Sass关于颜色函数的乐趣
Posted guoyongfeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sass关于颜色函数的乐趣相关的知识,希望对你有一定的参考价值。
阅读目录
在Sass中,定义了很多现成的函数,可供我们使用。在最初使用Sass的时候,用的最多的颜色函数就是lighten($color, $amount)和darken($color, $amount),对于其他的函数,少之又少,真是弱爆了,有木有。
切图的时候,我的颜色全部是通过PS的吸管工具获取的,之后复制粘贴即可。如果我们熟悉了颜色标准,那以后我们对颜色的认知,我想不会再是通过吸管工具获取这种层面了。
1. 了解RGB和HSL颜色标准
A. RGB颜色标准
我们都知道,红、绿、蓝,通常被我们称为三原色,如果将他们以不同比例混合,可以产生很多不一样的颜色。RGB就是根据这一原理产生的一个表达式,R(red红色)、G(green绿色)、B(blue蓝色)。
rgb($red, $green, $blue),其中,每个值得范围都是0~255,RGB各有256级亮度(0~255),都代表的是当前原色的亮度,最终通过计算三个色的比例获得一个颜色。我们按照A1256(256 * 256 * 256)计算,可以得出16777216中颜色。
因为网页颜色是以十六进制代码表示,RGB转16进制相当于就是十进制转十六进制,比如rgb(234, 34, 211),234的十六进制是EA,34的十六进制是22,211的十六进制是D3,最终转换的十六进制表示为:#EA22D3。
B. HSL颜色标准
H(hue色调)、S(saturation饱和度)、B(lightness亮度),hsl($hue, $saturation, $lightness),H取值范围是00~3600的圆心角,S和B都是0~100%的取值范围。
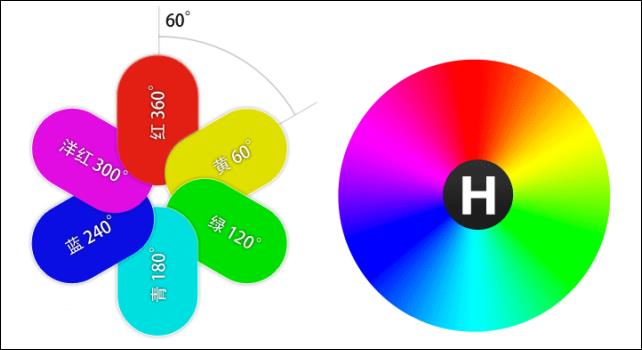
下图是H(色调)取值的转盘图,我们需要记住六大主色:00~3600为红色(red),600为黄色(yellow),1200为绿色(green),1800为青色(cyan),2400位蓝色(blue),3000为紫红色(magenta)。如hsl(300, 50%, 50%),300就在转盘上的3000,为紫红色。
HSL中的S(饱和度),百分比越大,颜色中的灰色就越少,颜色越鲜艳饱和。
HSL中的L(亮度),百分比越小,色彩越暗,越接近于黑色;百分比越大,色彩越亮,越接近于白色。
2. RGB函数
在Sass中,共有六种RGB函数:
- rgb($red, $green, $blue) //根据RGB中的三个值计算出一个颜色;
- rgba($red, $green, $blue, $alpha) //根据RGB中红、绿、蓝和透明度计算出一个颜色;
- red($color) //获取RGB中的红色值;
- green($color) //获取RGB中的绿色值;
- blue($color) //获取RGB中的蓝色值;
- mix($color1, $color2, [$weight]) //混合两种颜色;
在实际的应用中,我们主要用到其中rgb( ),rgba( ),mix( )这三个函数。对于很少用到的red( )、green( )、blue( )这三个函数,我觉得在我们写Sass时,是没有多大意义的,最多在设置颜色变量的时候可以用到。我们可以在Ruby的命令控制台输入Sass命令,可以查看结果。
在Ruby命令控制台,要运行Sass相关的计算和函数,首先要做转换,输入
sass -i
>> $colorMain: orange
#ffa500
>> red($colorMain)
255
>> green($colorMain)
165
>> blue($colorMain)
0
>> rgb(255, 165, 0)
#ffa500
从上面的结果可以看出,rgb( )函数最终转换的结果是十六进制表达式,对于上面这几个函数了解这么多,我认为就可了。
A. rgba($red, $green, $blue, $alpha)函数
$alpha表示透明度,取值范围0~1,函数最终的返回值是RGBA值。
body {
background: rgba(255, 165, 0, 0.5);
}
编译后的CSS样式:
body {
background: rgba(255, 165, 0, 0.5);
}
rgba( )函数还有另一种形式的函数,只有两个变量,rgba($color, $alpha),函数返回值和上面这种形式的结果是一样的。在实际应用中,后者用的比较多。
$colorMain: orange;
body {
