box-shadow属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了box-shadow属性相关的知识,希望对你有一定的参考价值。
一、定义和用法
box-shadow属性 向框添加一个或多个阴影。
二、语法
box-shadow: h-shadow v-shadow blur spread color inset;
| h-shadow | 必需。水平阴影的位置。允许负值。 | |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | |
| blur | 可选。模糊距离。 | |
| spread | 可选。阴影的尺寸。 | |
| color | 可选。阴影的颜色。 | |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
三、例子
1. box-shadow:2px 3px 4px #CCC;
/*<div style="box-shadow:2px 3px 4px #CCC;width:300px;height:25px;margin:50px;border:2px solid #9CF;">博客园</div>*/
一个带外阴影的元素,阴影位置x轴向右偏移2px,y轴向下偏移3px,模糊范围4px,阴影颜色#CCC
2. box-shadow:inset 0 -4px #CCC;
带内阴影的元素,阴影x轴不偏移,y向上偏移4px,颜色#CCC
3.区别
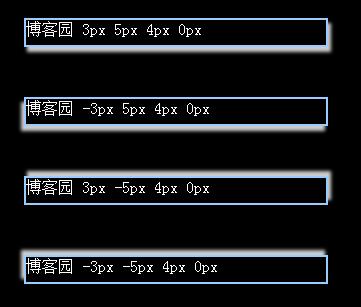
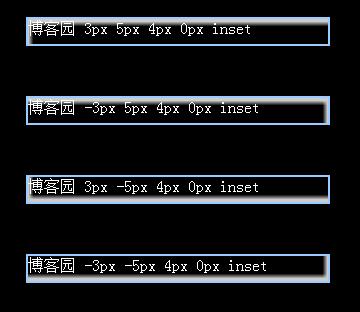
1)内部阴影与外部阴影
水平 数值正:向右偏移。外部阴影向右偏移,阴影在右;内部阴影向右偏移,阴影在左。
数值负:向左偏移。外部阴影向左偏移,阴影在左;内部阴影向左偏移,阴影在右。
垂直 数值正:向下偏移。外部阴影向下偏移,阴影在下;内部阴影向下偏移,阴影在上。
数值负:向上偏移。外部阴影向上偏移,阴影在上;内部阴影向上偏移,阴影在下。


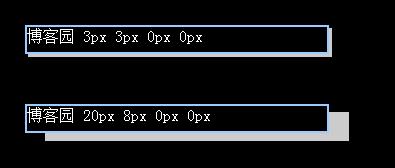
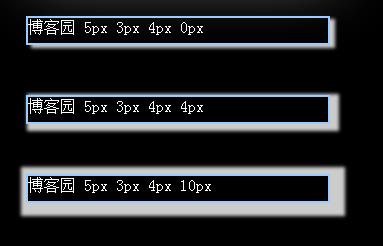
2)阴影位置大小

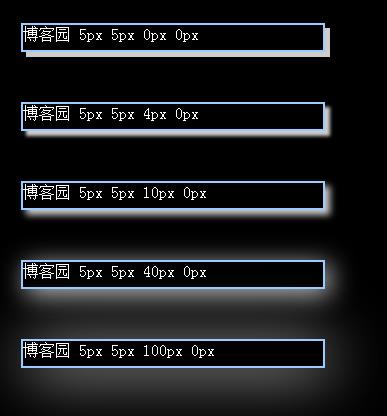
3)模糊距离
“0”指没有模糊效果就是最清楚,值越大越模糊,达到一定值的时候就是一团雾

4)阴影尺寸

以上是关于box-shadow属性的主要内容,如果未能解决你的问题,请参考以下文章