夺命雷公狗-----React---22--小案例之react经典案例todos(上)
Posted 夺命雷公狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夺命雷公狗-----React---22--小案例之react经典案例todos(上)相关的知识,希望对你有一定的参考价值。
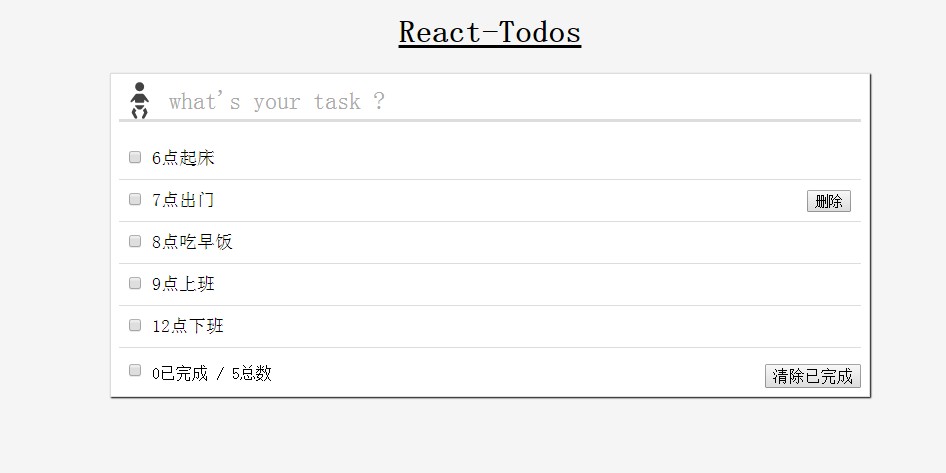
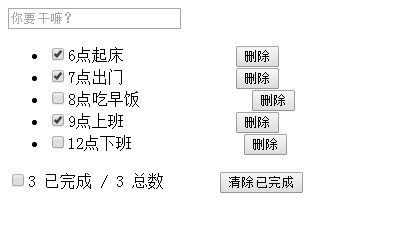
在很多前端框架中todos都是一个小的参考例子,在react中当然也是不例外的,先来看看最终的效果先。。。

