vscode 使用说明(快速上手)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode 使用说明(快速上手)相关的知识,希望对你有一定的参考价值。
用过vs code 之后再也不想使用Sublime Text 3,两对比之后,个人感觉Sublime Text 3就是小作坊是的工具,而后者牛逼大厂微软的产品。使用后感觉很爽。
相关文章已经很多了,下面给大家介绍我遇到的一些问题?并且给大家推荐一些插件。
在css文件中无法美化格式?
你需要装这个插件:css formatter 装完之后就可以了
本地文件如何在浏览器打开?
看了很多文章,最后发现之间装上这个插件最省事。view in browser 快捷键
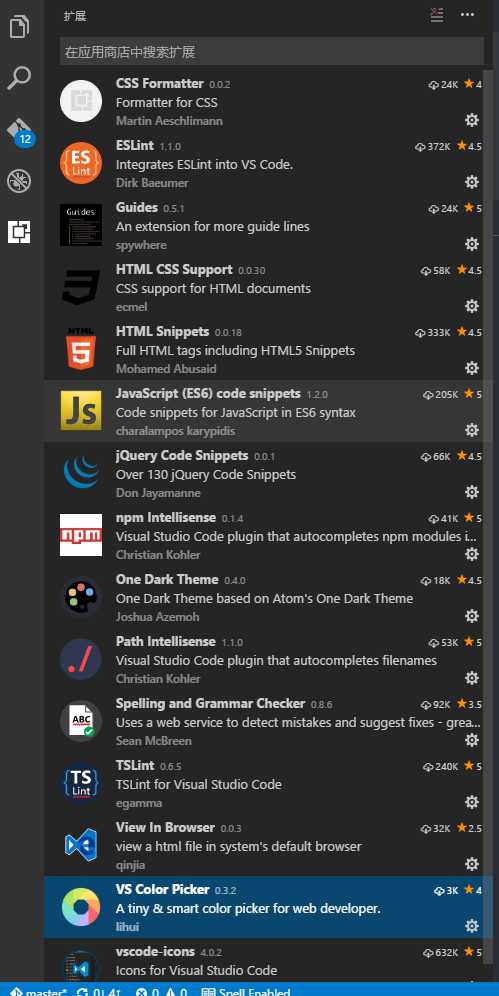
Ctrl + F1以下插件推荐使用:

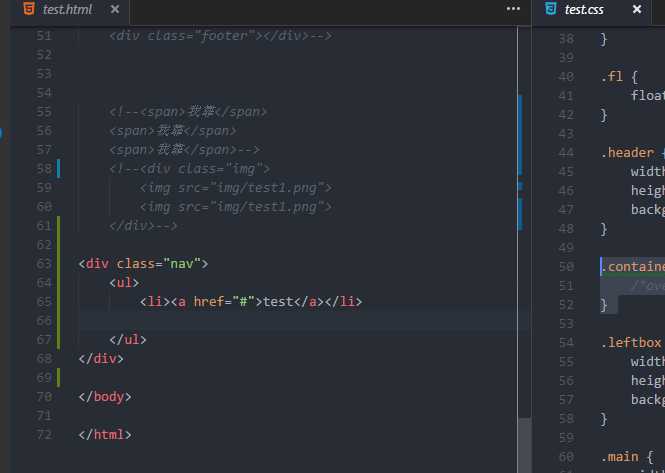
还有一个特性比较好,不用频繁切换窗口,如图

还有它内置emmet 对js智能提示非常牛逼,用过之后你会爱上它。强烈推荐
以上是关于vscode 使用说明(快速上手)的主要内容,如果未能解决你的问题,请参考以下文章