传智官网
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了传智官网相关的知识,希望对你有一定的参考价值。
css代:
body,ul,li,p,img,h1,h2,h3,h4,h5,h6{margin:0;padding:0;} body{ font-family:"微软雅黑"; font-size:12px; color:#444; background:url(images/bg-body.gif) repeat-x; } .box{ width:973px; margin:0px auto; } .header{ height:196px; } .header .top .left1{ height: 27px; line-height: 27px; color:#0174c7; float:left; } .header .top .right1 a{ float:right; border-right:dotted 1px; margin-top:6px; padding:0px 5px; height:15px; line-height:15px; } .header .top .right1 .a1{ color:#00f; } .header .top .right1 .a2:link,.header .top .right1 .a2:visited{ color: #B22222; } .header .logo{ height:122px; background:url(images/bg-logo.jpg) no-repeat right bottom; } .header .logo .div1 img{ padding-top: 15px; padding-right:8px; } .header .logo .div2 h2{ font-size:25px; font-family:"黑体"; color: #0473C4; padding-top:35px; } .header .logo .div2 ul li{ float:left; color:#fff; height:20px; line-height: 20px; width:78px; background:url(images/li01.png) no-repeat; padding-left: 7px; margin:5px 6px 0px 0px; } .header .logo .div3 img{ padding-top:13px; } .header .nav ul li{ float:left; height:47px; line-height: 47px; width:73px; color:#fff; font-size:12px; font-weight: bold; text-align:center; padding:0px 2px; } .header .nav ul li:hover{ background: url(images/menu2.gif) no-repeat center center; } .header .nav .li1{ background: url(images/menu2.gif) no-repeat center center; } .header .nav .li2{ width:85px; padding:0px 6px; } .header .nav .li2:hover{ background: url(images/menu1.gif) no-repeat center center; } .left{ width:660px; height:500px; } .left .kaixue{ padding:8px; } .left .kaixue .kaixuetop{ height:32px; line-height: 32px; width:640px; border-bottom:solid 1px; border-color:#ccc; background:url(images/jiantou.jpg) no-repeat right center; padding-bottom: 6px; } .left .kaixue .kaixuetop .cls1{ font-size:20px; color:blue; padding-left: 16px; } .left .kaixue .kaixuetop .cls2{ font-size:14px; color:#444444; padding-left: 13px; } .left .kaixue .kaixueleft{ width:300px; height:200px; padding:12px 0px 0px 0px; } .left .kaixue .kaixueright{ width:300px; height:200px; padding:12px 16px 0px 0px; } .left .kaixue .kaixueright img{ width:130px; height:80px; margin-left: 8px; } .left .kaixue .kaixueright ul li{ float:right; margin-right: 12px; padding-top:9px; text-align:center; } .left .kaixue .kaixueright a{ padding:5px 5px 5px 7px; } .right .kaiban .kaibantop{ height:35px; line-height: 35px; background:url(images/righttitle.gif) no-repeat center center; } .right .kaiban .kaibantop span{ font-size:16px; color:#fff; padding-left:40px; } .right .kaiban .kaibancontent { padding:5px; background:#F8F8F8; } .right .kaiban .kaibancontent