Angular Material官方入门教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular Material官方入门教程相关的知识,希望对你有一定的参考价值。
参考技术A这个app属于一种Master-Detail布局,即左侧是用户列表,右侧是用户详情
上面同时还展示了在小尺寸设备上的显示效果。响应式的布局使得我们可以通过点击菜单按钮将用户列表隐藏,以及通过分享按钮显示底部的分享视图。
有一些广泛使用的、规范化的app开发流程
本教程假定你已经通过clone或npm install获取到了Angular Material
在html文件中引入库文件的连接即可:
下面的插图展示了我们如何规划布局以及确定应用中的主要组件
这里使用简单的线框图来规划布局我们需要的组件和属性。然后使用Angular Material Layout api来对容器进行响应式布局。
在这一步你将使用常规的HTML元素和Angular Material UI组件来渲染和布局每个容器所需要的子元素。
这一步我们将动态替换常规的HTML,并注入伪数据
然后使用angular指令(如:ng-repeat)将HTML替换为动态标记,b并使用注入数据
这一步,你将会在用户详情区域底部添加一个动态的mbBottomSheet组件,用来向其他用户展示该用户的联系方式。
添加 share 按钮到视图中
添加 makeContact() 函数到控制器中
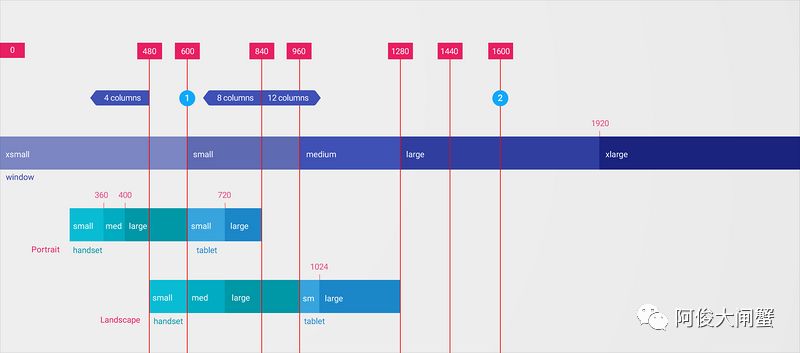
Angular Material Layout API 使用 flexbox 来让你的DOM容器和元素能流畅地适应你的浏览器视图宽度和高度的变化。它们还是用媒体查询来定义浏览器特定的宽度范围,让你的应用能适应新的视口大小,这些范围以下面的断点为定义:
添加 menu 图标
使用Layout API 和out breakpoint aliases 和组件服务
我们很快的创建了一个不光响应尺寸变化还适应断点值变化的应用
这里你将会使用特别的,更深的主题
通过以上7步和几分钟的工作,我们迅速创建了一个美丽的、自适应的、主题鲜明的、可访问的以及容易保持的Angular Material 应用
想象一下没有Angular Material做这些会是什么样!
(原文的链接就是写的八步所以不要问我第八步去哪了)
Angular Material 教程之布局篇 : 布局简介
布局简介
概览
Angular Material 的布局特性可以使开发人员能够更轻松地基于 CSS3 flexbox 之上创建现代的响应式布局。布局API包含一组 Angular 指令,可以应用于任何应用程序的HTML内容。
使用 HTML指令 作为API提供了一个简单的方法来设置一个值(例如。layout="row"),有助于分离焦点:属性用来定义布局而CSS类用来指定样式。
| HTML 标记 API | 允许的值(原值或插值) |
|---|---|
| layout | row column |
| flex | 整数(0%->100%之间5的倍数, 100%/3, 200%/3) |
| flex-order | -20 到 20 之间的整数 |
| flex-offset | 整数(0%->95%之间5的倍数, 100%/3, 200%/3) |
| layout-align | start center end space-around space-between / start center end stretch |
| layout-fill | - |
| layout-wrap | - |
| layout-nowrap | - |
| layout-margin | - |
| layout-padding | - |
| show | - |
| hide | - |
然而我们使用原质化设计中指定的断点:

我们可以使用 断点别名 来结合断点与媒体查询定义:
| 断点 | 媒体查询 (像素范围) |
|---|---|
| xs | '(max-width: 599px)' |
| gt-xs | '(min-width: 600px)' |
| sm | '(min-width: 600px) and (max-width: 959px)' |
| gt-sm | '(min-width: 960px)' |
| md | '(min-width: 960px) and (max-width: 1279px)' |
| gt-md | '(min-width: 1280px)' |
| lg | '(min-width: 1280px) and (max-width: 1919px)' |
| gt-lg | '(min-width: 1920px)' |
| xl | '(min-width: 1920px)' |
响应断点API
现在我们可以结合断点别名与布局API,来更容易的支持断点响应和我们的简单布局标记。别名只是作为布局 API 关键字的扩展后缀。
结果就像下表中 layout 和 flex API:
| layout API | flex API | 激活设备时 |
|---|---|---|
| layout | flex | 设置默认布局方向 & 除非被另一个断点覆盖。 |
| layout-xs | flex-xs | width < 600px |
| layout-gt-xs | flex-gt-xs | width >= 600px |
| layout-sm | flex-sm | 600px <= width < 960px |
| layout-gt-sm | flex-gt-sm | width >= 960px |
| layout-md | flex-md | 960px <= width < 1280px |
| layout-gt-md | flex-gt-md | width >= 1280px |
| layout-lg | flex-lg | 1280px <= width < 1920px |
| layout-gt-lg | flex-gt-lg | width >= 1920/b>px |
| layout-xl | flex-xl | width >= 1920px |
下面的代码中使用了响应式布局 API:
<div layout="column" class="zero">
<div flex="33" flex-md="{{ vm.box1Width }}" class="one"></div>
<div flex="33" layout="{{ vm.direction }}" layout-md="row" class="two">
<div flex="20" flex-md="10" hide-lg class="two_one"></div>
<div flex="30px" show hide-md="{{ vm.hideBox }}" flex-md="25" class="two_two"></div>
<div flex="20" flex-md="65" class="two_three"></div>
</div>
<div flex class="three"></div>
</div>这种布局API意味着它更容易建立和维护 flexbox 布局和通过CSS定义的一切。开发人员使用HTML布局API指定意图和处理 CSS flexbox 样式的布局引擎问题。
当遇到冲突或已知问题,布局引擎将在控制台输出警告日志。
底层
由于在 Internet Explorer 浏览器中使用属性选择器的性能问题,看下面的详情:
布局引擎在运行时动态构建类选择器。并且每个预定义的布局 CSS 类名都在 angular-material.css 样式表中.
开发人员应该保持在HTML标记中使用布局指令,版本之间的类可能会改变。
让我们看看这个 directive-to-className 变换是如何工作的。为了简单使用 layout 和 flex 指令(API):
<div>
<div layout="row">
<div flex>First item in row</div>
<div flex="20">Second item in row</div>
</div>
<div layout="column">
<div flex="66">First item in column</div>
<div flex="33">Second item in column</div>
</div></div>在运行时,这些属性会变成CSS类。
<div>
<div class="ng-scope layout-row">
<div class="flex">First item in row</div>
<div class="flex-20">Second item in row</div>
</div>
<div class="ng-scope layout-column">
<div class="flex-33">First item in column</div>
<div class="flex-66">Second item in column</div>
</div></div>在 angular-material.css 中用于上面定义的样式类:
.flex {
-webkit-flex: 1 1 0%;
-ms-flex: 1 1 0%;
flex: 1 1 0%;
box-sizing: border-box;
}
.flex-20 {
-webkit-flex: 1 1 20%;
-ms-flex: 1 1 20%;
flex: 1 1 20%;
max-width: 20%;
max-height: 100%;
box-sizing: border-box;
}
.layout-row .flex-33 {
-webkit-flex: 1 1 calc(100% / 3);
-ms-flex: 1 1 calc(100% / 3);
flex: 1 1 calc(100% / 3);
box-sizing: border-box;
}
.layout-row .flex-66 {
-webkit-flex: 1 1 calc(200% / 3);
-ms-flex: 1 1 calc(200% / 3);
flex: 1 1 calc(200% / 3);
box-sizing: border-box;
}
.layout-row .flex-33 {
max-width: calc(100% / 3);
max-height: 100%;
}
.layout-row .flex-66 {
max-width: calc(200% / 3);
max-height: 100%;
}
.layout-column .flex-33 {
max-width: 100%;
max-height: calc(100% / 3);
}
.layout-column .flex-66 {
max-width: 100%;
max-height: calc(200% / 3);
}

以上是关于Angular Material官方入门教程的主要内容,如果未能解决你的问题,请参考以下文章