WPF 皮肤之MathApps.Metro UI库
Posted 天马3798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 皮肤之MathApps.Metro UI库相关的知识,希望对你有一定的参考价值。
在WPF中要想使用Metro风格是很简单的,可以自己画嘛..
但是为了节省时间,哈,今天给大家推荐一款国外Metro风格的控件库。
本文只起到抛砖引玉的作用,有兴趣还是推荐大家上官网,Thanks,官网地址 我会在底部发出。
使用步骤
一、使用Nuget包管理,添加引用
Install-Package MahApps.Metro
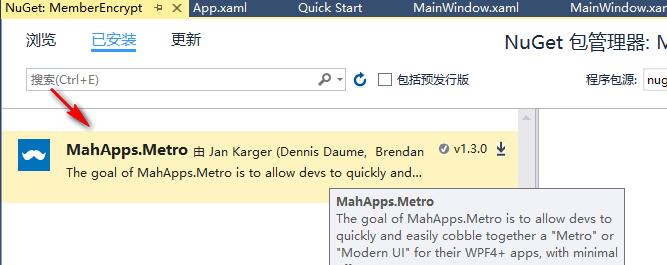
或者使用界面管理:

二、修改App.xaml文件,引用资源
<Application x:Class="MetroWPF.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" /> <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>
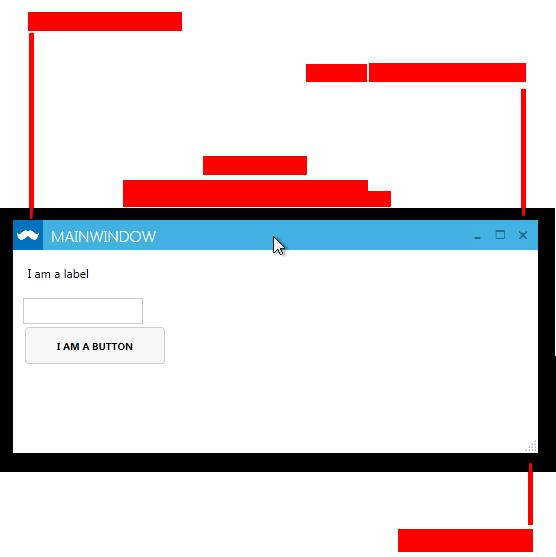
三、修改窗体换成Metro风格
在XAML状体中进行如下 xmlns 引用。
- xmlns:controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
然后将Window标签替换为如下标签
- <controls:MetroWindow ...
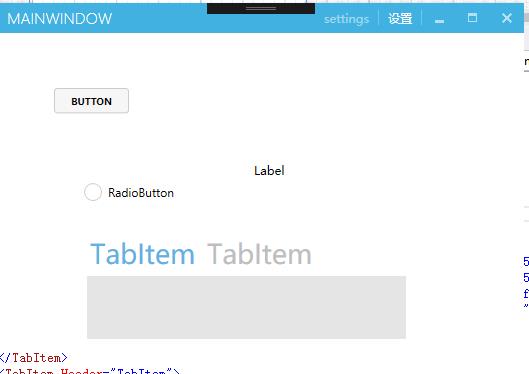
就ok了。
四、修改cs文件继承MetroWindow类
//引用 using MahApps.Metro.Controls; namespace MetroWPF { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : MetroWindow { public MainWindow() { InitializeComponent(); } } }


官网地址:http://mahapps.com/
以上是关于WPF 皮肤之MathApps.Metro UI库的主要内容,如果未能解决你的问题,请参考以下文章