夺命雷公狗-----React---27--小案例之react经典案例todos(清除已完成)
Posted 夺命雷公狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夺命雷公狗-----React---27--小案例之react经典案例todos(清除已完成)相关的知识,希望对你有一定的参考价值。
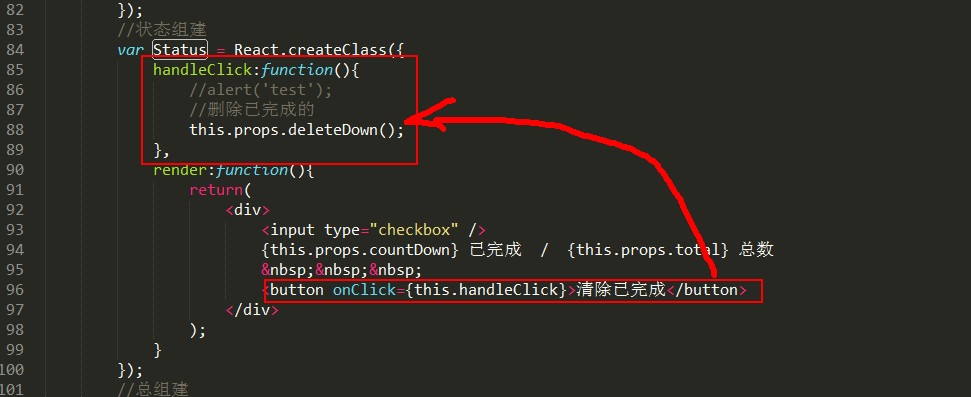
这个功能其实也是很简单的,就只是让todos里面的内isDown进行取反即可


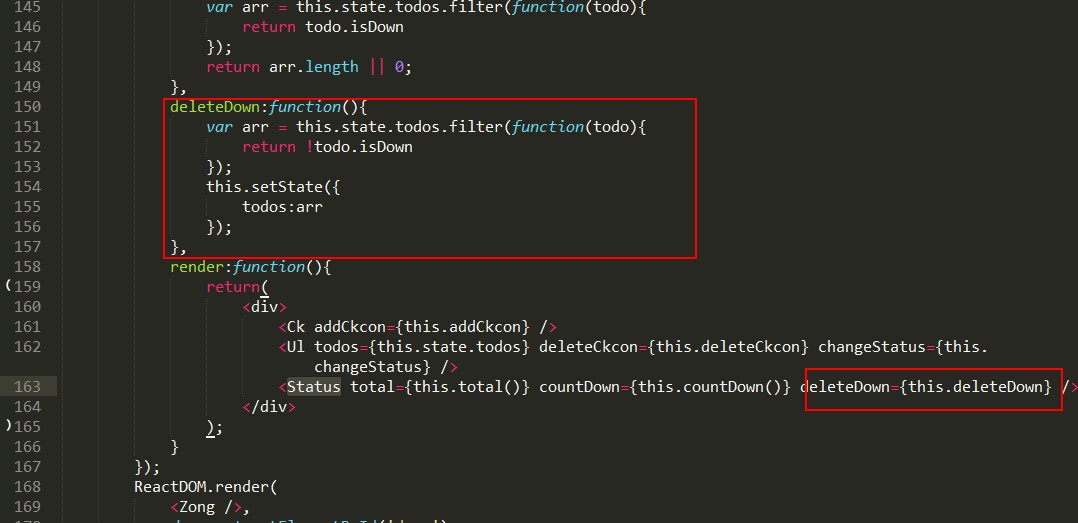
然后在Zong里面进行下修改即可

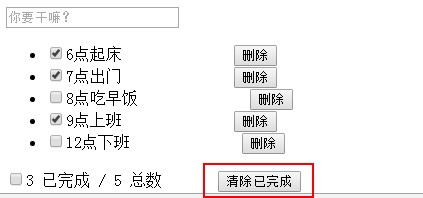
效果如下所示:


代码如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> </head> <body> <div id="dome"></div> <script type="text/babel"> //搜索区域 var Ck = React.createClass({ //处理搜索事件的函数 handleKey:function(e){ //alert(\'test\'); //判断回车enter键才处理,keyCode13==回车键 if(e.keyCode == 13){ //alert(\'test\'); //如果搜索内容是空的让他不走了 if(!e.target.value) return; //否则添加任务了 var ckcon = { text : e.target.value, isDown: false } //利用属性完成 this.props.addCkcon(ckcon); //清空搜索框的内容 e.target.value = \'\'; } }, render:function(){ return( <div> <input type="text" placeholder="你要干嘛?" onKeyUp={this.handleKey} /> </div> ); } }); //列表项区域 var Lists = React.createClass({ handleClick:function(){ //alert(\'test\'); this.props.deleteCkcon(this.props.index); }, //处理单选框的变化事件 handleChange:function(e){ //修改那个任务,修改的值是什么 this.props.changeStatus(this.props.index,e.target.checked); }, render:function(){ return( <li> <label> <input type="checkbox" checked={this.props.todo.isDown} onChange={this.handleChange} /> {this.props.todo.text} </label> <button onClick={this.handleClick}>删除</button> </li> ); } }); //列表框区域 var Ul = React.createClass({ render:function(){ //保存this指针 var _this = this; return( <ul> { this.props.todos.map(function(item,index){ return <Lists todo={item} key={index} index={index} deleteCkcon={_this.props.deleteCkcon} changeStatus={_this.props.changeStatus} /> }) } </ul> ); } }); //状态组建 var Status = React.createClass({ handleClick:function(){ //alert(\'test\'); //删除已完成的 this.props.deleteDown(); }, render:function(){ return( <div> <input type="checkbox" /> {this.props.countDown} 已完成 / {this.props.total} 总数 <button onClick={this.handleClick}>清除已完成</button> </div> ); } }); //总组建 var Zong = React.createClass({ getInitialState:function(){ return { todos :[ {text:\'6点起床\',isDown:true}, {text:\'7点出门\',isDown:true}, {text:\'8点吃早饭\',isDown:false}, {text:\'9点上班\',isDown:true}, {text:\'12点下班\',isDown:false} ], isAllChecked: false } }, addCkcon:function(todo){ //接收到用户的添加的内容然后铺push过去即可 this.state.todos.push(todo); //然后更新state this.setState({ todos : this.state.todos }); }, //处理删除任务 deleteCkcon:function(index){ //用函数splice来删除掉指定的数组元素 this.state.todos.splice(index,1); //删除完成后来更新下页面的内容 this.setState({ todos : this.state.todos }); }, //任务单选框的属性 changeStatus:function(index,isDown){ this.state.todos[index].isDown = isDown this.setState({ todos : this.state.todos }) }, //统计总的任务个数 total:function(){ return this.state.todos.length || 0 }, //统计已完成的 countDown:function(){ var arr = this.state.todos.filter(function(todo){ return todo.isDown }); return arr.length || 0; }, deleteDown:function(){ var arr = this.state.todos.filter(function(todo){ return !todo.isDown }); this.setState({ todos:arr }); }, render:function(){ return( <div> <Ck addCkcon={this.addCkcon} /> <Ul todos={this.state.todos} deleteCkcon={this.deleteCkcon} changeStatus={this.changeStatus} /> <Status total={this.total()} countDown={this.countDown()} deleteDown={this.deleteDown} /> </div> ); } }); ReactDOM.render( <Zong />, document.getElementById(\'dome\') ); </script> </body> </html>
以上是关于夺命雷公狗-----React---27--小案例之react经典案例todos(清除已完成)的主要内容,如果未能解决你的问题,请参考以下文章
夺命雷公狗-----React---22--小案例之react经典案例todos(上)
夺命雷公狗-----React---26--小案例之react经典案例todos(统计部分的完成)
夺命雷公狗-----React---25--小案例之react经典案例todos(单选框的修改)
夺命雷公狗-----React---24--小案例之react经典案例todos(单条任务的删除)