iconMoon---小图标小记
Posted 半夏微澜ぺ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iconMoon---小图标小记相关的知识,希望对你有一定的参考价值。
IcoMoon 是一个免费的图标库。可以下载自己需要的图标
三、使用流程、操作演示
进入主页,点击下图所示区域开始:
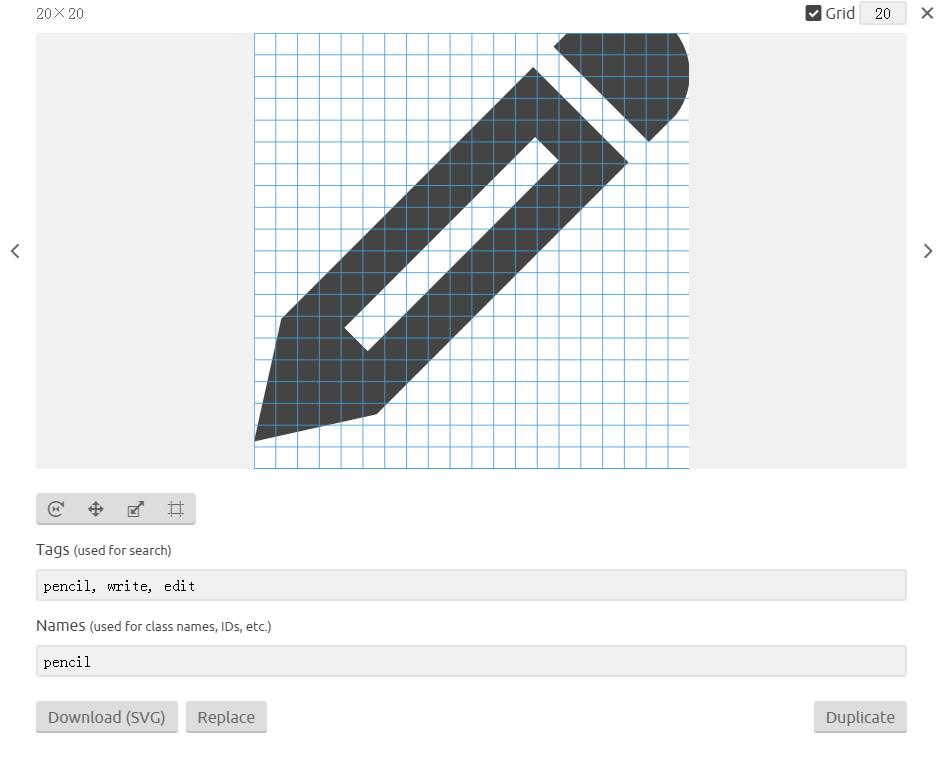
每个图标你都是可以自己进行标记的(移上去会看到Edit, 点击之),然后——
注:编辑框下面的Download会下载该图标svg格式的zip文件, Replace按钮则是上面新生成一个图标,而Duplicate则是原来替换。
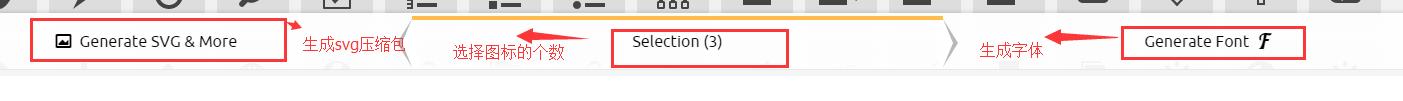
选择好你要的图标之后,点击页面下方黑色条条上面的f字样的图标按钮,生成字体:
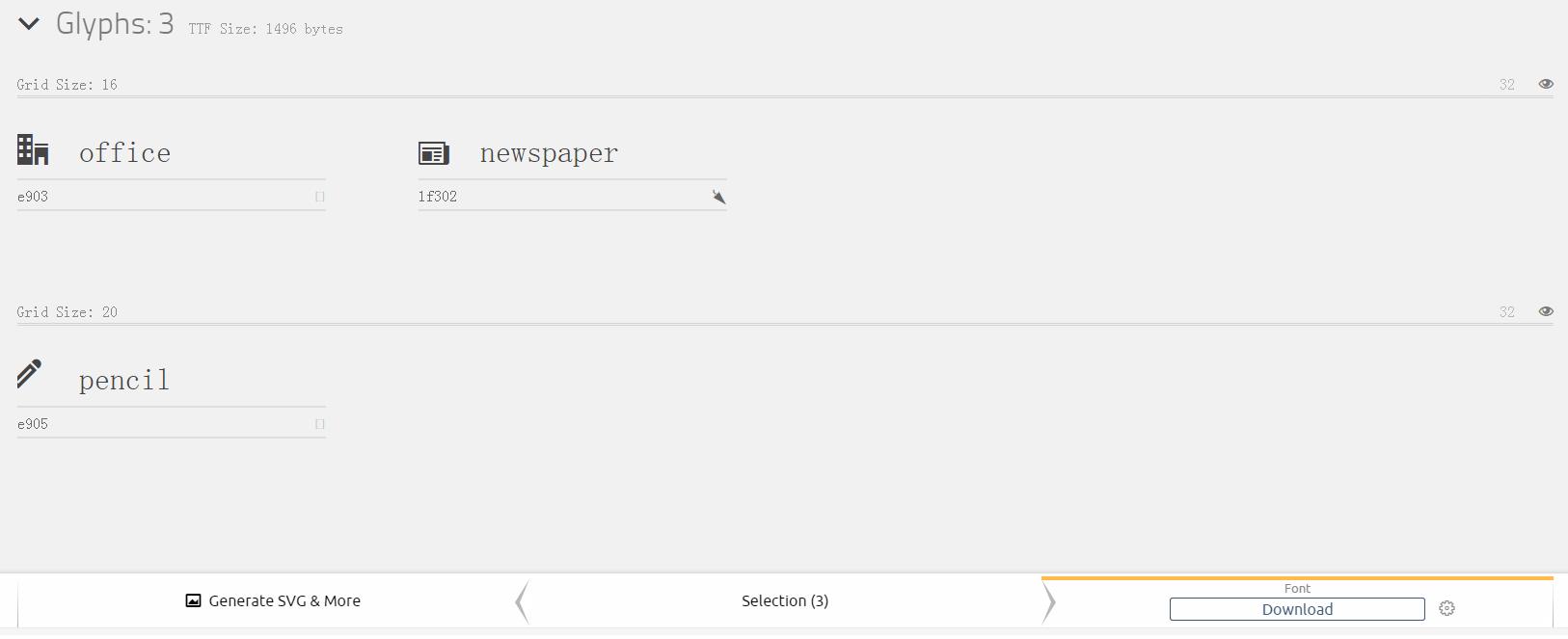
然后你会看到下图所示画面:
剩下的就是点击上图的下载标识进行zip打包文件下载了:
您会得到icomoon*.zip的文件。例如,icomoon1512.zip,打开zip包,会看到里面有适合各个浏览器的字体以及demo演示:
然后,你就可以依葫芦画瓢使用这些图标形状字体了!
四、IcoMoon demo中图标字体使用简介
demo中字符图标的显示用了html5以及一些高级CSS技巧。
关键代码如下:
[data-icon]:before {
font-family: \'IcoMoon\';
