Qt学习笔记8——P26-28. ui中的一些控件(QTreeWidget, QTableWidget, 其他)
Posted wjjgame
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt学习笔记8——P26-28. ui中的一些控件(QTreeWidget, QTableWidget, 其他)相关的知识,希望对你有一定的参考价值。
- P26. QTreeWidget树控件
- P27. QTableWidget控件
- P28. 其他常用控件介绍
- P26. QTreeWidget树控件(创建了新项目)
- (ui界面)Item Widgets (Item-Based) -> Tree Widget
把"Tree Widget"拖进界面后,如果想把此Tree Widget居中,选中最大的窗口(Widget),然后选工具栏中的"水平居中"或"垂直居中"都可以。
//treeWidget(变量名)树控件使用
//设置头部
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍"); //后面括号里的部分是匿名对象;treeWidget是ui中添加的树控件的变量名
//创建(根)节点
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList()<<"智力");
//添加到顶层节点(根)
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
//创建(子)节点
QStringList heroL1;
heroL1<<"刚被猪"<<"刚被猪简介...";
QTreeWidgetItem * l1 = new QTreeWidgetItem(heroL1);
//添加到树控件
liItem->addChild(l1);
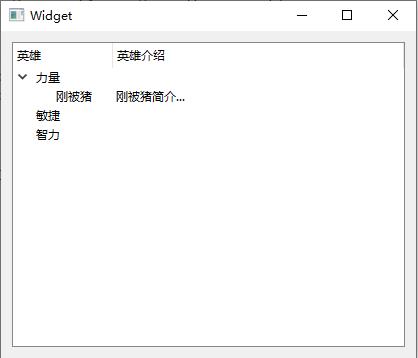
运行结果:

- P27. QTableWidget控件(创建了新项目)
- (ui界面)Item Widgets (Item-Based) -> Table Widget
//TableWidget控件
//设置列数
ui->tableWidget->setColumnCount(3); //设置3列 tableWidget是ui中树控件的变量名
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5); //设置5行
//设置正文
//ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟")); //括号里第三个位置的匿名函数为什么+new? 因为第三个位置要求是QTableWidgetItem*
QStringList nameList;
nameList<<"亚瑟"<<"赵云"<<"张飞"<<"关羽"<<"花木兰";
QList<QString> sexList; //QStringList 等价于 QList<QString>
sexList<<"男"<<"男"<<"男"<<"男"<<"女";
for(int i=0;i<5;i++) //i代表行数
int col = 0; //col代表列数
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i))); //.at(i)和[i]的作用差不多,区别就是数组越界的时候的处理
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18))); //int转QString
运行结果:

- P28. 其他常用控件介绍
- Containers -> Scroll Area:滚动区域;如果往这个区域的东西放多了就会出现滚动条

- Containers -> Tool Box:类似于QQ分组那样的控件
如何修改控件里的名字:选中控件 -> 右下角"currentItemText"中修改

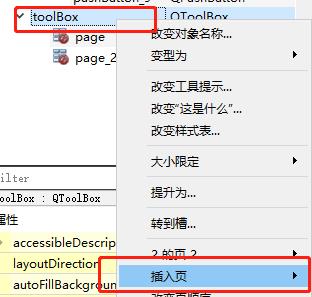
如何往Tool Box中添加新的分组:右上角右键此Tool Box控件 -> 选“插入页”(插入到之前和之后都可以,之前之后是基于你选择的分组)

- Containers -> Tab Widget:类似于网页窗口的控件
如何修改控件里的名字:选中控件 -> 右下角"currentTabText"中修改
- Containers -> Stacked Widget:可以实现页面切换的控件
测试案例:往界面中拖一个"Stacked Widget",把刚才的"Scroll Area""Tool Box""Tab Widget"分别拖到"Stacked Widget"里面的三个不同的界面中;然后"Stacked Widget"旁边放三个按钮,实现点指定按钮切换到指定页面
界面预览:

代码:
//栈控件使用
//设置默认定位到scrollArea
ui->stackedWidget->setCurrentIndex(1); //"stackedWidget"是控件的变量名;"setCurrentIndex"是设置页面的索引值:stackedWidget中的每个不同的页面都有自己的索引值,索引值具体为多少可以看(ui界面切换到你要查看的页面)ui编辑界面右下角的"currentIndex"
//scrollArea按钮
connect(ui->btn_scrollArea,&QPushButton::clicked,this,[=]()
ui->stackedWidget->setCurrentIndex(1);
);
//toolBox按钮
connect(ui->btn_toolBox,&QPushButton::clicked,this,[=]()
ui->stackedWidget->setCurrentIndex(2);
);
//tabWidget按钮
connect(ui->btn_tabWodget,&QPushButton::clicked,this,[=]()
ui->stackedWidget->setCurrentIndex(0);
);
- Containers -> Dock Widget:浮动窗口
- Input Widgets -> Combo Box:下拉框
//下拉框
ui->comboBox->addItem("奔驰"); //"comboBox"是添加的下拉框的变量名
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("拖拉机");
//点击按钮 选中拖拉机选项
connect(ui->btn_selecttlj,&QPushButton::clicked,this,[=]()
//第一种方法
//ui->comboBox->setCurrentIndex(2);
//第二种方法
ui->comboBox->setCurrentText("拖拉机"); //但是这里面的文字是要在上面设置过的,没有addItem过的文字 点击按钮之后不会显示
);
- Input Widgets -> Line Edit:单行输入框;"echoMode"可以改变输入模式(密码,正常...)
- Input Widgets -> Text Edit:可输入多行文本(可以加粗 倾斜 下划线等)
- Input Widgets -> Plain Text Edit:纯文本
- Input Widgets -> Spin Box:数字的加减
- Input Widgets -> Time Edit, Date Edit, Date/Time Edit
- Input Widgets -> Horizontal Scroll Bar, Vertical Scroll Bar, Horizontal Slider, Vertical Slider:水平或竖直的滚动条
- Display Widgets -> Label:
//利用QLabel显示图片
ui->label->setPixmap(QPixmap(":/QtRes/03.jpeg")); //"label"是添加的Label的变量名
如果图片没有在label中显示全,可以在ui编辑界面中把"scaledContents"勾选上
//利用QLabel显示gif动图
QMovie * movie = new QMovie(":/QtRes/06.gif");
ui->lbl_movie->setMovie(movie); //lbl_movie是变量名
//此时运行还不会显示
//播放动图
movie->start();
(〃>_<;〃)(〃>_<;〃)(〃>_<;〃)
Qt--ui的简单使用,常用控件
1 简介
本文主要介绍Qt ui界面的简单使用,介绍一些常用的控件。
参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=22
2 常用控件
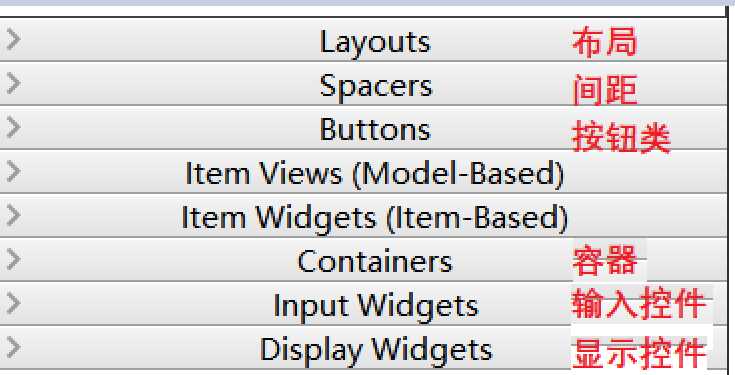
常用分类:

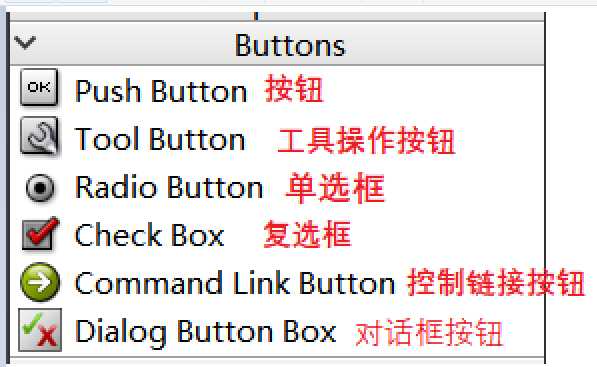
(1)Buttons

其中,Tool Button常常和QToolBar配合使用。
(2)Continers
后续补充。
以上是关于Qt学习笔记8——P26-28. ui中的一些控件(QTreeWidget, QTableWidget, 其他)的主要内容,如果未能解决你的问题,请参考以下文章