background: rgba($colorMain, 0.5);
}
编译后的CSS样式:
body {
background: rgba(255, 165, 0, 0.5);
}
B. mix($color1, $color2, [$weight])函数
$weight表示的混合的权重,默认值为50%,指的第一个颜色$color1的比例,取值范围为0~100%,函数最终的返回值是颜色的十六进制表达式。
$color1: orange;
$color2: green;
body {
background: mix($color1, $color2, 0.6);
}
编译后的CSS样式:
body {
background: #028000;
}
3. HSL函数
在Sass中,共有13种HSL函数:
- hsl($hue, $saturation, $lightness) //根据HSL中的三个值计算出一个颜色;
- hsla($hue, $saturation, $lightness, $alpha) //根据HSL中色调值、饱和度、亮度和透明度计算出一个颜色;
- hue($color) //获取HSL中的色调值;
- saturation($color) //获取HSL中的饱和度;
- lightness($color) //获取HSL中的亮度值;
- adjust-hue($color, $degree) //改变HSL中的色调值;
- lighten($color, $amount) //颜色变浅函数;
- darken($color, $amount) //颜色变深函数;
- saturate($color, $amount) //增加颜色的饱和度;
- desaturate($color, $amount) //减少颜色的饱和度;
- grayscale($color) //将该颜色转换为相对应的灰度颜色;
- complement($color) //获取该颜色值旋转180度后相对应的颜色;
- invert($color) //和complement相似,获取该颜色值旋转180度后相对应的颜色,不过不能改变透明度;
跟RGB函数类似,hue( )、saturation( )、lightness( ) 这三个函数在Sass实际应用中,没有多少意义的,我们只需在Ruby的命令控制台中了解一下结果就好。
sass -i
>> $colorMain: orange
#ffa500
>> hue($colorMain)
38.82353deg
>> saturation($colorMain)
100%
>> lightness($colorMain)
50%
>> hsl(38, 100%, 50%)
#ffa200
>> hsla(38, 100%, 50%, 0.5)
rgba(255, 162, 0, 0.5)
看上面,hsl( )函数返回值的结果也是颜色十六进制表达式,hsla( )函数返回值的结果是RGBA值。
A. hsla($hue, $saturation, $lightness, $alpha)函数
同样的,$alpha表示的是透明度,取值范围在0~1。函数是通过H(色调值)、S(饱和度)、L(亮度)来获取的RGB值。
B. adjust-hue($color, $degree)色调调节函数
$degree表示的改变色调度数的值,可以是正数,也可以是负数。如果为正数,在HSL颜色转盘上顺时针旋转相应的$degree,旋转之后的度数就是颜色的色调值;如果是负数,逆时针旋转即可。举个最简单的例子:
body {
background: adjust-hue(red, 60deg);
}
编译后的CSS样式:
body {
background: yellow;
}
查看颜色转盘,旋转60度,结果就是黄色。
C. lighten($color, $amount)变浅函数和darken($color, $amount)变深函数
$amount是调节颜色的亮度,取值范围是0~100%。
$colorMain: #3d48de;
.lighten {
background-color: lighten($colorMain, 15%);
}
.darken {
background-color: darken($colorMain, 25%);
}
编译后的CSS样式:
.lighten {
background-color: #7e86e9;
}
.darken {
background-color: #171e85;
}
效果:原来颜色、变浅颜色、加深颜色
D. saturate($color, $amount)增加饱和度函数和desaturate($color, $amount)减少饱和度函数
