用JQ去实现一个轮播效果
Posted 叶文翔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JQ去实现一个轮播效果相关的知识,希望对你有一定的参考价值。
前提:用JQ去实现轮播效果一步步的做一个梳理。
首先肯定是轮播的html和CSS样式了:
<body> <div class="pic"> <div class="inner"> <img src="img/1.jpg" alt=""> <img src="img/2.jpg" alt=""> <img src="img/3.jpg" alt=""> <img src="img/4.jpg" alt=""> <img src="img/5.jpg" alt=""> </div> <ul> <li><a href="#" class="active"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul> <a href="#" class="prev"><img src="img/slider-prev.png" alt=""></a> <a href="#" class="next"><img src="img/slider-next.png" alt=""></a> </div> </body>
<style> ul{ list-style: none; position: absolute; bottom: 0; left: 175px; } ul li{ float: left; } ul li a{ display: block; width: 20px; height: 20px; border-radius: 50%; background-color: #ffbeaa; margin-left: 5px; opacity: 0.6; } ul li a.active{ background-color: red; } .inner{ width: 3000px; height: 400px; } .inner img{ display: block; float: left; } .pic{ width: 600px; overflow: hidden; position: relative; } .prev,.next{ position: absolute; top: 190px; opacity: 0.6; } .next{ right: 0; } </style>
我用的是5张美女图片,包括左右2个按钮切换和中间5个小按钮悬浮切换效果如下:

下面来一步一步的去实现轮播的效果。
第一步:实现悬浮在中间的五个按钮去实现图片的切换。
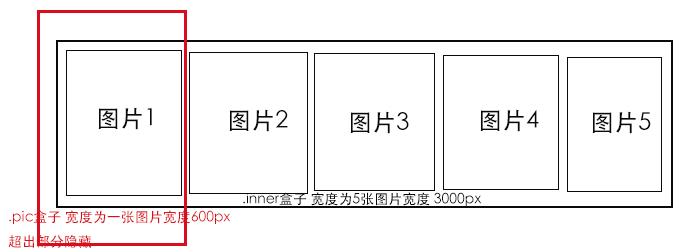
首先我来说一下思路:.pic盒子包含.inner盒子包含5张图片。五张图片都是 宽600px 高400px。.inner盒子宽度是3000px,里面的5张图片左浮动,(注意这里给img设置display:block的原因是img为行内块元素浮动后图片之间会有间距),.pic盒子的宽度设置为一张图片的大小为600px,超出部分隐藏,这样就做成了一个窗口,只能看到一张图片,当悬浮在(中间的5个小按钮我分别按按钮1,2,3,4,5来描述)按钮1时,.inner盒子设置margin-left:0px;,悬浮在按钮2时, .inner盒子设置为margin-left:600px; ,这样就显示出了第二张图片,后面的以此内推,下面是我画的简易图:

然后悬浮在按钮1时:

