WPF 使用皮肤影响按钮自定义
Posted 冒泡泡的可乐。0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 使用皮肤影响按钮自定义相关的知识,希望对你有一定的参考价值。
在WPF项目中使用了 Theme的皮肤后,发现自定义的按钮全部都是 皮肤里面的样式,如下图:

要自定义样式,只有不给按钮使用皮肤样式。
如果想给某一个控件使用样式,在前端Xaml的控件中,设置一下属性即可:
dx:ThemeManager.ThemeName="Seven" //Seven是一个样式名称。(添加引用)

<dxd:LayoutPanel Caption="工程列表" dx:ThemeManager.ThemeName="Seven" AllowClose="False" AllowContextMenu="False"
AllowFloat="False" Name="panelGClist" AllowDrag="False" AllowDrop="False" MinHeight="100" AllowHide="False" AllowSizing="False"> . . . </dxd:LayoutPanel>
//设置皮肤颜色 使用该方法,在Main/窗体_Load方法中应用,整个项目将使用所调用的皮肤样式。 public void SetThemes(object themName) { Theme the= (Theme)themName; DevExpress.Xpf.Core.ThemeManager.ApplicationThemeName = the.Name; }
使用:
SetThemes(Theme.主题名);
在App.xaml中: <Application.Resources>
<--此处的skin.xml可以是其他的样式文件,比如网上常有的别人写好的Xaml--> <ResourceDictionary Source="skin.xml" /> </Application.Resources>
上文中App.xaml中写的引用,可能在主界面不会有作用,但是主界面上其他的弹出框有样式。
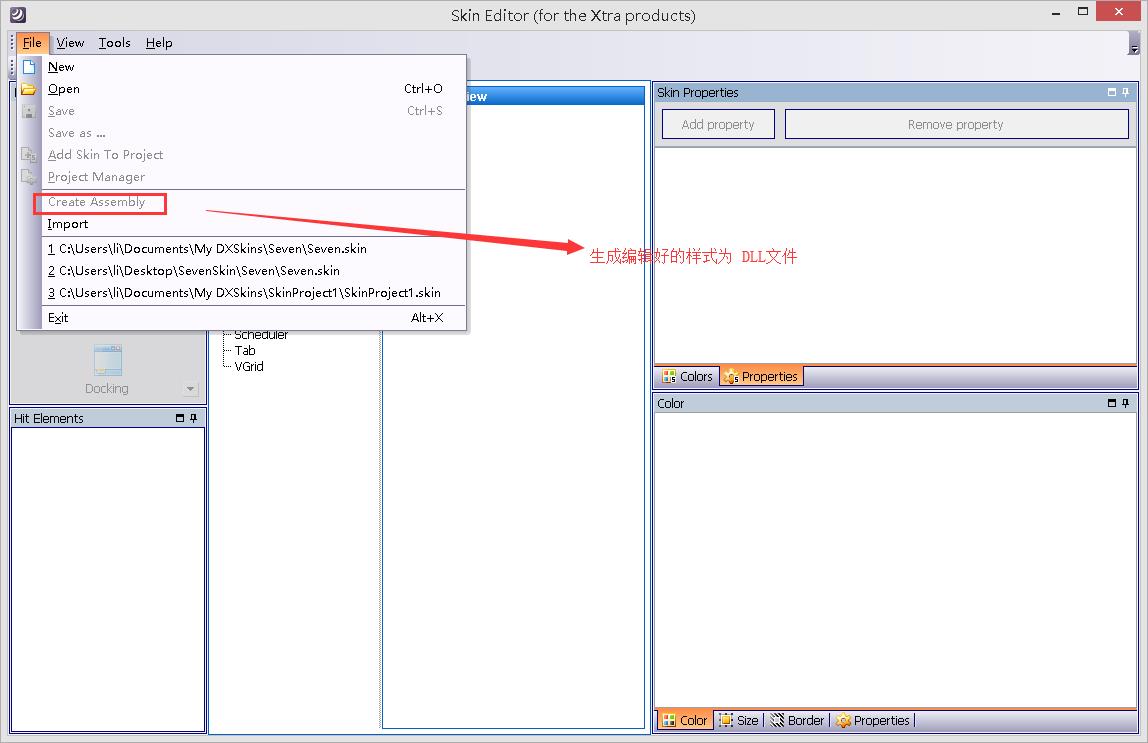
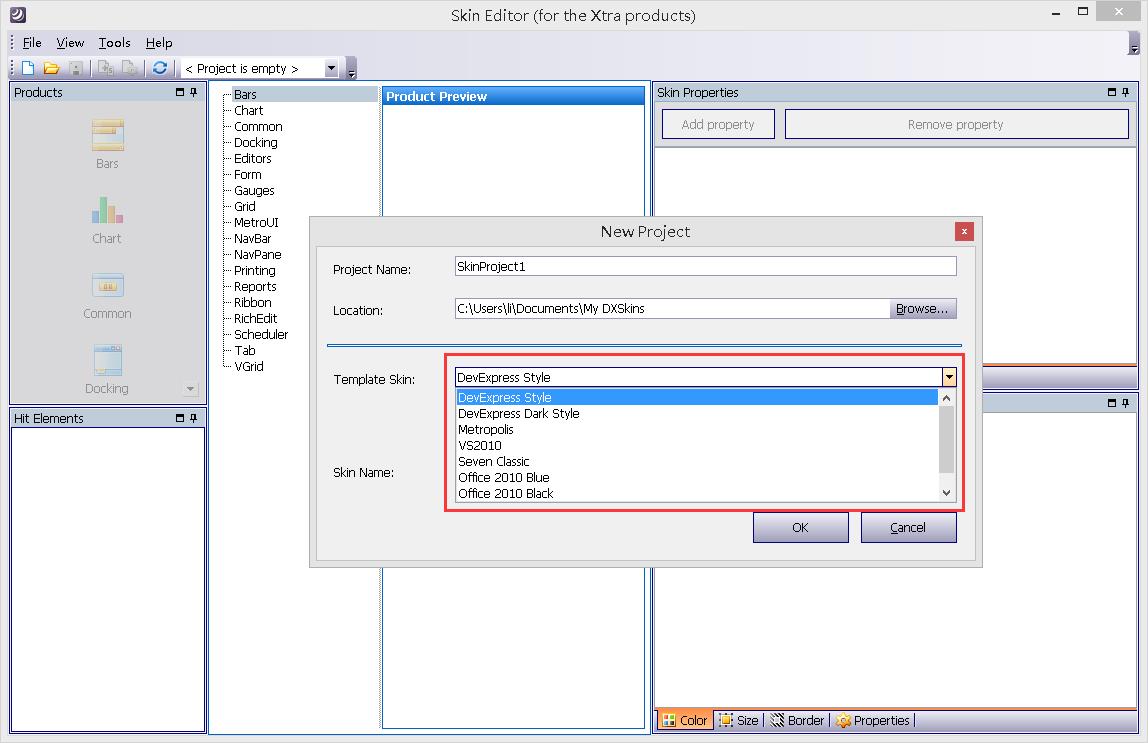
对于上面引用的样式,我们可以借助工具重新写样式, 这个工具的使用方法在网上有教程。https://documentation.devexpress.com/SkinEditor/2547/Create-Custom-Skins/Create-New-Skins


在该工具中新建一个样式,可以选择已有的样式模板进行编辑:

以上是关于WPF 使用皮肤影响按钮自定义的主要内容,如果未能解决你的问题,请参考以下文章