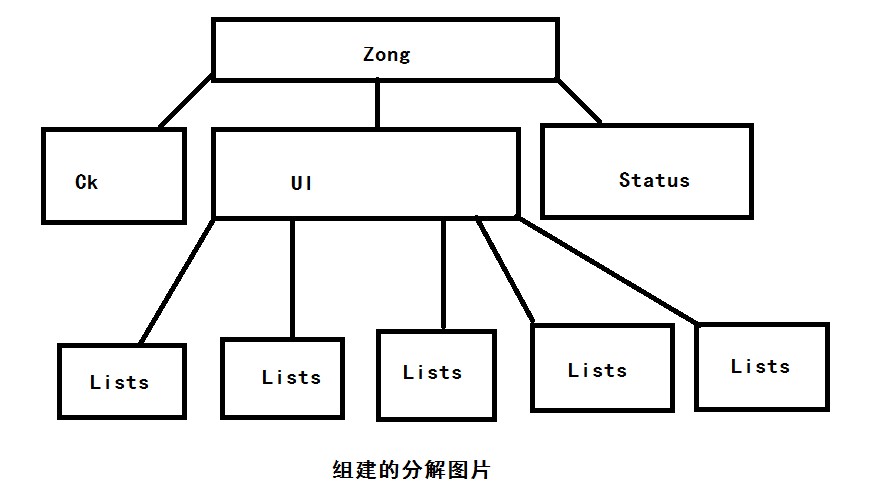
这个就是官方的例子,我们先来分析下他是由那及格组建组合成的。。。

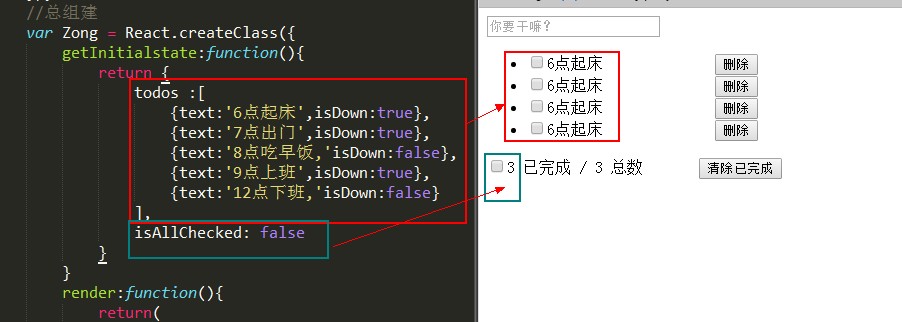
再来分析下他是的数据最终是由那些地方过来的。。。

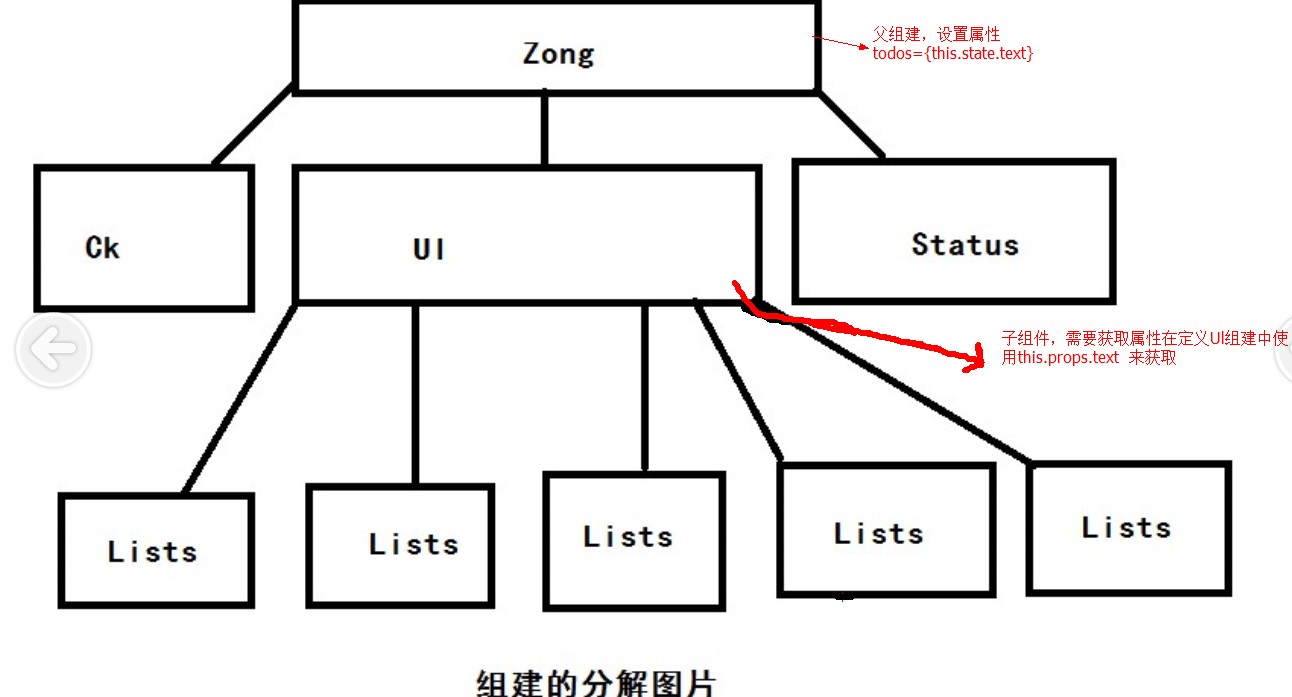
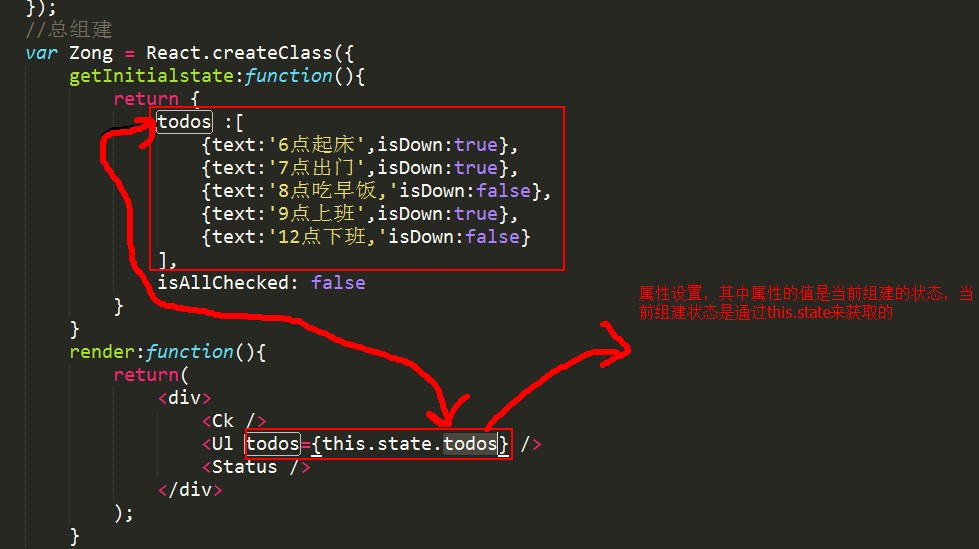
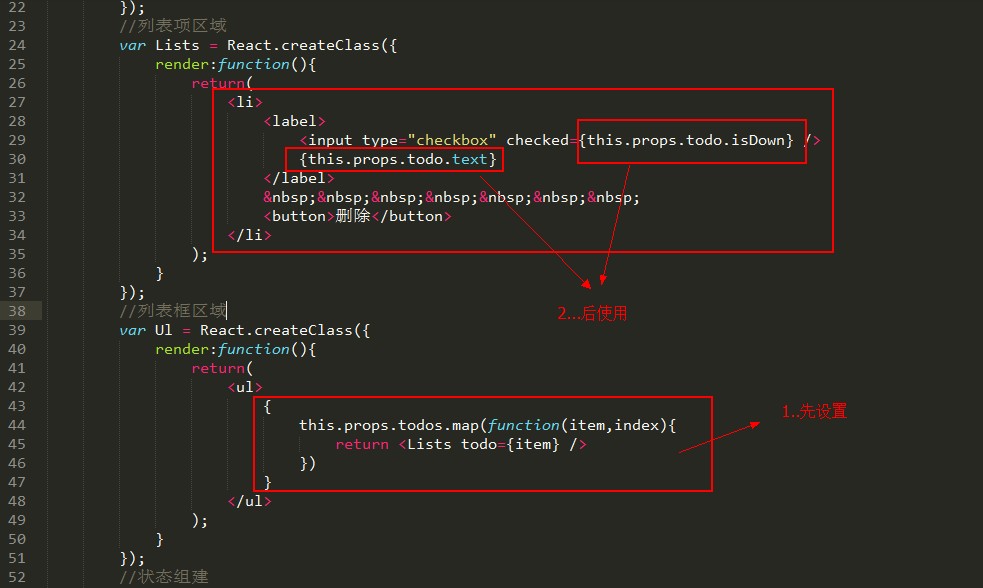
由于我们在react里面传递的参数都是不能跨级传递的,都是通过一级级往下传递的,如下图所示:


