在线制作自定义字体
Posted Steven Zhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线制作自定义字体相关的知识,希望对你有一定的参考价值。
本文介绍如何使用现有的免费工具制作自定义的字体。
我们将会用到下面几个免费的在线工具。
1) IconMoon ( https://icomoon.io/app/#/select/font )
IconMoon是一个优秀的免费创建自定网页图标字体的工具。提供一个在线的字体制作APP,也提供离线版的Chrome插件, 同时还提供免费开源的图标供大家选用。支持上传SVG格式的图标或者单个字符。
2)EverythingFonts ( https://everythingfonts.com/ttf-to-svg )
EverythingFonts提供了丰富的字体转换工具,可以把ttf,otf,wotf等字体转换为SVG格式。
Fontfacegen(http://fontfacegen.com/ttf-to-svg-converter)也提供了类似的转换功能。
使用上面两个工具我们就能够把自己喜欢的开源字符“搬”到我们的自定义字体中去。
第一步:使用字体转换工具把TTF转成SVG格式。
有一些开源的字体已经提供了SVG格式(例如:fontawesome-webfont.svg)可以下后面的步骤中直接上传,就不需要字体转换这一步了。当我们找不到SVG格式的字体的时候就比较适合用到这个工具。
EverythingFonts 的字体转换器使用比较简单,
a) 打开网页,确认没有版权问题,勾选“The EULAs of the font allow this conversion: ”
b) 后点蓝色的“Pickup Font File”按钮从本地上传TTF字体文件。
c) 然后点绿色的“Convert”按钮就可以下载转换后的SVG文件了。
转换后的SVG文件是包含字符编码的,在后面我们导入之后别的字体的A也就会是我们自定义字体的A。
第二步:开始制作我们自己的字体
【1】直接在浏览器打开Iconmoon App( https://icomoon.io/app/#/select/font )
打开之后免费的iconmoon图标已经显示在你面前了,可以直接选用也可以点击最后面的“Add Icons From Library…”链接去图标库里面去选。
【2】新建一个空的图标集,这样便于我们分类选用。
【4】使用图标集旁边的“import to set”菜单项,导入我们之前制作(或者开源)的.svg文件。
也可以在这里上传你自己自作的SVG单个字符。
【5】编辑字符
如果是从别的字体导入过来的,有时候会发现实际排版会出现字符宽度不一的问题,
这样的话我们就需要通过iconmoon的编辑功能进行修改。对于每个导入的每个字符,最好能在这里检查一下。
a) 按下工具栏上的编辑按钮。然后点击需要修改的字符。
b) 在弹出的编辑界面我们可以对字符进行编辑和检查
建议先勾选右上角“Gride”并且点击旁边数字选择16x16的网格。
这样编辑器会显示一个网格,非常便于我们调整字体的位置和宽度。
我们最常用到的几个功能是位置调整功能和宽度调节功能, 因为导入的字体通常会出现两个问题,
一是和其他字符基线高度不同,放在一起会出现自定义字符偏高或者偏低的现象。
我们在这里使用位置调整工具,借助网格就能够修复这个问题。
二是字符宽度不一,造成个别字符过宽,文字排版显得很乱影响阅读。
在这里我们可以使用宽度调节按钮,增加或者减少字符宽度来修正这个问题。
如果你需要更加复杂以及精确的修改,建议使用最下面的“Download(SVG)”按钮下载这个对应字符的SVG文件,然后使用矢量绘图软件(例如AI)进行修改完成之后,再用“Replace”按钮单独上传修改好的SVG字符进行替换。
【6】生成自定义字体
在页面顶部按下选择按钮,切换的选择状态。然后选中你要导出的字符。
也可以使用每个自定义字符集右边的“Select All / Deselect ”快速进行选择。
点击页面最下端的“Generate Font ”按钮就可以生成自定义的字体了。
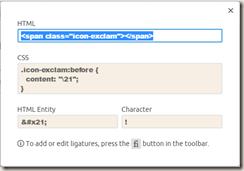
在这个界面中你可以看到每个字体的字符编码
把鼠标放到字符编码上就会出现“<> Get Code” 链接。你就可以看到我们在html页面上是可以怎么使用这个字符的。
一共有三种使用方式:
- 直接使用引入的class(需要在页面上引用下载的CSS文件)
<span class="icon-exclam"></span> - 在CSS使用
.icon-exclam:before {
content: "\\21";
} - 直接使用HTML实体编码
!
【7】 下载字体。
直接点击右下角的“download”按钮就可以下载自定义的字体了。
下载的是个ZIP包,里面包含下面的文件。
- fonts文件夹 下面是生成的字体文件,是在网页中使用自定义字体必需要用到的。
- style.css 是示例CSS,包含了定义字体的CSS代码,你可以复制到自己的CSS文件中也可以直接使用。
- demo.html 页面是每个字符的编码和示例。查查这个文件可以方便你在HTML页面中使用这些自定义字符。
- select.json 这个文件比较重要,它包含了这个自定义字体的所有信息。
【8】再次修改
select.json 文件包含了这个字符集里面所有字符的全部信息。
当我们发现有个别字符需要修改的时候,我们可以直接在 IconMoon APP中导入这个JSON文件(import to set)。然后再对个别字符进行修改。
编辑select.json 文件,我们还可以对字符编码进行修改,例如我们想要在E600这个区间放导航图标,在E900这个区间放统计图标。把不同类别的图标区分开来。我们就可以通过编辑这个文件来实现。
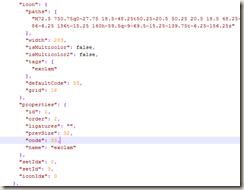
在select.json文件中,每一个字符都是一个JSON对象。拥有完全相同的结构。
icon\\paths 属性及时SVG的路径值。
properties\\code 属性就是十进制的Unicode字符编码。
我们只需要把对应的16进制Unicode编码(E900, E800之类)转换为十进制填写到这里。
然后再导入 –>生成 —>下载就可以使用新的Unicode编码了。
以上是我在实际应用中的一点经验,希望能对大家有所帮助。
以上是关于在线制作自定义字体的主要内容,如果未能解决你的问题,请参考以下文章
RuntimeException:无法制作本机字体或自定义 TextView 加载字体的内存泄漏
WPF UserControl vb.net 不会显示自定义字体系列