content: attr(data-icon);
speak: none;
}
意思是所有含有”data-icon“属性(HTML5 data-*)的标签都应该这段样式。使用了before伪类与content内容生成,而content内容就是”data-icon“的属性值。
参见如下HTML:
<div class="fs1" aria-hidden="true" data-icon="!"></div>
!为HTML转移字符,对应普通!字符。转义的好处(我估计)是没有一些编码不兼容的问题。
上面的方法与技巧都是比较新的,因此,显然的,对于IE6~8浏览器就是屌丝眼中的白富美。因此,在实际的传统web项目中(手机自然可以)是不适用的。
五、使用其他开源图标字体
即使IcoMoon上有600+图形,但是,并不一定满足我们的特定需求,我们该怎么办?
1. 下找到对应的的图标下载文件svg或者是fonts文件。
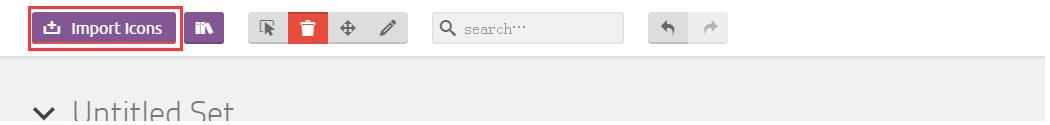
3. 在IcoMoon APP页面点击下面的图标导入该SVG文件:
然后,我们自定义的字体就会显现出来:
4~10. 与IcoMoon自带600+字符操作一样,该选择选择,该编辑编辑,该删除删除,该生成生成,上面都一步一步演示过了,这里不赘述。
总结来自:http://www.zhangxinxu.com/wordpress/2012/06/free-icon-font-usage-icomoon/
以上是关于iconMoon---小图标小记的主要内容,如果未能解决你的问题,请参考以下文章