h5简写时钟效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5简写时钟效果相关的知识,希望对你有一定的参考价值。
会有两种时钟代码,第一种写法比较复杂,菜鸟写法,第二种比较简单
第一种:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset=‘utf-8‘>
<style type="text/css">
#wrap{
width: 220px;
height: 220px;
border: 3px solid pink;
border-radius: 50%;
margin: 100px auto;
position: relative;
background: url(img/0000.jpg);
background-size: 100% 100%;
box-shadow: inset 1px 1px 5px rgba(0,0,0,0.5);
}
#wrap1{
width: 200px;
height: 200px;
border: 3px solid pink;
border-radius: 50%;
position: absolute;
left: 8px;top: 8px;
transform-style: preserve-3d;
}
span{font-size: 30px;color: yellow;}
.span12{
position: absolute;
left: 85px;top: 6px;
}
.span1{
position: absolute;
right: 50px;top: 20px;
}
.span2{
position: absolute;
right: 20px; top:50px;
}
.span3{
position: absolute;
right: 10px; top:90px;
}
.span4{
position: absolute;
right: 20px;top:130px;
}
.span5{
position: absolute;
right: 40px;bottom:15px;
}
.span6{
position: absolute;
right: 90px;bottom: 0px;
}
.span7{
position: absolute;
left: 50px;bottom: 15px;
}
.span8{
position: absolute;
left: 20px;bottom: 45px;
}
.span9{
position: absolute;
left: 10px;top:95px;
}
.span10{
position: absolute;
left: 15px;top:55px;
}
.span11{
position: absolute;
left: 40px;top: 20px;
}
#dian{
width: 15px;
height: 15px;
border: 1px solid #333;
border-radius: 50%;
background: #333;
position: absolute;
left: 50%;top: 50%;
transform:translate(-50%,-50%);
}
#dian1{
width: 8px;
height: 8px;
border: 1px solid #333;
border-radius: 50%;
background: #fff;
position: absolute;
left: 50%;top: 50%;
transform:translate(-50%,-50%);
z-index: 222;
}
#hour{
width:5px;height: 60px;
background: red;position: absolute;
left: 50%;top: -40px;
transform:translate(-50%,0);
transform-origin:50% 48px;
}
#min{
width: 3px;height: 75px;
background: green;position: absolute;
left: 50%; top: -55px;
transform:translate(-50%,0);
transform-origin:50% 64px;
}
#second{
width: 2px;height: 85px;
background: blue;position: absolute;
left: 50%; top:-70px ;
transform:translate(-50%,0);
transform-origin:50% 80px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="wrap1">
<span class=‘span12‘>12</span>
<span class="span1">1</span>
<span class="span2">2</span>
<span class="span3">3</span>
<span class="span4">4</span>
<span class="span5">5</span>
<span class="span6">6</span>
<span class="span7">7</span>
<span class="span8">8</span>
<span class="span9">9</span>
<span class="span10">10</span>
<span class="span11">11</span>
<div id="dian">
<div id="dian1"></div>
<div id="hour"></div>
<div id="min"></div>
<div id="second"></div>
</div>
</div>
</div>
<script type="text/javascript">
//获取秒针元素
var secondD = document.getElementById(‘second‘);
var hourD = document.getElementById(‘hour‘);
var minD = document.getElementById(‘min‘);
function setTime(){
//获取日期
var date = new Date();
//获取秒针
var second = date.getSeconds();
//获取分针
var min = date.getMinutes();
//获取小时
var hour = date.getHours();
hourD.style.transform = ‘rotate(‘+(hour*30+min/2)+‘deg)‘;
minD.style.transform = ‘rotate(‘+(min*6)+‘deg)‘;
secondD.style.transform = ‘rotate(‘+(second*6)+‘deg)‘;
}
setTime();
//刷新获取时间
setInterval(setTime ,1000);
</script>
</body>
</html>

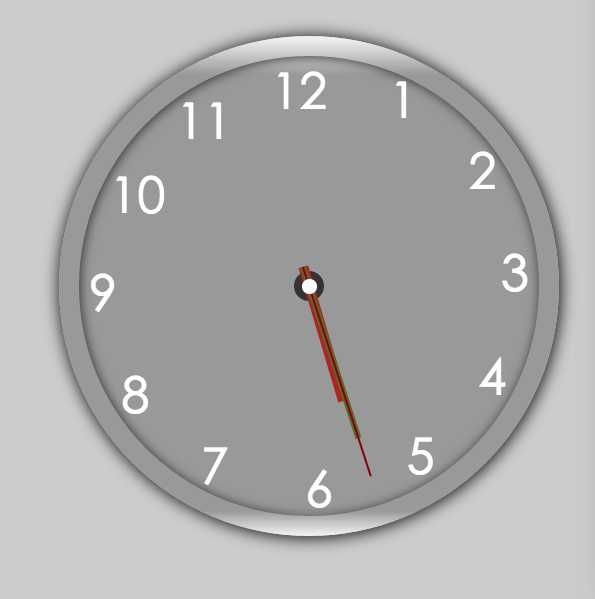
第二种写法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*初始化标签*/
