jQuery语法基础&选择器
Posted 轻轻走_14
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery语法基础&选择器相关的知识,希望对你有一定的参考价值。
jQuery 语法
jQuery 语法是为 html 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询”和“查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
示例
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有段落
$(".test").hide() - 隐藏所有 class="test" 的所有元素
$("#test").hide() - 隐藏所有 id="test" 的元素
提示:jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。在本教程接下来的章节,您将学习到更多有关选择器的语法。
/*************************Deom1**********************************/

/*************************Deom2**********************************/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello World</title>
<script src="jquery-latest.js"></script>
<style>
.test{
height: 200px;
width: 200px;
background: #33ffca;
}
</style>
<script>
$(document).ready(function () {
$(\'button\').on(\'click\',function () {
/*$(\'button\').click(function () {*/
/*console.info("");*/
alert(\'hello World\');
});
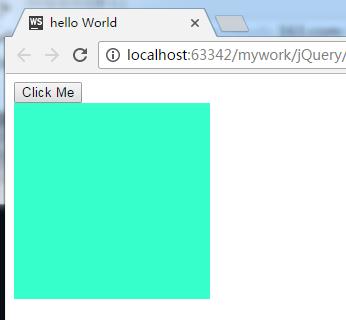
$(\'.test\').hide(1000).show(2000);/*动画隐藏,在现实两个函数*/
});
</script>
</head>
<body>
<button>Click Me</button>
<div class="test"></div>
</body>
</html>

/*************************Deom3**********************************/


/*************************Deom4**********************************/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简易表单</title>
<style>
.divBtn{
padding-top:5px;
}
.divBtn ,divCss{
border: solid 1px #3598DC;
width:50px;
}
</style>
<script src="jquery-latest.js"></script>
<script>
$(function () {
$(\'button1\').click(function () {
var v1=$(\'#text1\').val();
var r1=$(\'#radio1\').attr(\'checked\')?"男":"女";
var c1=$(\'#check1\').attr(\'checked\')?"已经结婚了":"没有结婚呐";
$(\'.divTip\').html(v1+\'\\n\'+r1+\'\\n\'+c1).css(\'display\',\'block\');
});
});
</script>
</head>
<body>
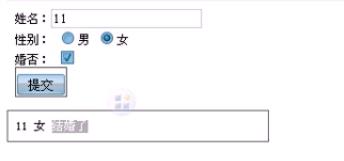
<div class="divTitle">请输入信息</div>
<div class="divContent">
姓名:<input id="text1" type="text" class="txtCss"><br>
性别:<input id="radio1" checked="checked" type="radio" name="sex" value="男">男
<input id="radio2" type="radio" name="sex" value="女">女<br>
婚否:<input id="check1" type="checkbox"><br>
<div class="divBtn">
<input id="button1" type="button" value="提交" class="btnCss">
</div>
<div id="divTip" class="divTip"></div>
</div>
</body>
</html>

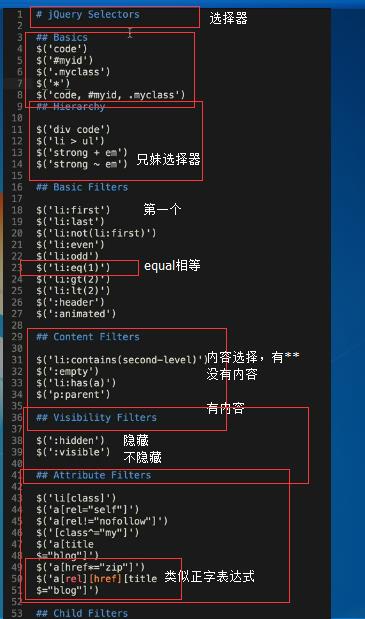
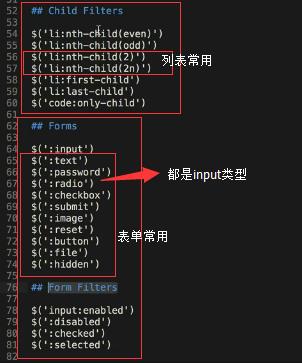
/************************* 选择器介绍(有CSS3基础很容易理解)*********************************/


| 【作者】:轻轻走143 |
| 【出处】:http://www.cnblogs.com/qingqingzou-143/ |
| 【声明】:所有博文标题后加(share)的表示收集的他人优秀文章,其余的则为原创。欢迎转载,但请在显要位置显示本文链接,并保留本段声明,否则追究法律责任,谢谢! |
以上是关于jQuery语法基础&选择器的主要内容,如果未能解决你的问题,请参考以下文章
Web开发·期末不挂之第四章·CSS语法基础(CSS选择器&选择器优先级&各类样式表的使用方法)
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq