnBtnSwitchView())));
}
//删除按钮
int Test12_1a_12_13::OnBtnRemeve()
{
//当前的选中项(行号)
int row = ui.listWidget->currentRow();
QListWidgetItem* item = ui.listWidget->takeItem(row);
//手动释放内存
if (item)
{
delete item;
}
return 0;
}
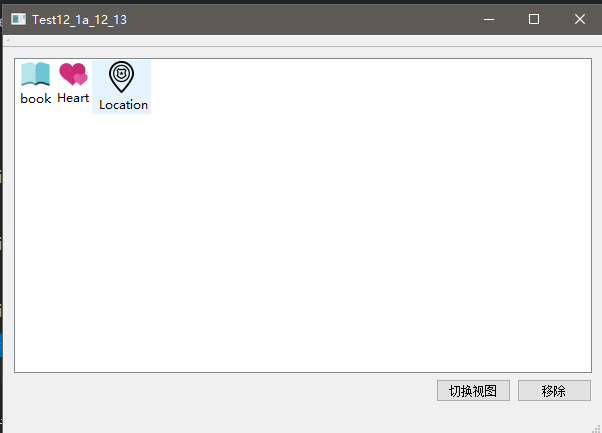
//切换视图按钮(图标方式(平铺)、列表)
//图标方式:QListView::IconMode
//列表方式:QListView::ListMode
int Test12_1a_12_13::OnBtnSwitchView()
{
if (ui.listWidget->viewMode() == QListView::ListMode)
{
ui.listWidget->setViewMode(QListView::IconMode);
}
else
{
ui.listWidget->setViewMode(QListView::ListMode);
}
return 0;
}信号:
常用的信号:单击和双击事件
void itemClicked( QListWidgetItem* item ); void itemDoubleClicked( QListWidgetItem* item );
data:
每一项事件都可以关联很多个data,每个data都有一个id(role),每个role对应一个值(value)
(有点类似STL里面的 key value )
Qt::UserRole(32)以上都是自定义的role,32以下用于显示已经规定好的role
(role 和 value 有点类似 K V的关系, 是一一对应的)
二、Model/View构架
Model/View构架(简单介绍)
在Qt里,将List,Tree,Table这三种控件统一按照Model/View构架进行设计。
它们的使用方法都是类似的。
Model:
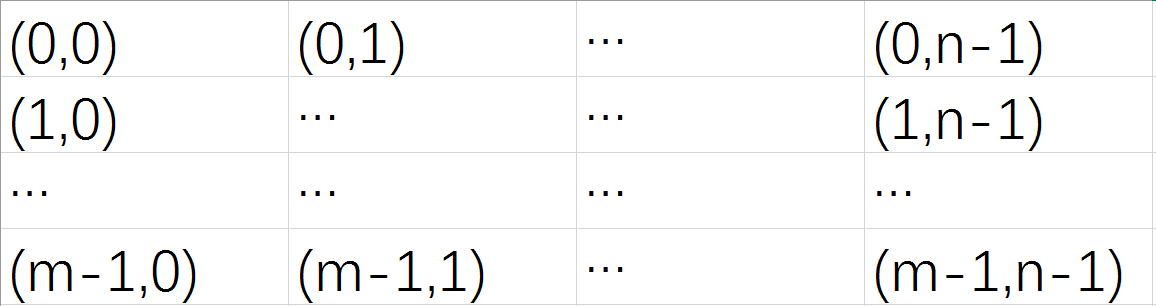
负责管理数据项,统一安排二维表格数据进行管理。
每一行称为row
每一行内有多个列column
每一项称为item,每一项的坐标称为QModelIndex
(列表控件列数为1)
item:
数据项,每个单元格都是一个item,每个item可以关联多个数据,每个数据用一个role来作为表示。
Qt::DisplayRole(0); //一般对应一个字符串,用于显示 Qt::UserRole(32); //自定义数据
View : 负责显示;
以上是关于Qt学习笔记12.树列表和表格 The Item Views的主要内容,如果未能解决你的问题,请参考以下文章
Qt学习笔记8——P26-28. ui中的一些控件(QTreeWidget, QTableWidget, 其他)