表单练习(回顾)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单练习(回顾)相关的知识,希望对你有一定的参考价值。
思维导图:

课表代码:
<body> <table width="600" border="1" align=‘center‘ bordercolor="blue" rules=‘all‘> <caption><b>课程表</b></caption> <tr> <th>项目</th> <th colspan="6">上课</th> <th>休息</th> </tr> <tr> <th>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期天</th> </tr> <tr> <td rowspan=‘4‘>上午</td> <td>语文</td> <td>数学</td> <td>化学</td> <td>计算机</td> <td>语文</td> <td>数学</td> <td rowspan=‘4‘ align=‘center‘>休息</td> </tr> <tr> <td>数学</td> <td>语文</td> <td>英语</td> <td>体育</td> <td>高数</td> <td>物理</td> </tr> <tr> <td>生物</td> <td>人体研究</td> <td>人体艺术</td> <td>基因交流</td> <td>表演</td> <td>演讲</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>化学</td> <td>高数</td> <td>历史</td> <td>地理</td> </tr> <tr> <td colspan=‘8‘ align=‘center‘ bgcolor=‘#ccc‘>午休</td> </tr> <tr> <td rowspan=‘2‘>下午</td> <td>化学</td> <td>英语</td> <td>数学</td> <td>高数</td> <td>语文</td> <td>计算机</td> <td rowspan=‘2‘ align="center">休息</td> </tr> <tr> <td>体育</td> <td>语文</td> <td>化学</td> <td>体育</td> <td>计算机</td> <td>英语</td> </tr> <tr> <td colspan=‘8‘>总计:</td> </tr> </table> </body>
运行结果:

表单:
代码:
<body> <form action=‘index.php‘ method=‘post‘> <table align=‘center‘ width=‘900‘ border=‘1‘ bgcolor=‘#b4b4b4‘ cellspacing=‘0‘cellpadding=‘1‘ > <tr bgcolor=‘#ccc‘> <td colspan=‘3‘ bgcolor=‘#7f7f7f‘><b>1.会员登陆名和密码</b></td> </tr> <tr> <td align=‘right‘>用户名:</td> <td colspan=‘2‘> <input type=‘text‘ name=‘username‘ /> <font size=‘1‘ color=‘red‘>*</font> <input type=‘button‘ value=‘检测用户名‘ /> <font size=‘1‘ color=‘blue‘>5-15位,请使用英文字母(a-z;A-Z)数字(1~9)</font> </td> </tr> <tr> <td align=‘right‘>密 码:</td> <td> <input type=‘password‘ name=‘pwd‘ /> </td> <td> <table cellspacing=‘0‘cellpadding=‘0‘> <tr> <td><font size=‘1‘ color=‘red‘>*</font> </td> <td><font size=‘1‘ color=‘blue‘ >5-15位,请使用英文字母(a-z;A-Z)数字(1~9);注意区分大小写;<br> 密码不能与登陆名相同;易记;难猜…… </font></td> </tr> </table> </td> </tr> <tr> <td align=‘right‘>再次输入密码:</td> <td colspan=‘2‘> <input type=‘password‘ name=‘pwd‘ /> <font size=‘1‘ color=‘red‘>*</font> <font size=‘1‘ color=‘blue‘>两次输入的密码必须一致</font> </td> </tr> <tr bgcolor=‘#ccc‘> <td colspan=‘3‘ bgcolor=‘#7f7f7f‘><b>2.姓名和联系方式</b></td> </tr> <tr> <td align=‘right‘>真实姓名:</td> <td colspan=‘2‘> <input type=‘text‘ name=‘zhengming‘ /> <font size=‘1‘ color=‘red‘>*</font> 男:<input type=‘radio‘ name=‘sex‘ value=‘男‘ /> 女:<input type=‘radio‘ name=‘sex‘ value=‘女‘ /> </td> </tr> <tr> <td align=‘right‘>电子邮箱:</td> <td><input type=‘text‘ name=‘email‘ /></td> <td> <table cellspacing=‘0‘ cellpadding=‘0‘> <tr> <td><font size=‘1‘ color=‘red‘>*</font></td> <td><font size=‘1‘ color=‘red‘>非常重要!</font><br> <font size=‘1‘ color=‘blue‘>这是客户与您联系的首选方式;请一定填写真实</font> </td> </tr> </table> </td> </tr> <tr> <td align=‘right‘>固定电话:</td> <td colspan=‘2‘> <input type=‘text‘ name=‘tel‘ /> <font size=‘1‘ color=‘red‘>*</font><font size=‘1‘ color=‘blue‘>区号+电话号码</font> </td> </tr> <tr> <td align=‘right‘>公司所在地址:</td> <td colspan=‘2‘> <select name=‘address‘> <option value=‘#‘> 北京</option> <option value=‘#‘>上海</option> <option value=‘#‘>广州</option> <option value=‘#‘>深圳</option> </select> <select name=‘address‘> <option value=‘#‘>东城</option> <option value=‘#‘>海淀</option> <option value=‘#‘>朝阳</option> </select> </td> </tr> <tr> <td align=‘right‘>街道地址:</td> <td colspan=‘2‘> <input type=‘text‘ name=‘chuanzhen‘ size=‘50‘ /> <font color=‘red‘>*</font><font size=‘1‘ color=‘blue‘>填写县(区)、街道、门牌号</font> </td> </tr> <tr> <td align=‘right‘ width=‘130‘>传真号码:</td> <td width=‘180‘><input type=‘text‘ name=‘chuanzhen‘ /></td> </tr> <tr> <td align=‘right‘>电话号码:</td> <td><input type=‘text‘ name=‘dhhm‘ /></td> </tr> <tr> <td align=‘right‘>邮政编码:</td> <td ><input type=‘text‘ name=‘yzbm‘ /></td> </tr> <tr bgcolor=‘#ccc‘> <td colspan=‘3‘ bgcolor=‘#7f7f7f‘><b>3.公司名称和主营业务</b></td> </tr> <tr> <td align=‘right‘>贵公司名称:</td> <td> <input type=‘text‘ name=‘companyname‘ /> </td> <td> <table cellspacing=‘0‘ cellpadding=‘0‘> <tr> <td><font size=‘1‘ color=‘red‘>*</font></td> <td><font size=‘1‘ color=‘blue‘>请填写在工商局注册的名称;<br>无商号的个体经营者填写执照上的姓名,如张三(个体经营)</font></td> </tr> </table> </td> </tr> <tr> <td align=‘right‘>您的职位:</td> <td colspan=‘2‘> <input type=‘text‘ name=‘companyname‘ /> <font size=‘1‘ color=‘red‘>*</font> </td> </tr> <tr> <td align=‘right‘>固定电话:</td> <td colspan=‘2‘> <input type=‘text‘ name=‘tel‘ /> <font size=‘1‘ color=‘red‘>*</font><font size=‘1‘ color=‘blue‘>区号+电话号码</font> </td> </tr> <tr> <td align=‘right‘>主营行业:</td> <td colspan=‘2‘> <select name=‘gougou‘> <option value=‘#‘>电子电工</option> <option value=‘#‘>服装经营</option> <option value=‘#‘>娱乐</option> <option value=‘#‘>旅游</option> </select> <font size=‘1‘ color=‘blue‘>请正确选择,您会收到该行业的供求信息</font> </td> </tr> <tr> <td align=‘right‘>主营产品/服务:</td> <td colspan=‘2‘> <input type=‘text‘ name=‘tel‘ size=‘40‘ /> <font size=‘1‘ color=‘red‘>*</font><font size=‘1‘ color=‘blue‘>3个主要产品名/服务名,最少要填一个,例如:太阳能、拉链、布料</font> </td> </tr> <tr> <td align=‘right‘>公司网址:</td> <td colspan=‘2‘><input type=‘text‘ name=‘tel‘ size=‘40‘ value=‘http://‘ /></td> </tr> <tr> <td></td> <td colspan=‘2‘ bgcolor=‘#7f7f7f‘><input type=‘image‘ src=‘submit.png‘ /></td> </tr> <tr> <td colspan=‘3‘ align=‘center‘><b>备注:<font color=‘red‘>*</font>为必填项</b></td> </tr> </table> </form> </body>
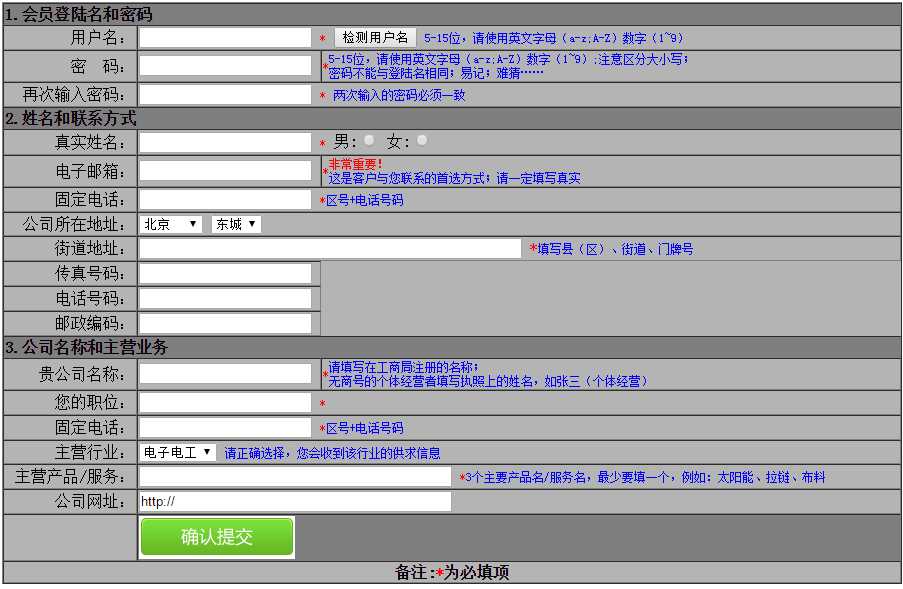
运行结果:

以上是关于表单练习(回顾)的主要内容,如果未能解决你的问题,请参考以下文章
spring练习,在Eclipse搭建的Spring开发环境中,使用set注入方式,实现对象的依赖关系,通过ClassPathXmlApplicationContext实体类获取Bean对象(代码片段
Python练习册 第 0013 题: 用 Python 写一个爬图片的程序,爬 这个链接里的日本妹子图片 :-),(http://tieba.baidu.com/p/2166231880)(代码片段
SpringBoot中表单提交报错“Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported“(代码片段