$amount是调节颜色的饱和度,取值范围为0~100%。
$colorMain: #3d48de;
.saturate {
background-color: saturate($colorMain, 15%);
}
.desaturate {
background-color: desaturate($colorMain, 25%);
}
编译后的CSS样式:
.saturate {
background-color: #2c39ef;
}
.desaturate {
background-color: #5960c2;
}
效果:原来颜色、饱和度增加了的颜色、饱和度减少了的颜色
E. grayscale($color)灰度函数
把$color颜色转换为相应的灰度颜色。
$colorMain: #5960c2;
body {
background-color: grayscale($colorMain);
}
编译后的CSS样式:
body {
background-color: #8e8e8e;
}
F. complement($color)函数和invert($color)函数
这两个函数的区别就是透明度的改变,invert( )不可改变透明度。
$colorMain: #5960c2;
body {
background-color: complement($colorMain);
}
.div {
background-color: invert($colorMain);
}
编译后的CSS样式:
body {
background-color: #c2bb59;
}
.div {
background-color: #a69f3d;
}
效果:原来颜色、complement( )计算后的颜色、invert( )计算后的颜色
4. Opacity函数
在Sass中关于Opacity函数共有四种:
- alpha/opacity($color) //获取颜色的透明度;
- rgba($color, $alpha) //改变颜色的透明度;
- opacify/fade-in($color, $amount) //让颜色更加不透明;
- transparentize/fade-out($color, $amount) //使颜色更加透明化;
我们在写CSS的时候,都用到过opacity这个属性来设置元素的透明度,他控制的是整个元素的透明度,元素上如果有字体或者层,都将会继承透明度。如果用rgba( )函数、hsla( )函数,或者transforms属性来设置元素的透明度,只是针对颜色上的透明,不会改变元素中的子元素透明度。所以,用rgba( )函数和hsla( )函数来制作透明背景,是不错的选择。
Opacity函数主要针对的也是颜色的透明度。
A. alpha/opacity($color)函数和rgba($color, $alpha)函数
在RGB函数的时候,就说了rgba( )的两种形式。
$colorMain: red;
$colorAlpha1: rgba(red, 0.8);
$colorAlpha2: rgba(red, 0.5);
body {
background-color: rgba($colorMain, alpha($colorAlpha1));
}
.div {
background-color: rgba($colorMain, opacity($colorAlpha2));
}
编译后的CSS样式:
body {
background-color: rgba(255, 0, 0, 0.8);
}
.div {
background-color: rgba(255, 0, 0, 0.5);
}
当然,我们没有必要在设置了$colorAlpha1和$colorAlpha1这两个变量,再用alpha/opacity($color)函数去获取他们的透明度,这里只是举例说明一下。
B. opacify/fade-in($color, $amount)透明化/渐隐函数和transparentize/fade-out($color, $amount)不透明化/渐现函数
$amount表示的是增加或者减少透明度的值,取值范围是0~1。opacify/fade-in( )函数是要原始颜色的透明度加上$amount,transparentize/fade-out( )函数是要原始颜色的透明度减去$amount。
$colorMain: rgba(#3d48de, 0.3);
$funcData: opacify, fade-in, transparentize, fade-out;
@mixin func($funcName) {
@if $funcName == opacify {
