[UWP-小白日记13]Composition动画
Posted Enious
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[UWP-小白日记13]Composition动画相关的知识,希望对你有一定的参考价值。
前言
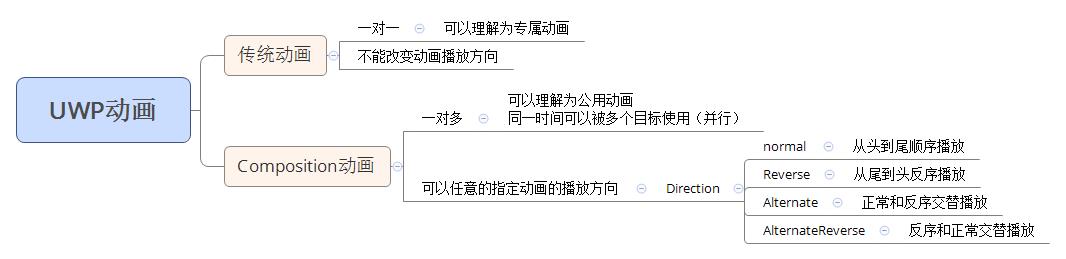
首先,来对比下传统动画和Composition动画。看图就能明白composition动画的优势太明显就像官方说的大幅度的降低了动画的实现难度和代码量。

传统的动画,就拿最常见的就是过度动画:进入和退出,如果你的动画很复杂,那代码量简直酸爽。而且这个动画在被执行期间又被你执行了,处理不当,就duang!duang!的给你报错提示要执行就得停止前面的动画。
现在Composition动画完美解决了这个问题。进入过度效果我顺序播放一次,退出过度效果我反序播放一次就搞定了。妈妈再也不用担心我的动画了。亲,这还是可以N飞的哟!!
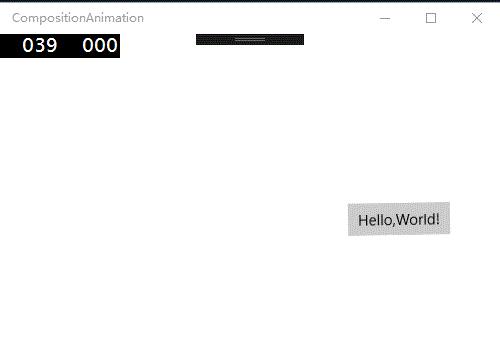
1.Composition旋转动画
第一步:创建一个Composition
var composition = ElementCompositionPreview.GetElementVisual(this).Compositor;
第二步:创建动画
//-------------------------------------------------------------------- // 1.创建一个ScalarAnimation和一个线性缓动函数。 //-------------------------------------------------------------------- var animation = composition.CreateScalarKeyFrameAnimation(); var easing = composition.CreateLinearEasingFunction(); //-------------------------------------------------------------------- // 1.设置动画,从0度旋转360度,3秒钟,重复播放 //-------------------------------------------------------------------- animation.InsertKeyFrame(0.0f,0.0f); animation.InsertKeyFrame(1.0f,360.0f,easing); animation.Duration = TimeSpan.FromMilliseconds(3000); animation.IterationBehavior = AnimationIterationBehavior.Forever;
第三部:开始动画
//-------------------------------------------------------------------- // 1.获取button的Visual // 2.开始动画,中心旋转 //-------------------------------------------------------------------- var buttonVisual = ElementCompositionPreview.GetElementVisual(AnimatingButton); buttonVisual.CenterPoint = new Vector3((float)AnimatingButton.ActualWidth/2.0f,(float)AnimatingButton.ActualHeight/2.0f,0.0f); buttonVisual.StartAnimation(nameof(buttonVisual.RotationAngleInDegrees),animation);