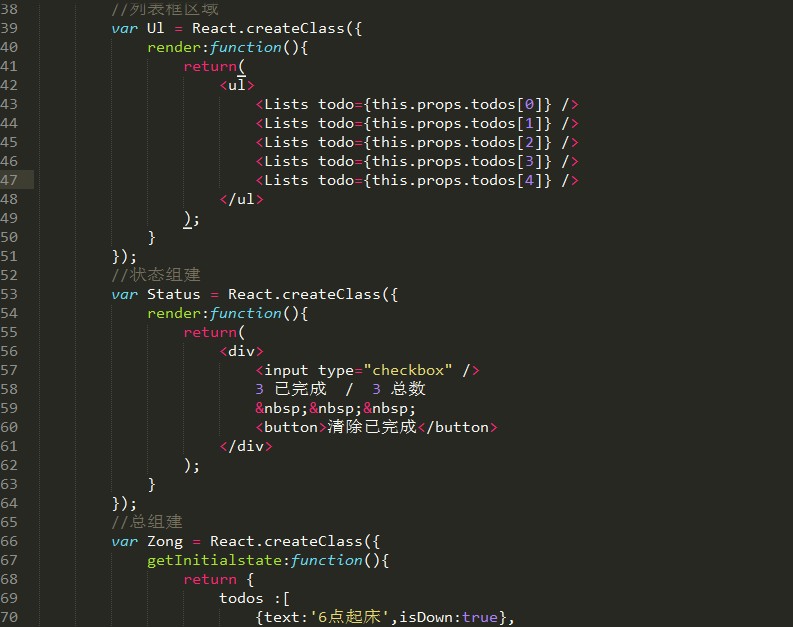
然后再Ul组建里面用props来进行传递,因为是数组我们可以使用数组的方式进行传递。。

