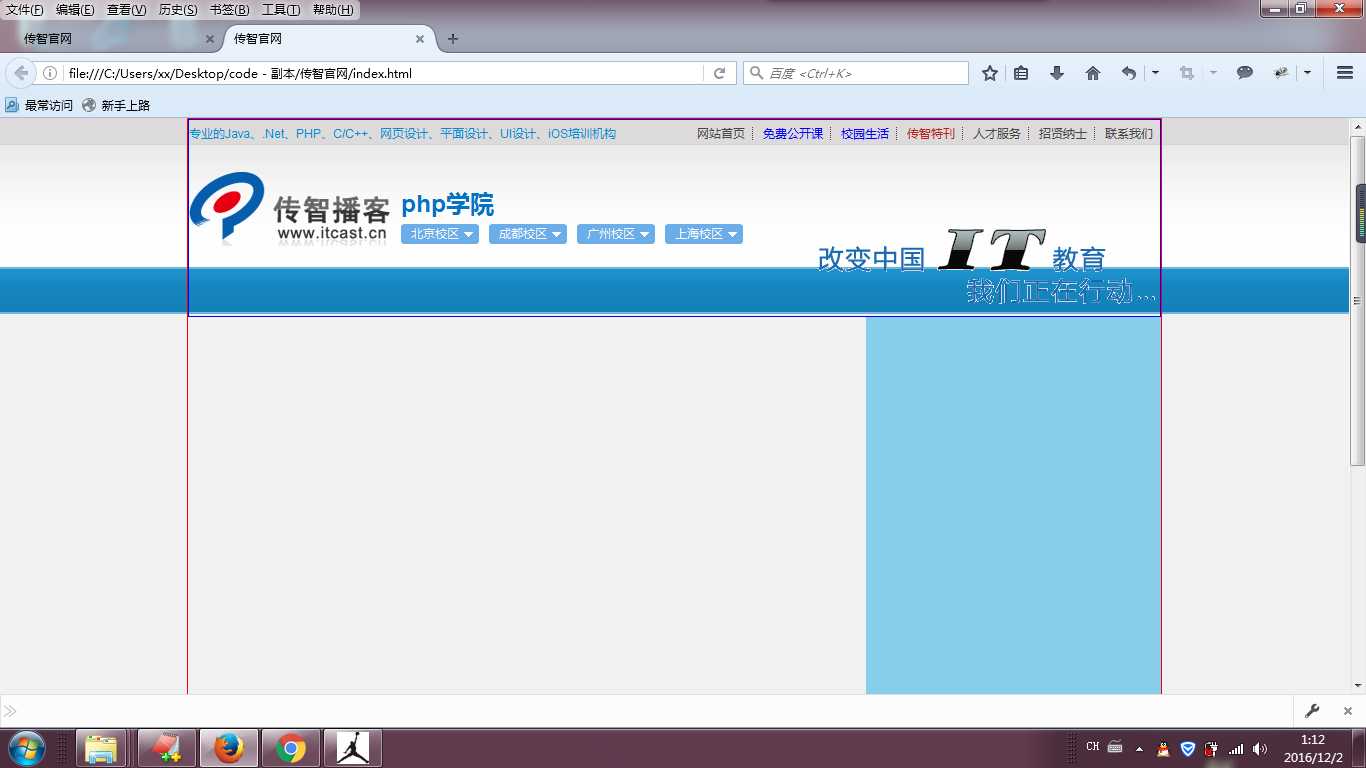
做一下传智开头首页把晚上加班铺个图还没做完...好难做
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做一下传智开头首页把晚上加班铺个图还没做完...好难做相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>传智官网</title> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <!--box开始--> <div class="box"> <!--header开始--> <div class="header"> <!--top开始--> <div class="top"> 专业的Java、.Net、php、C/C++、网页设计、平面设计、UI设计、ios培训机构 <span class="floatR"> <a href="#">网站首页</a> <a href="#" class="blue">免费公开课</a> <a href="#" class="blue">校园生活</a> <a href="#" class="red">传智特刊</a> <a href="#">人才服务</a> <a href="#">招贤纳士</a> <a href="#" class="noline">联系我们</a> </span> </div> <!--top结束--> <!--logo开始--> <div class="logo"> <div class="logoL floatL"> <img src="images/logo.gif"/> </div> <div class="logoC floatC"> <h2>php学院</h2> <ul> <li>北京校区</li> <li>成都校区</li> <li>广州校区</li> <li>上海校区</li> </ul> </div> <div class="logoR floatR"> <img src="images/topword.gif"/> </div> </div> <!--logo结束--> </div> <!--//header结束--> <!--left开始--> <div class="left floatL"></div> <!--//left结束--> <!--right开始--> <div class="right floatR"></div> <!--//right结束--> <div class="clear"></div> </div> <!--//box结束--> <!--footer开始--> <div class="footer"></div> <!--//footer结束--> </body> </html> /*这里面写的是传智官网CSS*/ /*第一件事件将HTML中的一些有默认的内填充与外边距的标签清除*/ body,ul,li,p,img,h1,h2,h3,h4,h5,h6{margin:0;padding:0;} /*给body标签设置样式*/ body{ color: #444; font-size: 12px; /*字体大小为12*/ background:#f1f1f1 url(../images/bg-body.gif) repeat-x; } .box{ width: 973px; margin: 0 auto; border:1px solid #f00; } .header{ height: 196px; border:1px solid #00f; } .header .top{ color:#018CD3; height:27px; line-height:27px; } .header .top .floatR a{ border-right:1px dotted #444444; padding:0 7px; } .noline{border-right:none !important;} .header .top .floatR .blue{color:#00f;} .header .top .floatR .red{color:#B22222;} .header .logo{ height: 122px; } .header .logo .logoL{ padding-right: 10px; padding-top:23px; } .header .logo .logoC{ padding-top:40px; } .header .logo .logoC h2{ color:#0473C4; font-size:24px; padding-bottom:5px; } .header .logo .logoC ul li{ float:left; background-image: url(../images/li01.png); width: 68px; height: 20px; line-height: 20px; color: #fff; margin-right:10px; padding-left:10px; } .header .logo .logoR{ } padding-left: 10px; padding-bottom:23px; } .left{ width: 660px; height: 500px; background-color: #ccc; } .right{ width: 295px; height: 500px; background-color: skyblue; } .footer{ width: 100%; height: 200px; background-color: #000; } /*全局的样式*/ .floatL{ float: left; /*专用于实现左浮动*/ } .floatR{ float: right; /*专用于实现右浮动*/ } .clear{ clear: both; } /*使用伪类选择器对超级链接进行美化*/ a:link,a:visited{text-decoration: none;color: #444;} a:hover{color: #f00;} ul{list-style: none;}

以上是关于做一下传智开头首页把晚上加班铺个图还没做完...好难做的主要内容,如果未能解决你的问题,请参考以下文章