p{ font-weight:bold; padding-top:10px; } .right .kaiban .kaibancontent ul li{ border-bottom:dashed px; padding:4px 0px; } .right .kaiban .kaibancontent a{ color:#0174C9; } .right .kaiban .kaibancontent a:hover{ color:red; } .right .kaiban .kaibancontent .frist{ color:#FD0000; font-weight:bold; } .right .kaiban .kaibancontent .second{ color:#0000FD; font-weight:bold; } .right .kongbai{ bacground:#ccc; height:12px; } .right .zhaopin .zhaopintitle{ height:39px; line-height:39px; background: url(images/job.gif); border-bottom: solid 2px; border-color:#EBEBEB; } .right .zhaopin .zhaopintitle .cls1{ font-size:18px; font-family:"宋体"; color:#0174C9; } .right .zhaopin .zhaopintitle .cls2{ font-size:18px; font-family:"宋体"; } .right .zhaopin .zhaopincontent img{ padding-left:19px; padding:8px 0px 8px 19px; } .right .zhaopin .zhaopincontent ul li{ list-style-type: square; padding-top:3px; margin-left:35px; } .right .zhaopin .zhaopincontent a{ color:#444444; } .right .zhaopin .zhaopincontent a:hover{ color:red; } .right .zhaopin .zhaopinmore{ margin:5px auto; width:256px; } .right .zhaopin .zhaopinmore img{ float:right; padding-bottom:8px; } .right .zhaopin .zhaopincontent span{ float:right; font-family: "宋体"; padding-right: 25px; } .footer{ width:100%; height:200px; background-color:rgba(0,0,0,0.7); } a:link,a:visited{ text-decoration: none; color: color: #444; } a:hover{ color:#f00; } .floatL{ float:left; } .floatR{ float:right; } .clear{ clear:both; } #noline{ border-right:none; } .over{ overflow:hidden; } ul{ list-style: none; }
html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>传智官网首页</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="index.css" /> <script type="text/javascript"></script> </head> <body> <!--box开始--> <div class="box"> <!--头部开始--> <div class="header"> <div class="top"> <!--头部上边的左边开始--> <div class="left1"> 专业的Java、.Net、php、C/C++、网页设计、平面设计、UI设计、ios培训机构 </div> <!--头部上边的左边结束--> <!--头部上边的右边开始--> <div class="right1"> <a href="#" id="noline">联系我们</a> <a href="#">招贤纳士</a> <a href="#">人才服务</a> <a href="#" class="a2">传智特刊</a> <a href="#" class="a1">校园生活</a> <a href="#" class="a1">免费公开课</a> <a href="#">网站首页</a> </div> <div class="clear"></div> <!--头部上边的右边开始--> </div> <!--头部中间logo开始--> <div class="logo"> <div class="div1 floatL"> <img src="images/logo.gif"> </div> <div class="div2 floatL"> <h2>PHP学院</h2> <ul class="over"> <li>北京校区</li> <li>成都校区</li> <li>广州校区</li> <li>深圳校区</li> </ul> </div> <div class="div3 floatR"> <img src="images/topword.gif"> </div> <div class="clear"></div> </div> <!--头部中间logo结束--> <!--头部下面导航栏开始--> <div class="nav"> <ul> <li class="li1">首页</li> <li class="li2">PHP课程培训</li> <li class="li2">PHP视频下载</li> <li>人才服务</li> <li>校园生活</li> <li>师资力量</li> <li>就业信息</li> <li>报名流程</li> <li>原创教材</li> <li>常见问题</li> <li>来校线路</li> <li>技术论坛</li> </ul> </div> <!