Web开发·期末不挂之第四章·CSS语法基础(CSS选择器&选择器优先级&各类样式表的使用方法)
Posted 只想婧婧的小菜鸡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web开发·期末不挂之第四章·CSS语法基础(CSS选择器&选择器优先级&各类样式表的使用方法)相关的知识,希望对你有一定的参考价值。
CSS语法基础
一、单纯html控制样式的缺点
- 能设置的属性太少
- 代码复杂
- 修改麻烦
二、 CSS✪✪✪
CSS概述
- 全称: 层叠样式表
- 最大优势:控制网页样式并允许将样式与网页内容分离
CSS基础语法
组成


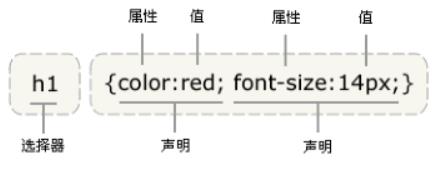
选择器
标签选择器
- 需要设置的标签 {声明 ; 声明}
- 影响整个页面中该种标签的样式
- 一对多
类选择器
-
.class名{声明;声明} (不要忘记前面的点 )

-
影响所有以class属性引用该累的标签样式
-
class类名的第一个字符不能使用数字和特殊字符
-
多对多
id选择器
- # id名{声明;声明}
- id选择器可以为标有特定id的HTML元素指定特定的样式
- 同一id属性值只能在HTML文档中出现一次
- 一对一
通配选择器
- *{声明;声明}
- 对页内所有的元素设置样式
后代选择器
- 选择器1 选择器2{声明;声明}
- 选择器1选中的元素中,找到选择器2选中的元素设置样式
插入样式表的三种方式
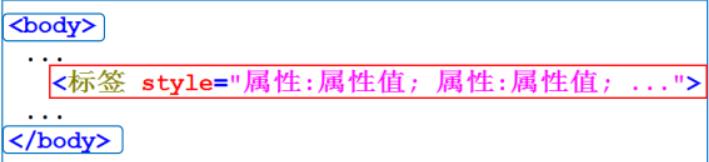
行内样式

- 指定网页中某个别元素显示效果
- 不符合分离原则,不建议使用
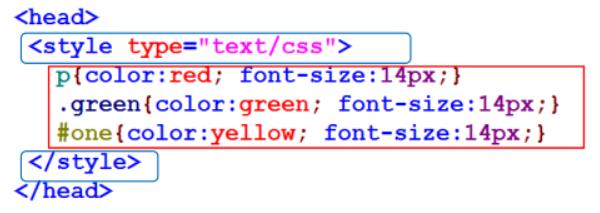
页内样式

- 对页面中某些标签火元素设置样式风格
- 控制当前页面样式,维护较困难
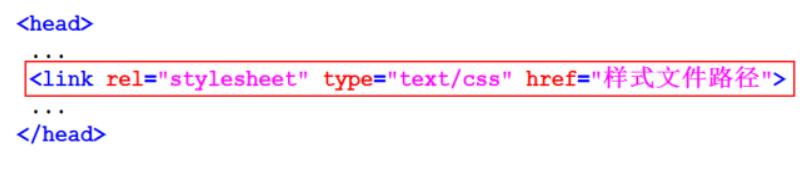
外部样式✪✪✪

- 可同时控制多个页面
- 适用于各类大型网站,可用性最强
- 引入方式:< link rel=“stylesheet” type=“text/css” href=""/>
- 引入方式:< link rel=“stylesheet” type=“text/css” href=""/>
- 引入方式::< link rel=“stylesheet” type=“text/css” href=""/>
- 重要的事情说三遍
样式优先级
-
行内>页内>外部
-
id>类>标签
-
其他情况用以下叠加
-
内连样式 优先级 1000
id 选择器 优先级 100
类选择器 优先级 10
元素选择器 优先级 1
统配选择器 优先级 0
继承的样式优先级没有
其他
-
多个样式,在同一内容上共同实现,叫做 CSS 样式的叠加。
-
文档中的某些元素,将沿用为其父元素所设置的样式,这种特点
叫做 CSS样式的可继承性 -
注释方法:/…/ 多行注释(html注释方法:< !-- 这里是注释内容–>)
以上是关于Web开发·期末不挂之第四章·CSS语法基础(CSS选择器&选择器优先级&各类样式表的使用方法)的主要内容,如果未能解决你的问题,请参考以下文章