Angular Material 教程之布局篇 : 布局简介
Posted 阿俊大闸蟹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular Material 教程之布局篇 : 布局简介相关的知识,希望对你有一定的参考价值。
布局简介
概览
Angular Material 的布局特性可以使开发人员能够更轻松地基于 CSS3 flexbox 之上创建现代的响应式布局。布局API包含一组 Angular 指令,可以应用于任何应用程序的html内容。
使用 HTML指令 作为API提供了一个简单的方法来设置一个值(例如。layout="row"),有助于分离焦点:属性用来定义布局而CSS类用来指定样式。
| HTML 标记 API | 允许的值(原值或插值) |
|---|---|
| layout | row column |
| flex | 整数(0%->100%之间5的倍数, 100%/3, 200%/3) |
| flex-order | -20 到 20 之间的整数 |
| flex-offset | 整数(0%->95%之间5的倍数, 100%/3, 200%/3) |
| layout-align | start center end space-around space-between / start center end stretch |
| layout-fill | - |
| layout-wrap | - |
| layout-nowrap | - |
| layout-margin | - |
| layout-padding | - |
| show | - |
| hide | - |
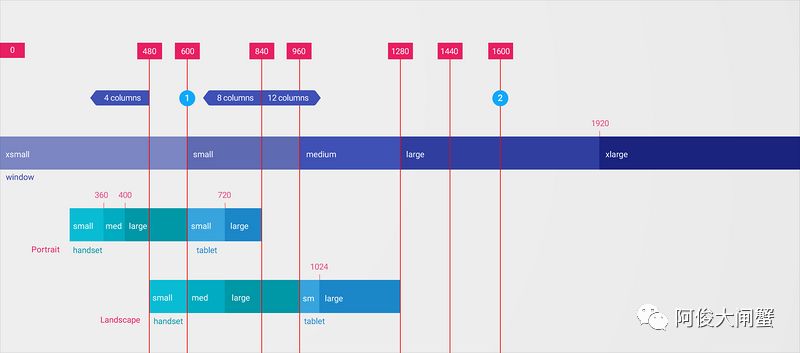
然而我们使用原质化设计中指定的断点:

我们可以使用 断点别名 来结合断点与媒体查询定义:
| 断点 | 媒体查询 (像素范围) |
|---|---|
| xs | '(max-width: 599px)' |
| gt-xs | '(min-width: 600px)' |
| sm | '(min-width: 600px) and (max-width: 959px)' |
| gt-sm | '(min-width: 960px)' |
| md | '(min-width: 960px) and (max-width: 1279px)' |
| gt-md | '(min-width: 1280px)' |
| lg | '(min-width: 1280px) and (max-width: 1919px)' |
| gt-lg | '(min-width: 1920px)' |
| xl | '(min-width: 1920px)' |
响应断点API
现在我们可以结合断点别名与布局API,来更容易的支持断点响应和我们的简单布局标记。别名只是作为布局 API 关键字的扩展后缀。
结果就像下表中 layout 和 flex API:
| layout API | flex API | 激活设备时 |
|---|---|---|
| layout | flex | 设置默认布局方向 & 除非被另一个断点覆盖。 |
| layout-xs | flex-xs | width < 600px |
| layout-gt-xs | flex-gt-xs | width >= 600px |
| layout-sm | flex-sm | 600px <= width < 960px |
| layout-gt-sm | flex-gt-sm | width >= 960px |
| layout-md | flex-md | 960px <= width < 1280px |
| layout-gt-md | flex-gt-md | width >= 1280px |
| layout-lg | flex-lg | 1280px <= width < 1920px |
| layout-gt-lg | flex-gt-lg | width >= 1920/b>px |
| layout-xl | flex-xl | width >= 1920px |
下面的代码中使用了响应式布局 API:
<div layout="column" class="zero">
<div flex="33" flex-md="{{ vm.box1Width }}" class="one"></div>
<div flex="33" layout="{{ vm.direction }}" layout-md="row" class="two">
<div flex="20" flex-md="10" hide-lg class="two_one"></div>
<div flex="30px" show hide-md="{{ vm.hideBox }}" flex-md="25" class="two_two"></div>
<div flex="20" flex-md="65" class="two_three"></div>
</div>
<div flex class="three"></div>
</div>这种布局API意味着它更容易建立和维护 flexbox 布局和通过CSS定义的一切。开发人员使用HTML布局API指定意图和处理 CSS flexbox 样式的布局引擎问题。
当遇到冲突或已知问题,布局引擎将在控制台输出警告日志。
底层
由于在 Internet Explorer 浏览器中使用属性选择器的性能问题,看下面的详情:
布局引擎在运行时动态构建类选择器。并且每个预定义的布局 CSS 类名都在 angular-material.css 样式表中.
开发人员应该保持在HTML标记中使用布局指令,版本之间的类可能会改变。
让我们看看这个 directive-to-className 变换是如何工作的。为了简单使用 layout 和 flex 指令(API):
<div>
<div layout="row">
<div flex>First item in row</div>
<div flex="20">Second item in row</div>
</div>
<div layout="column">
<div flex="66">First item in column</div>
<div flex="33">Second item in column</div>
</div></div>在运行时,这些属性会变成CSS类。
<div>
<div class="ng-scope layout-row">
<div class="flex">First item in row</div>
<div class="flex-20">Second item in row</div>
</div>
<div class="ng-scope layout-column">
<div class="flex-33">First item in column</div>
<div class="flex-66">Second item in column</div>
</div></div>在 angular-material.css 中用于上面定义的样式类:
.flex {
-webkit-flex: 1 1 0%;
-ms-flex: 1 1 0%;
flex: 1 1 0%;
box-sizing: border-box;
}
.flex-20 {
-webkit-flex: 1 1 20%;
-ms-flex: 1 1 20%;
flex: 1 1 20%;
max-width: 20%;
max-height: 100%;
box-sizing: border-box;
}
.layout-row .flex-33 {
-webkit-flex: 1 1 calc(100% / 3);
-ms-flex: 1 1 calc(100% / 3);
flex: 1 1 calc(100% / 3);
box-sizing: border-box;
}
.layout-row .flex-66 {
-webkit-flex: 1 1 calc(200% / 3);
-ms-flex: 1 1 calc(200% / 3);
flex: 1 1 calc(200% / 3);
box-sizing: border-box;
}
.layout-row .flex-33 {
max-width: calc(100% / 3);
max-height: 100%;
}
.layout-row .flex-66 {
max-width: calc(200% / 3);
max-height: 100%;
}
.layout-column .flex-33 {
max-width: 100%;
max-height: calc(100% / 3);
}
.layout-column .flex-66 {
max-width: 100%;
max-height: calc(200% / 3);
}

以上是关于Angular Material 教程之布局篇 : 布局简介的主要内容,如果未能解决你的问题,请参考以下文章