background-color: opacify($colorMain, 0.5);
}@else if $funcName == fade-in {
background-color: fade-in($colorMain, 0.5);
}@else if $funcName == transparentize {
background-color: transparentize($colorMain, 0.2);
}@else if $funcName == fade-out {
background-color: fade-out($colorMain, 0.2);
}
}
@each $value in $funcData {
.div-#{$value} {
@include func($value);
}
}
编译后的CSS样式:
.div-opacify {
background-color: rgba(61, 72, 222, 0.8);
}
.div-fade-in {
background-color: rgba(61, 72, 222, 0.8);
}
.div-transparentize {
background-color: rgba(61, 72, 222, 0.1);
}
.div-fade-out {
background-color: rgba(61, 72, 222, 0.1);
}
不难看出,opacify/fade-in( )函数使得颜色的透明度变为0.8,颜色更加的透明;transparentize/fade-out( )函数使得颜色的透明度变为0.1,颜色更加不透明。
5. 其他颜色函数
关于颜色函数,除了上面三大类,还有下面四种:
- adjust-color($color, [$red], [$green], [$blue], [$hue], [$saturation], [$lightness], [$alpha]) //调整一个或者多个属性;
- scale-color($color, [$red], [$green], [blue], [$saturation], [$lightness], [$alpha]) //调整一个或者多个属性,获取一个流畅的颜色;
- change-color($color, [$red], [$green], [$blue], [$hue], [$saturation], [$lightness], [$alpha]) //调整一个或者多个属性;
- ie-hex-str($color) //将一个颜色转换为ie滤镜使用的颜色;
A. adjust-color( )函数和change-color( )函数
$red、$green、$blue,不用说,都知道是调整$color的RGB值,取值范围在0~255之间。
$hue是色调值,在00~3590之前的正数或者负数。
$saturation、$lightness分别为饱和度和亮度,取值范围在0~100%的正数或者负数。
$alpha是透明度,在0~1之间取值。
在上面的函数中,$color参数是必需的,后面可以跟一个参数,也可以是多个。不过,要注意,不能同时调整RGB值和HSL值。
$colorMain: rgba(#3d48de, 0.3);
.div-01 {
background-color: change-color($colorMain, $red: 123);
}
.div-02 {
background-color: adjust-color($colorMain, $red: 123);
}
编译后的CSS样式:
.div-01 {
background-color: rgba(123, 72, 222, 0.3);
}
.div-02 {
background-color: rgba(184, 72, 222, 0.3);
}
观察编译之后的CSS样式,同时给两个函数中的$red赋值为123,发现change-color( )函数的R值被替换为123,而adjust-color( )函数为184。$colorMain变量的R值为61,所以184是123 + 61所得的结果。
我们可以得出以下结论:
change-color( )函数是将原来的函数的RGB值、HSL值、透明度值,直接被替换。
adjust-color( )函数是之后参数的赋值加上原来的函数相对应的值,最终获取的颜色。
B. scale-color( )函数
scale-color( )和上面两个函数的区别就是参数值的变化,除了$color参数,其他的参数取值范围都是0~100%的正数或者负数。同样的,不能同时调整RGB值和HSL值。(表示对这个函数的计算研究了好久T_T)
$colorMain: rgba(#3d48de, 0.3);
