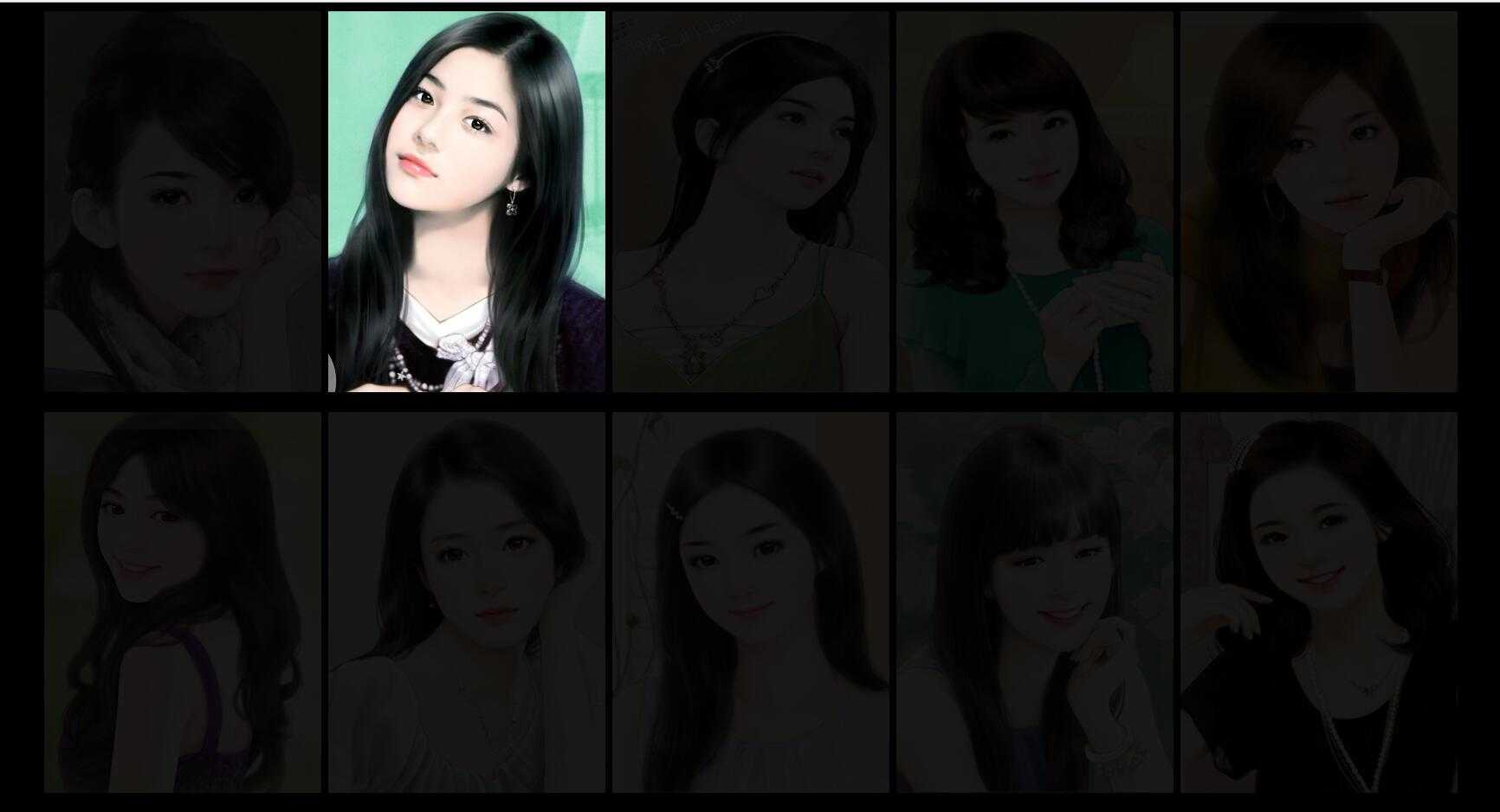
定时器图片轮播淡入淡出基本功能已实现,正在修改BUG中。。(附图效果和源代码)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定时器图片轮播淡入淡出基本功能已实现,正在修改BUG中。。(附图效果和源代码)相关的知识,希望对你有一定的参考价值。

用JQ写的源码如下:
实现功能:
1,图片自动按顺序轮播,轮播选中的图片透明度为1,其他为0.1;
2,鼠标停在的图片上透明度为1,其他为0.1;
3,鼠标离开,继续轮播,起始位置为鼠标停在的图片的下一张图片;
存在BUG:
当鼠标在多个图片上滑动的时候,图片的轮播顺序会被打乱!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动轮播图片淡入淡出</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
margin-left:146px;
}
img{
width: 320px;
height: 440px;
margin-top:10px;
margin-bottom: 10px;
}
body{
background: #000;
}
</style>
<script src="jquery.js"></script>
<script>
//执行定时器让图片淡入淡出;
var n=0;
function res () {
$("img").fadeTo(500,0.1); //所有的图片淡入;
$("img").eq(n).fadeTo(500,1); //指定图片淡出;
n++; //遍历所有的图片
if(n>9){ //判断下标
n=0;
}
}
var str=setInterval("res()",1000); //定时器 1秒执行一次res这个定时器
$(function () { //当页面加载时;
$("img").mouseenter(function () { //当鼠标经过时,
clearInterval(str); //停止定时器
$("img").fadeTo(500,0.1) //让图片恢复初始状态
$(this).fadeTo(1000,1).siblings().fadeTo(0,0.1); //鼠标停在的图片上淡出,其他图片恢复初始0.1透明度
n = $(this).index()+1; //让图片的下标等于鼠标停在的图片的下一张图
});
$("img").mouseleave(function () { //当鼠标离开的时候;
str=setInterval("res()",1000); //继续调用定时器,并让定时器的返回值等于str
});
});
</script>
</head>
<body>
<div>
<img src="image/1.jpg" >
<img src="image/2.jpg" >
<img src="image/3.jpg" >
<img src="image/4.jpg" >
<img src="image/5.jpg" >
<img src="image/6.jpg" >
<img src="image/7.jpg" >
<img src="image/8.jpg" >
<img src="image/9.jpg" >
<img src="image/10.jpg">
</div>
</body>
</html>
以上是关于定时器图片轮播淡入淡出基本功能已实现,正在修改BUG中。。(附图效果和源代码)的主要内容,如果未能解决你的问题,请参考以下文章