--头部下面导航栏结束--> </div> <div class="clear"></div> <!--头部结束--> <!--左边开始--> <div class="left floatL"> <!--开学栏目开始了--> <div class="kaixue"> <div class="kaixuetop floatL"> <span class="cls1">我们开学啦</span><span class="cls2">今天我终于来到了心中向往已久的神圣学府--传智播客,开始了改变命运的征途</span> </div> <div class="kaixueleft floatL"> <img src="images/ppt1.jpg"> </div> <div class="kaixueright floatR"> <ul class="over"> <li><img src="images/img01.jpg" /><br><a>陈建利专题-我有我原则</a></li> <li><img src="images/img02.jpg" /><br><a>陈建利专题-我有我原则</a></li> <li><img src="images/img03.jpg" /><br><a>陈建利专题-我有我原则</a></li> <li><img src="images/img04.jpg" /><br><a>陈建利专题-我有我原则</a></li> </ul> </div> <div class="clear"></div> </div> <!-- 开学栏目结束了 --> </div> <!--左边结束--> <!--右边开始--> <div class="right floatR"> <!--开班信息开始--> <div class="kaiban"> <div class="kaibantop"> <span>PHP培训开班信息</span> </div> <div class="kaibancontent"> <P>PHP基础班</P> <ul> <li><a>北京--11月12号</a> <span class="frist floatR">爆满已开班</span> </li> <li> <a>北京--12月22号</a> <span class="second floatR">预约报名</span> </li> </ul> <P>PHP就业班</P> <ul> <li><a>北京--11月16号</a> <span class="frist floatR">爆满已开班</span> </li> <li> <a>北京--12月20号</a> <span class="second floatR">预约报名</span> </li> </ul> <P>PHP远程班</P> <ul> <li><a>北京--11月16号</a> <span class="frist floatR">爆满已开班</span> </li> <li> <a>北京--12月22号</a> <span class="second floatR">预约报名</span> </li> </ul> </div> </div> <!--开班信息结束--> <!--空白div开始--> <div class="kongbai"></div> <!--空白div开始--> <!--最新招聘开始--> <div class="zhaopin"> <div class="zhaopintitle"> <span class="cls1">最新</span><span class="cls2">企业招聘</span> </div> <div class="zhaopincontent"> <img src="images/img11.jpg" /> <ul> <li><a href="#">北京博昂德威公司招聘IT人才</a> <span>若干名</span></li> <li><a href="#">北京厚石人和招聘java人才</a> <span>若干名</span></li> <li><a href="#">北京妙趣横生招聘工程师</a> <span>若干名</span></li> <li><a href="#">北京妙趣横生招聘工程师</a> <span>若干名</span></li> <li><a href="#">北京双玉琮招聘JAVA工程师</a> <span>若干名</span></li> <li><a href="#">东方艺品招聘IT人才</a> <span>若干名</span></li> <li><a href="#">武汉九州通医药招聘PHP人才</a> <span>若干名</span></li> <li><a href="#">华图教育网招聘JAVA工程师</a> <span>若干名</span></li> <li><a href="#">内蒙古赤峰市大与科技网招聘</a> <span>若干名</span></li> <li><a href="#">南京博优智赢招聘工程师</a> <span>若干名</span></li> <li><a href="#">瑞普网络招聘网页设计师</a> <span>若干名</span></li> <li><a href="#">纬创软件公司招聘人才</a> <span>若干名</span></li> </ul> </div> <div class="zhaopinmore"> <img src="images/more01.gif" /> </div> </div> <!--最新招聘结束--> </div> <div class="clear"></div> <!--右边结束--> </div> <!--box结束--> <!--页脚开始--> <div class="footer"></div> <!--页脚结束--> </body> </html>
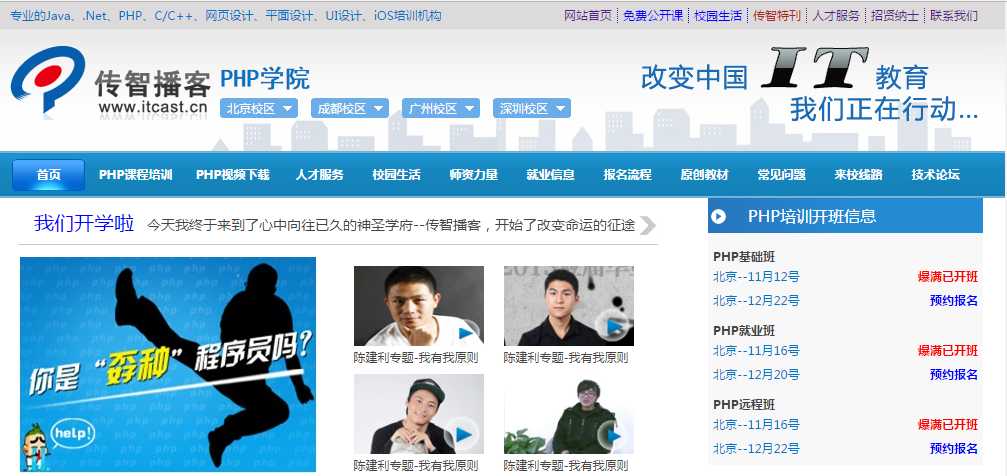
运行结果:

以上是关于传智官网的主要内容,如果未能解决你的问题,请参考以下文章