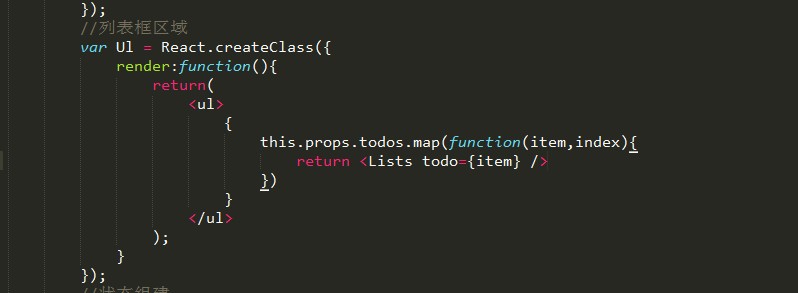
但是这种方式只要懂得编程的朋友们应该都知道是不科学的,当然react也不列外,他给我们开发者预留了map方法来进行数据遍历

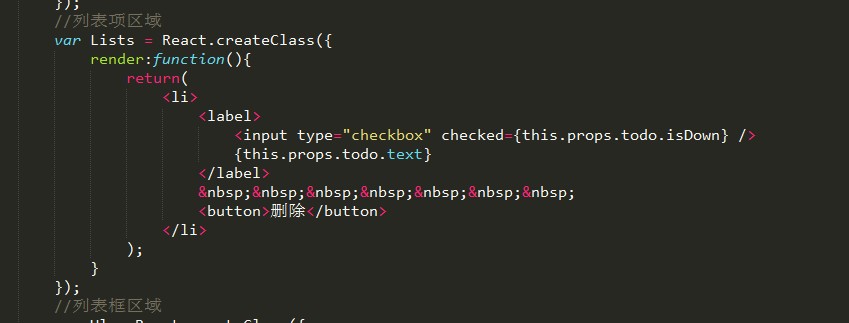
然后在对数据进行输出:

效果好像出现了。。。

在分析下原理...

首先用getInitialState来对属性进行模拟,
然后在Zong组建里面用<Ul todos={this.state.todos} /> 对她进行传递到ul里面,
然后在Ul里面用map方法对数据进行传递到li里面,
然后在li里面通过{this.props.todo.text}进行取出
上面图片的代码只是伪代码,可以能有个别地方没修正,测试代码如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> </head> <body> <div id="dome"></div> <script type="text/babel"> //搜索区域 var Ck = React.createClass({ render:function(){ return( <div> <input type="text" placeholder="你要干嘛?" /> </div> ); } }); //列表项区域 var Lists = React.createClass({ render:function(){ return( <li> <label> <input type="checkbox" checked={this.props.todo.isDown} /> {this.props.todo.text} </label> <button>删除</button> </li> ); } }); //列表框区域 var Ul = React.createClass({ render:function(){ return( <ul> { this.props.todos.map(function(item,index){ return <Lists todo={item} key={index} /> }) } </ul> ); } }); //状态组建 var Status = React.createClass({ render:function(){ return( <div> <input type="checkbox" /> 3 已完成 / 3 总数 <button>清除已完成</button> </div> ); } }); //总组建 var Zong = React.createClass({ getInitialState:function(){ return { todos :[ {text:\'6点起床\',isDown:true}, {text:\'7点出门\',isDown:true}, {text:\'8点吃早饭\',isDown:false}, {text:\'9点上班\',isDown:true}, {text:\'12点下班\',isDown:false} ], isAllChecked: false } }, render:function(){ return( <div> <Ck /> <Ul todos={this.state.todos} /> <Status /> </div> ); } }); ReactDOM.render( <Zong />, document.getElementById(\'dome\') ); </script> </body> </html>
以上是关于夺命雷公狗-----React---22--小案例之react经典案例todos(上)的主要内容,如果未能解决你的问题,请参考以下文章
夺命雷公狗-----React---27--小案例之react经典案例todos(清除已完成)
夺命雷公狗-----React---26--小案例之react经典案例todos(统计部分的完成)
夺命雷公狗-----React---25--小案例之react经典案例todos(单选框的修改)
夺命雷公狗-----React---24--小案例之react经典案例todos(单条任务的删除)