细谈HTML5
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了细谈HTML5相关的知识,希望对你有一定的参考价值。
回顾过了html接下来我们就来看看HTML5吧!
HTML5手机应用的最大优势就是可以在网页上直接调试和修改。原先应用的开发人员可能需要花费非常大的力气才能达到HTML5的效果,不断地重复编码、调试和运行,这是首先得解决的一个问题。
<!DOC TYPE HTML>头部文件告诉浏览器以什么样的方式进行解析,解决兼容性问题.
但是IE仍无法执行。最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。
(所有的IE6、7都是准标准模式不是标准模式,IE8是标准模式。)

HTML5 中的一些有趣的新特性:
1.用于绘画的 canvas (块级标签)元素
- 如何通过 canvas元素来作画
canvas的宽和高不用CSS定义,而是直接写在属性当中,canvas被当做一块画布。找到一支画笔进行画笔的设置就可以绘制图形。
<canvas id="cs" width="1000" height="600"></canvas>
获取画布
var cs = document.getElementById("cs");
获取画笔并调制
var context = cs.getContext("2d");
context.fillStyle = "red";
context.strokeStyle = "blue";
设置线条的宽度
context.lineWidth = 2;
绘制有阴影的图形
context.shadowBlur = 15;
context.shadowColor = "black";
绘制有渐变的图形
var linearGradient = context.createLinearGradient(10,10,110,10);
linearGradient.addColorStop(0,"white");
context.fillStyle = linearGradient;
绘制矩形
context.fillStyle="#8F93A7";
context.fillRect(48,65,120,200);
context.beginPath();
擦除
context.clearRect(0,0,200,100);
绘制圆形
context.arc(100+num*100,150,50,0,2*Math.PI);
context.fill();
context.stroke();
绘制线条
context.beginPath();
context.strokeStyle = "green";
context.moveTo(200,250);
context.lineTo(150,300);
context.lineTo(250,300);
context.closePath();
context.stroke();
2.用于媒介回放的 video 和 audio 元素
- 音频标签video:不同浏览器对于html5 audio标签和音频格式的兼容性(一般提供ogg和mp3格式,就可以支持所有主流浏览器了。)

3. nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>javascript</li>
</ul>
</nav>
4. article元素展示网页中独立的一块内容,譬如论坛的帖子、博客的文章、一篇用户评论。
<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:html5jscss网所属,作者:小北</small></p>
</footer>
</article>
<article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime="2012-10-03">2012/10/03</time></p>
</header>
<p>文章内容..</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article>
</article>
5.section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
<article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>CSS</h2>
<p>样式..</p>
</section>
<section>
<h2>JS</h2>
<p>脚本</p>
</section>
</article>
6. aside 元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等、
<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside>
</article>
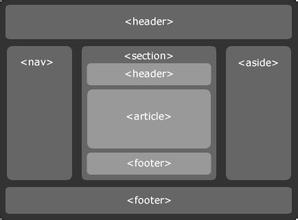
7.主体结构标签
- header元素展示一个区域的头部分
- footer元素展示一个区域的尾部分

8. hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合
<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构</h1>
<h2>HTML 5</h2>
</hgroup>
9.figure标签规定独立的流内容(图像、图表、照片、代码等等)。figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。figcaption 标签定义 figure 元素的标题(caption)。"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
<figure> <figcaption>黄浦江上的的卢浦大桥</figcaption> <img src="shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure>
10.1 <datalist> 标签定义选项列表。
<input type="text" list="taglist" /> <datalist id="taglist"> <option>苹果</option> <option>橘子</option> <option>西红柿</option> </datalist>
10.2 <details>标签定义文档细节
<details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of W3School.</p> </details>
11.可拖拽的draggable="true":
<div id="moveBlock" draggable="true"></div>
script:
moveBlock.ondrag = function(){
console.log("拖拽中");
}
moveBlock.ondragend = function(){
console.log("拖拽结束");
}
dropBlock.ondragenter = function(){
console.log("进入投放区");
}
dropBlock.ondragover = function(e){
console.log("投放区移动");
dropBlock.ondragleave = function(){
console.log("离开投放区");
}
12.menu标签定义列表
<menu> <li>home</li> <li>home</li> <li>home</li> </menu>
13.address地址标签
<address> Written by <a href="mailto:[email protected]">Donald Duck</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address>
14.progress进度条标签
下载进度: <progress> </progress>
15. mark高亮显示
<mark>中国</mark>人民最伟大
16.<time> 标签定义日期或时间,或者两者
<p> 我们在每天早上 <time>9:00</time> 开始营业。 </p>
17.新增的表单元素
<input type="email" /> <input type="url" /> <input type="tel" /> <input type="number" min="1" max="20" step="4" /> <input type="range" min="1" max="20" step="4" /> <input type="search" /> <input type="color" /> <input type="date" /> <input type="month" /> <input type="week" /> <input type="time" />
18.新增的input属性
- 用户输入自动完成功能
<form autocompelete="on">
<input type="text" list="citylist" />
<datalist id="citylist">
<option>BeiJing</option>
<option>QingDao</option>
<option>QingZhou</option>
<option>QingHai</option>
</datalist>
</form>
- 页面加载的时候获取焦点
<input type="text" autofocus="autofocus" />
19.form外也可以做数据提交
<form action="" method="get" id="form1"> </form> <input type="text" name="address1" form="form1" />
20. form内的内容也可以改action地址
<form action="1.aspx"> <input type="submit" value="提交" formaction="2.aspx" /> </form>
21. file可以支持多文件上传了
<input type="file" name="img" multiple="multiple" />
22.支持自定义验证功能了
<form action="1.aspx">
请输入邮政编码:<input type="text" pattern="[0-9]{6}" title="请输入6位数的邮编" />
<input type="submit" />
</form>
23. 新增默认内容提示了
<input type="text" placeholder="请输入用户名"/>
24.新增不能为空属性
<form action="1.aspx"> 请输入邮政编码:<input type="text" required="required" /> <input type="submit" /> </form>
25.新增全局属性
- contenteditable 属性规定是否可编辑元素的内容。
<p contenteditable="true">这是一段可编辑的段落。请试着编辑该文本。</p>
- hidden 属性规定对元素进行隐藏。
<p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>
- tabindex 属性规定当使用 "tab" 键进行导航时元素的顺序。
<a href="http://www.w3school.com.cn/" tabindex="2">W3School</a><br /> <a href="http://www.google.com/" tabindex="1">Google</a><br /> <a href="http://www.microsoft.com/" tabindex="3">Microsoft</a>
26. 其他属性
- ol的reversed属性对列表顺序进行降序
<ol reversed start="5" >
<li>SHUFFLE!/三界恋曲</li>
<li>扑杀天使</li>
<li>零之使魔</li>
<li>不要撒娇哦/极乐天师/纯情和尚俏尼姑</li>
<li>to love/出包王女</li>
</ol>
- js的async 属性规定一旦脚本可用,则会异步执行。
<p id="p1">Hello World!</p> <script type="text/javascript" src="/example/html5/demo_async.js" async="async"></script>
- js的defer 属性规定当页面已完成加载后,才会执行脚本。
<script type="text/javascript" src="/example/html5/demo_defer.js" defer="defer"></script> <p>上面的脚本从下面的段落请求信息。通常,这是不可能的,因为脚本在段落加载之前已经执行了。</p> <p id="p1">Hello World!</p> <p>不过,defer 属性规定脚本稍后执行。这样脚本就可以从段落中请求信息了。</p>
关于BFC
BFC(Block formatting context)的定义:块级格式化上下文,他决定了子元素的定位以及和其他元素的关系及相互作用。
以下元素会触发BFC环境:
- 根元素
- float不为none
- position:absolute/fixed
- display:inline-block/table-cell/table-caption/flex/inline-flex
- overflow不为visible
BFC布局规则:
- BFC环境下的BOX会按垂直方向顺序放置。
- BOX垂直方向的距离由margin决定。
- 属于同一个BFC的两个相邻的BOX的margin会重叠每个元素的margin box左边与包含块border box的左边相接触。
- BFC的区域不会与float box重叠。
- 在BFC环境下的元素不会影响到其他元素,是完全独立的,但是同一个BFC环境下的元素会相互影响,body本身就有BFC环境。
- 计算BFC的高度时,浮动元素也参与计算。
关于IFC
IFC(Inline formatting context)的定义:行内格式化上下文。
关于存储平台
- cookie:
存放在cookie文件中,是传统的存放方法。浏览器和服务器之间维持状态的方法之一,可存放字节最长4KB,存储时间默认情况下是一次访问但时间也可以进行设定修改。
获取function getcookie(){}
设定function setcookie(){}
- session Storage:
浏览器发送给服务器后cookie进行保存session id。一次id可存放字节最长32位,没有大小的限制,存储时间仅限一次会话的开始到结束
获取function getsessionstorage(){}
设定function setsessionstorage(){}
document.sessionstorage.name="张三"
- local Storage:
存储在服务器,没有时间和大小的限制,并且网页共享,但是有浏览器的限制,不能跨浏览器。
获取function getlocalstorage(){}
设定function setlocalstorage(){}
把JSON转换成字符串的方法
window.localstorage.user=JSON.stringify(userobj)
把字符串转换成JSON的方法
var user=JSON.parse(window.localStorage.user)
以上是关于细谈HTML5的主要内容,如果未能解决你的问题,请参考以下文章