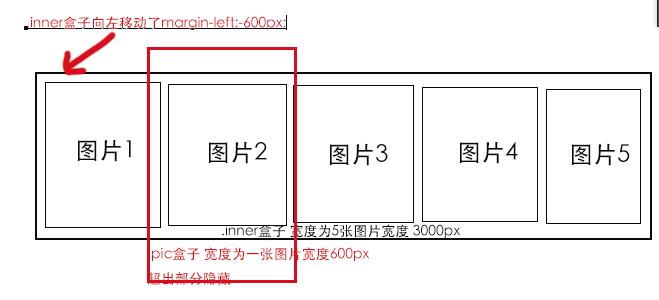
那么怎么具体去实现我悬浮在当前按钮时.inner盒子去移动相应的距离呢?我们来一步步的去考虑:
悬浮在按钮1时-->.inner盒子移动0px
悬浮在按钮2时-->.inner盒子移动600px
悬浮在按钮3时-->.inner盒子移动1200px
悬浮在按钮4时-->.inner盒子移动1800px
悬浮在按钮5时-->.inner盒子移动2400px
我们可能发现出了规律,5个li的索引分别是0,1,2,3,4 。.inner盒子的移动距离就是 li的索引值乘以负600px,这个值就是.inner盒子的移动距离。
<script> $("ul li a").mouseover(function(){ //获取a元素的父级元素li的索引值存进变量num 可能的值分别为 0,1,2,3,4 var num=$(this).parent().index(); //根据索引值计算出应该移动的距离,存进变量movePx var movePx=num * -600 + "px"; //给.inner盒子添加边距 $(".inner").css("marginLeft",movePx); //根据索引的值找到相应的a元素,并且添加一个红色背景,同时移除其他a元素的红色背景 $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); }) </script>
上面的代码效果我就不贴图了,悬浮时图片会动,同时当前的按钮也会改变背景色,但是我想要的效果不是瞬间切换的过程,需要有个时间去过渡平移,,用.animate()事件,500毫秒为动作的时间,我们需要改变一下代码:
<script> $("ul li a").mouseover(function(){ var num=$(this).parent().index(); var movePx=num * -600 + "px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); }) </script>
第二步:实现左右箭头切换:
<script> $("ul li a").mouseover(function(){ var num=$(this).parent().index(); var movePx=num * -600 + "px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); }) var num=0; //点击next切换 $(".next").click(function(){ //如果点击一次next if(num<4){ num=num+1; }else{ num=0; } var movePx=num*-600+"px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); return false; }) //点击prev切换 $(".prev").click(function(){ if(num>0){ num=num-1; }else{ num=4; } var movePx=num*-600+"px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); return false; }) </script>
第三步:加上自动轮播:
<script> $("ul li a").mouseover(function(){ var num=$(this).parent().index(); var movePx=num * -600 + "px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); }) //设置一个索引初始值为0 var num=0; //初始化一个变量来装定时器 var timer=null; //点击next切换 $(".next").click(function(){ if(num<4){ num=num+1; }else{ num=0; } var movePx=num*-600+"px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); return false; }) //点击prev切换 $(".prev").click(function(){ if(num>0){ num=num-1; }else{ num=4; } var movePx=num*-600+"px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); return false; }) //定时器函数 function changeTab(){ if (num<4){ num++; }else{ num=0; } var movePx=num*-600+"px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); } //轮播定时器,3秒执行一次 timer=setInterval(changeTab,3000); </script>
第四步:当悬浮在.pic盒子上时轮播停止,移出.pic盒子时轮播开始
<script> $("ul li a").mouseover(function(){ var num=$(this).parent().index(); var movePx=num * -600 + "px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); }) //设置一个索引初始值为0 var num=0; //初始化一个变量来装定时器 var timer=null; //点击next切换 $(".next").click(function(){ if(num<4){ num=num+1; }else{ num=0; } var movePx=num*-600+"px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); return false; }) //点击prev切换 $(".prev").click(function(){ if(num>0){ num=num-1; }else{ num=4; } var movePx=num*-600+"px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); return false; }) //定时器函数 function changeTab(){ if (num<4){ num++; }else{ num=0; } var movePx=num*-600+"px"; $(".inner").animate({"marginLeft":movePx},500); $("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active"); } //轮播定时器,3秒执行一次 timer=setInterval(changeTab,3000); //悬浮在窗口时停止轮播 $(".pic").mouseenter(function(){ clearInterval(timer); }) //鼠标移除窗口时开始轮播 $(".pic").mouseleave(function(){ timer=setInterval(changeTab,3000); }) </script>
第五步:代码优化
出现的问题:
- 不停的点击左右箭头松开后图片还会继续跑
- 代码中重复性太高,需要封装成函数来优化
- 悬浮在按钮上时图片马上切换,我需要悬浮500毫秒再去切换,时间不达到500毫秒不切换
<script>
var num=0;
var timer=null;
var timeout=null;
// 设置鼠标悬浮在按钮切换事件
$("ul li a").mouseenter(function(event){
//设置定时器前应先判断有没有定时器,有就清除
if(timeout){
clearTimeout(timeout);
timeout=null;
}
num=$(this).parent().index();
//设置悬浮时500毫秒时切换,不足500毫秒时不会切换
timeout=setTimeout(changgeMg,500);
return false;
})
//悬浮在窗口时停止轮播
$(".pic").mouseenter(function(){
//清除定时器
clearInterval(timer);
})
//鼠标移除窗口时开始轮播
$(".pic").mouseleave(function(){
//设置一个3秒的自动轮播定时器
timer=setInterval(changeTab,1000);
})
//点击next切换
$(".next").click(function(){
//设置定时器前应先判断有没有定时器,有就清除
if(timeout){
clearTimeout(timeout);
timeout=null;
}
if(num<4){
num++;
}else{
num=0;
}
//设置点击后500毫秒去切换,如果点击间隔小于500毫秒不停点击则不会切换
timeout=setTimeout(changgeMg,500);
//不让a元素去默认跳转
return false;
})
//点击prev切换
$(".prev").click(function(){
if(timeout){
clearTimeout(timeout);
timeout=null;
}
if(num>0){
num--;
}else{
num=4;
}
//设置点击后500毫秒去切换,如果点击间隔小于500毫秒不停点击则不会切换
timeout=setTimeout(changgeMg,500);
return false;
})
//轮播定时器
timer=setInterval(changeTab,1000);
//移动盒子和给当前索引上色
function changgeMg(){
var movePx=num*-600+"px";
$(".inner").animate({"marginLeft":movePx},500);
$("ul li").eq(num).find("a").addClass("active").parent().siblings().find("a").removeClass("active");
}
//定时器函数
function changeTab(){
if (num<4){
num++;
}else{
num=0;
}
changgeMg();
}
</script>
最后是实现的效果动画:

最后不满意的地方在于目前无法去实现无缝切换,第一张和最后一张图片之间的切换会经过中间的三张图片,我现在也不知道如何去实现他,(⊙﹏⊙)b,后面学习之后会加上无缝切换的实现方法,本来准备写的更加详细一点的,语言能力有限,再加上时间的关系只能到这种地步了,中间有疏漏和错误还希望能批评指教。
以上是关于用JQ去实现一个轮播效果的主要内容,如果未能解决你的问题,请参考以下文章