使用UGUI绘制自定义几何图形
Posted shawn.zp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用UGUI绘制自定义几何图形相关的知识,希望对你有一定的参考价值。
本文展示了如何使用UGUI绘制矩形,同理可绘制其他几何图形。
UGUI的渲染体系,简单来说所有的控件和可显示的元素都是Graphic。Graphic持有一个CanvasRenderer,通过SetVertices设置顶点,最终完成绘制。
举例来说,Image控件就是一个Graphic,这个GameObject上面同时还有一个CanvasRenderer,两者结合起来最终把图片绘制完成。
重点在于绘制函数修改为OnPopulateMesh,使用VertexHelper来设置顶点,先设置所有的顶点,然后按照三角形或者者是四边形填充索引。
设置的顶点格式是UIVertex,包含position、color、uv0等属性。
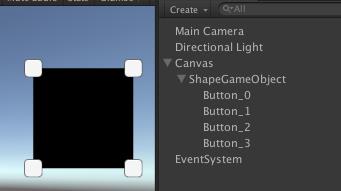
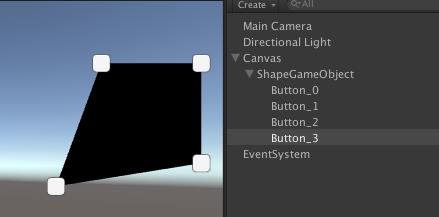
如图所示,可以通过拖动顶点位置,改变几何形状。


脚本如下:
using UnityEngine; using System.Collections; using UnityEngine.UI; public class Area : Graphic { // Use this for initialization void Start () { } // Update is called once per frame void Update() { SetAllDirty (); } protected override void OnPopulateMesh(VertexHelper vh) { if (transform.childCount == 0) { return; } Color32 color32 = color; vh.Clear(); // 几何图形的顶点,本例中根据子节点坐标确定顶点 foreach (Transform child in transform) { vh.AddVert(child.localPosition, color32, new Vector2(0f, 0f)); } // 几何图形中的三角形 vh.AddTriangle(0, 1, 2); vh.AddTriangle(2, 3, 0); } }
以上是关于使用UGUI绘制自定义几何图形的主要内容,如果未能解决你的问题,请参考以下文章
Python使用turtle库绘制椭圆图形(自定义旋转角度大小颜色以及填充)