h5做的时钟
Posted smile~~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5做的时钟相关的知识,希望对你有一定的参考价值。
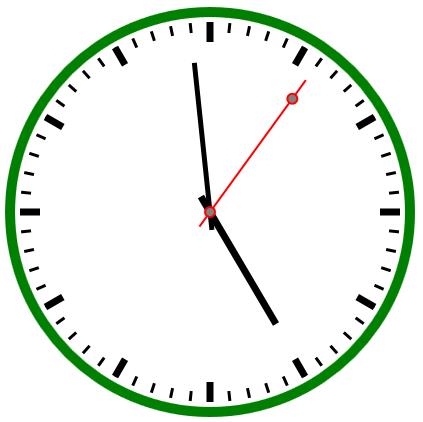
效果图:

源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>时钟</title>
</head>
<body>
<canvas id="clock" width="500" height="500">
你的浏览器不支持canvas标签,无法看到时钟。
</canvas>
<script type="text/javascript">
var clock=document.getElementById("clock");
var cxt=clock.getContext(\'2d\');
function drawclock(){
//清除画布
cxt.clearRect(0,0,500,500);
var now=new Date();
var sec=now.getSeconds();
var min=now.getMinutes();
var hour=now.getHours();
hour=hour+min/60;
//将小时转换为12小时
hour=hour>12?hour-12:hour;
//表盘
cxt.beginPath();
cxt.lineWidth=10;
cxt.strokeStyle="green";
cxt.arc(250,250,200,0,360,false);
cxt.stroke();
cxt.closePath();
//刻度
//时刻度
for(var i=0;i<12;i++){
cxt.save();
cxt.lineWidth=7;
cxt.strokeStyle="black";
cxt.translate(250,250);//设置0,0点
cxt.rotate(i*30*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-170);
cxt.lineTo(0,-190);
cxt.closePath();
cxt.stroke();
cxt.restore();
}
//分刻度
for( var i=0;i<60;i++){
cxt.save();
cxt.lineWidth=3;
cxt.strokeStyle="black";
cxt.translate(250,250);
cxt.rotate(i*6*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-180);
cxt.lineTo(0,-190);
cxt.closePath();
cxt.stroke();
cxt.restore();
}
//时针
//设置时针风格
cxt.save();
cxt.lineWidth=7;
cxt.beginPath();
cxt.strokeStyle="black";
cxt.translate(250,250);
cxt.rotate(hour*30*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-130);
cxt.lineTo(0,18);
cxt.closePath();
cxt.stroke();
cxt.restore();
//分针
cxt.save();
cxt.lineWidth=5;
cxt.beginPath();
cxt.strokeStyle="black";
cxt.translate(250,250);
cxt.rotate(min*6*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-150);
cxt.lineTo(0,18);
cxt.closePath();
cxt.stroke();
cxt.restore();
//秒针
cxt.save();
cxt.lineWidth=2;
cxt.beginPath();
cxt.strokeStyle="red";
cxt.translate(250,250);
cxt.rotate(sec*6*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-163);
cxt.lineTo(0,18);
cxt.closePath();
cxt.stroke();
//画出时针,分针,秒针交叉点
cxt.beginPath();
cxt.fillStyle="gray";
cxt.strokeStyle="red";
cxt.arc(0,0,5,0,360,false);
cxt.fill();
cxt.closePath();
cxt.stroke();
cxt.beginPath();
cxt.fillStyle="gray";
cxt.strokeStyle="red";
cxt.arc(0,-140,5,0,360,false);
cxt.fill();
cxt.closePath();
cxt.stroke();
cxt.restore();
}
drawclock();
//实验setINterval
setInterval(drawclock,1000);
</script>
</body>
</html>
注意:在写代码是一定要先剖析清楚你要做什么,具有哪些步骤,先罗列好,然后一步步的实现,写的时候每写好一个步骤就调试一个,看效果如何。
以上是关于h5做的时钟的主要内容,如果未能解决你的问题,请参考以下文章