body {background: #ccc;}
ul {margin: 0; padding: 0;}
li {list-style: none;}
#box {
width: 500px;
height: 500px;
border-radius: 50%;
background: -webkit-linear-gradient(#eee 1%,#999 8%,#999 95%,#eee);
position: relative;
margin: 100px auto;
box-shadow: 1px 1px 25px #000;
}
#clock {
width: 460px;
height: 460px;
border-radius: 50%;
position: absolute;
margin: auto;
left: 0;top: 0;right: 0;bottom: 0;
box-shadow: inset 1px 1px 15px #333;
}
.number {
height: 100%;
border-radius: 50%;
}
.number li {
width: 100%;
height: 50px;
position: absolute;
margin: auto;
left: 0;top: 0;right: 0;bottom: 0;
padding: 10px;
box-sizing: border-box;
}
.number : first-child {
transform: rotate(30deg);
}
.number span {
font-size: 50px;
display: inline-block;
color: white;
}
/*布局指针*/
.pointer {
width: 30px;
height: 30px;
border-radius: 50%;
background: #333;
position: absolute;
margin: auto;
left: 0;top: 0;right: 0;bottom: 0;
}
.pointer li {
position: absolute;
left: 50%; top: 50%;
transform-origin: left center;
}
.pointer .hour{
width: 120px;
height: 10px;
background: firebrick;
margin-top: -5px;
}
/* 指针的细节处理 */
.hour div{
height: 100%;
background: firebrick;
margin-left: -20px;
}
.pointer .minutes{
width: 160px;
height: 6px;
background: darkolivegreen;
margin-top: -3px;
}
/* 指针的细节处理 */
.minutes div{
height: 100%;
background: darkolivegreen;
margin-left: -20px;
}
.pointer .second{
width: 200px;
height: 2px;
background: darkred;
margin-top: -1px;
transform: rotate(40deg);
}
/* 指针的细节处理 */
.second div{
height: 100%;
background: darkred;
margin-left: -20px;
}
/* 最后的细节打磨,处理指针固定点 */
.pointer .dot{
width: 15px;
height: 15px;
background: #fff;
border-radius: 50%;
position: absolute;
margin: auto;
left: 0;top: 0;right: 0;bottom: 0;
}
</style>
</head>
<body>
<div id="box">
<div id="clock">
<ul class="number">
<li><span>9</span></li>
<li><span>10</span></li>
<li><span>11</span></li>
<li><span>12</span></li>
<li><span>1</span></li>
<li><span>2</span></li>
<li><span>3</span></li>
<li><span>4</span></li>
<li><span>5</span></li>
<li><span>6</span></li>
<li><span>7</span></li>
<li><span>8</span></li>
</ul>
<!--设置指针-->
<ul class="pointer">
<li class="hour">
<div></div>
</li>
<li class="minutes">
<div></div>
</li>
<li class="second">
<div></div>
</li>
<!--最后细节的打磨-->
<li class="dot"></li>
</ul>
</div>
</div>
</body>
<script type="text/javascript">
var oNumber = document.querySelector(‘.number‘);
var numLi = oNumber.querySelectorAll(‘li‘);
//获取指针元素
var oPointer = document.querySelector(‘.pointer‘);
var hour = document.querySelector(‘.hour‘);
var minutes = document.querySelector(‘.minutes‘);
var second = document.querySelector(‘.second‘);
// 3.将获取到的元素进行排兵布阵
for(var i=0; i<numLi.length; i++){
var oSpan = numLi[i].querySelector(‘span‘);
numLi[i].style.transform = "rotate("+i*30+"deg)";
oSpan.style.transform = "rotate("+-i*30+"deg)";
}
// 获取当前时间,让指针动起来
setTime();
setInterval(setTime, 1000);
function setTime () {
var oDate = new Date();
var h = oDate.getHours();
var m = oDate.getMinutes();
var s = oDate.getSeconds();
hour.style.transform = ‘rotate(‘+((h*30+m/2)-90)+‘deg)‘;
minutes.style.transform = ‘rotate(‘+(m*6-90)+‘deg)‘;
second.style.transform = ‘rotate(‘+(s*6-90)+‘deg)‘;
}
</script>
</html>

以上是关于h5简写时钟效果的主要内容,如果未能解决你的问题,请参考以下文章