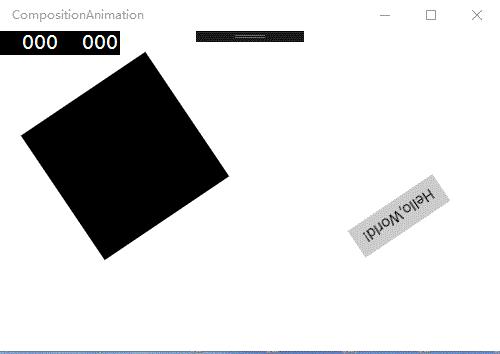
2.Composition动画正序和反序播放,并行执行动画。
1.正反序播放动画
其实就是在上次的代码上修改了下。首先声明改了下范围。
public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); Loaded += (s, a) => { InitComposition(); }; } Compositor composition; ScalarKeyFrameAnimation animation; Visual buttonVisual; SpriteVisual visual; private void InitComposition() { //-------------------------------------------------------------------- // 1.获取当前的对象的可视化对象用来创建复合器 // 2.创建一个SpriteVisual,用它来承载我们的Content和Brush //-------------------------------------------------------------------- composition = ElementCompositionPreview.GetElementVisual(this).Compositor; visual = composition.CreateSpriteVisual(); //-------------------------------------------------------------------- // 1.我们要设置visual的大小为150*150 // 2.另外我们设置它的偏移为50,50 // 注意这个偏移是相对于它的父来说的。 // 3.最后我们设置Bursh到这个visual上,填充任意颜色。 //-------------------------------------------------------------------- visual.Size = new Vector2(150, 150); visual.Offset = new Vector3(50, 50, 0); visual.Brush = composition.CreateColorBrush(Colors.Black); //-------------------------------------------------------------------- // 这个方法用来把我们的visual设置到page上 //-------------------------------------------------------------------- ElementCompositionPreview.SetElementChildVisual(this,visual); //-------------------------------------------------------------------- // 1.创建一个ScalarAnimation和一个线性缓动函数。 //-------------------------------------------------------------------- animation = composition.CreateScalarKeyFrameAnimation(); var easing = composition.CreateLinearEasingFunction(); //-------------------------------------------------------------------- // 1.开动画,从0度旋转360度,3秒钟,重复播放 //-------------------------------------------------------------------- animation.InsertKeyFrame(0.0f, 0.0f); animation.InsertKeyFrame(1.0f, 360.0f, easing); animation.Duration = TimeSpan.FromMilliseconds(3000); animation.IterationBehavior = AnimationIterationBehavior.Forever; //-------------------------------------------------------------------- // 1.创建一个旋转的中心点。 // 2.设置动画要操作的属性,这里旋转当然是角度 // 注意这里使用的是nameof(),就避免了某些方法设置目标属性使用字符串而导致不能智能提示的问题 //-------------------------------------------------------------------- visual.CenterPoint = new Vector3(visual.Size.X/2.0f,visual.Size.Y/2.0f,0); visual.StartAnimation(nameof(visual.RotationAngleInDegrees),animation); //-------------------------------------------------------------------- // 1.获取button的Visual // 2.开始动画
// 3.ElementCompositionPreview.GetElementVisual(合成器对象)
//-------------------------------------------------------------------- buttonVisual = ElementCompositionPreview.GetElementVisual(AnimatingButton); <----这个地方同样的道理,你要给谁做动画和特效就要获取它
buttonVisual.CenterPoint = new Vector3((float)AnimatingButton.ActualWidth / 2.0f, (float)AnimatingButton.ActualHeight / 2.0f, 0.0f); //-------------------------------------------------------------------- // 创建一个组执行动画 //-------------------------------------------------------------------- CompositionScopedBatch csb = composition.CreateScopedBatch(CompositionBatchTypes.Animation); buttonVisual.StartAnimation(nameof(buttonVisual.RotationAngleInDegrees), animation); visual.StartAnimation(nameof(visual.RotationAngleInDegrees), animation); csb.End(); }
在上次的代码的按钮上添加点击事件。大家看上面的代码就知道从头到尾就只有一个名字为animation的标量关键帧动画。
/// <summary> /// 正向和反向执行动画 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void AnimatingButton_Click(object sender, RoutedEventArgs e) { if (animation.Direction==Windows.UI.Composition.AnimationDirection.Normal) { animation.Direction = Windows.UI.Composition.AnimationDirection.Alternate; } else { animation.Direction = Windows.UI.Composition.AnimationDirection.Normal; } buttonVisual.StartAnimation(nameof(buttonVisual.RotationAngleInDegrees), animation); visual.StartAnimation(nameof(visual.RotationAngleInDegrees), animation); }

以上是关于[UWP-小白日记13]Composition动画的主要内容,如果未能解决你的问题,请参考以下文章