$funcData: change-color, adjust-color, scale-color, ie-hex-str;
@mixin func($funcName) {
@if $funcName == change-color {
background-color: change-color($colorMain, $red: 123);
}@else if $funcName == adjust-color {
background-color: adjust-color($colorMain, $red: 123);
}@else if $funcName == scale-color {
background-color: scale-color($colorMain, $red: 20%);
}@else if $funcName == ie-hex-str {
background-color: ie-hex-str($colorMain);
}
}
@each $value in $funcData {
.div-#{$value} {
@include func($value);
}
}
编译后的CSS样式:
.div-change-color {
background-color: rgba(123, 72, 222, 0.3);
}
.div-adjust-color {
background-color: rgba(184, 72, 222, 0.3);
}
.div-scale-color {
background-color: rgba(100, 72, 222, 0.3);
}
.div-ie-hex-str {
background-color: #4D3D48DE;
}
scale-color( )函数最后得的结果是将R值转变为100,在RGB中,R的值为0~255,原来颜色的R值为61,首先获取原颜色的R值和255之间差值,取得差值的20%,然后加上原来颜色的R值61,也就是(255 - 61) * 20% + 61= 100。如果$red为-20%,那将取的是原来颜色的R值与0之间的差值,用原来颜色R值减去差值的20%,也就是61 - (61 - 0) * 20% = 49,最后四舍五入。
总结如下:
$red、$green、$blue用0和255计算差值。
$saturation、$lightness、$alpha用0%和100%计算差值。
C. ie-hex-str($color)ie滤镜函数
ie有自己的一套Filter滤镜算法,对于低版本的IE浏览器,我们可以使用ie滤镜实现目前CSS3很多的效果,解决低版本浏览器对有些效果的不兼容。
6. 一个简单的应用
在Sass应用中,通常只需要定义一个颜色变量即可,然后之后的颜色,我们可以用函数计算获得就好。这种方式的好处在于,如果我们之后需要修改颜色,只需要修改一处即可。
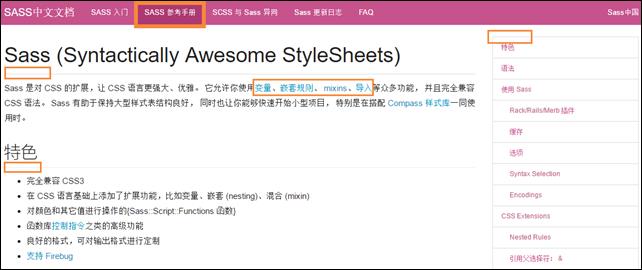
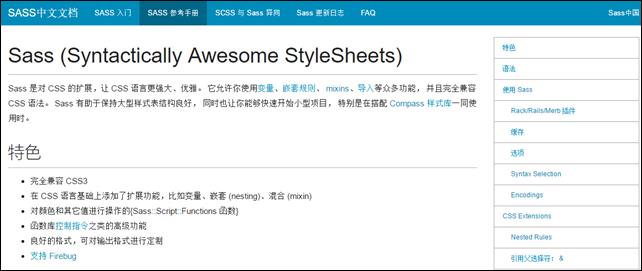
例如,现在需要定义一个网站中的一些颜色,我们需要确定主颜色。我们可以参考Sass中文官网来简单说明一下,链接地址:http://sass.bootcss.com/docs/sass-reference/。
这是Sass中文官网的部分截图,方框中是网页中出现的颜色。可以看出,网页主颜色为$colorMain: #c6538c,我们就可以根据主颜色来计算其他颜色了。
$colorMain: #c6538c; //网页主颜色
$colorHover: darken($colorMain, 10%); //鼠标经过颜色
$colorBgGray: lighten(grayscale($colorMain), 40%); //代码部分和菜单鼠标经过的背景颜色
$colorBorder: lighten(grayscale($colorMain), 30%) lighten(grayscale($colorMain), 35%); //边框颜色
$colorTextLink: #008cba; //文本链接颜色
对于颜色,我定义了5个变量,这里的半分比参数,我没有精确设置,如果想要精确设置,可以利用上面的RGB函数来计算。对于文本链接的颜色,我并没有用主颜色去算,链接的颜色一般都偏向于蓝色,所以直接赋值就好。
如果我们将网站的主颜色修改为$colorMain: #008cba,那么网页其他的颜色也就跟着变换,这个对于我们之后更改颜色,会节省很多的时间。
转自http://www.cnblogs.com/ylliap/
以上是关于Sass关于颜色函数的乐趣的主要内容,如果未能解决你的问题,请参考以下文章