2-4 Sass的函数功能-颜色函数
Posted yfb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2-4 Sass的函数功能-颜色函数相关的知识,希望对你有一定的参考价值。
RGB颜色函数-RGB()颜色函数
在 Sass 的官方文档中,列出了 Sass 的颜色函数清单,从大的方面主要分为 RGB , HSL 和 Opacity 三大函数,当然其还包括一些其他的颜色函数,比如说 adjust-color 和 change-color 等。在这章节中,将主要和大家一起探讨 Sass 颜色函数中常见的 RGB、HSL 和 Opacity 函数。
1、RGB颜色函数
RGB 颜色只是颜色中的一种表达式,其中 R 是 red 表示红色,G 是 green 表示绿色而 B 是 blue 表示蓝色。在 Sass 中为 RGB 颜色提供六种函数:
- rgb($red,$green,$blue):根据红、绿、蓝三个值创建一个颜色;
- rgba($red,$green,$blue,$alpha):根据红、绿、蓝和透明度值创建一个颜色;
- red($color):从一个颜色中获取其中红色值;
- green($color):从一个颜色中获取其中绿色值;
- blue($color):从一个颜色中获取其中蓝色值;
- mix($color-1,$color-2,[$weight]):把两种颜色混合在一起。
仅从概念上,或许大家没有太多的概念,我们通过下面的命令来做一个简单的测试:
sass -i
在命令终端开启这个命令,相当于开启 Sass 的函数计算。
接下来,分别在终端使用 RGB 函数来进行计算,看其最终结果:
$ sass -i >> rgb(200,40,88) //根据r:200,g:40,b:88计算出一个十六进制颜色值 #c82858 >> rgba(#c82858,.65) //根据#c82858的65%透明度计算出一个rgba颜色值 rgba(200, 40, 88, 0.65) >> red(#c82858) //从#c82858颜色值中得到红色值 200 200 >> green(#c82858) //从#c82858颜色值中得到绿色值 40 40 >> blue(#c82858) //从#c82858颜色值中得到蓝色值 88 88 >> mix(#c82858,rgba(200,40,80,.65),.3) //把#c82858和rgba(200,40,88,.65) 两颜色按比例混合得到一个新颜色 rgba(200, 40, 80, 0.65105)
从上面的简单运算结果可以很清晰的知道。在 RGB 颜色函数中,在实际中常用的主要是 rgba() 和 mix() 两个函数,而 rgb() 函数只能快速的将一个 rgb 颜色转换成十六进制颜色表达,red()、green() 和 blue() 函数,只能取得某一颜色的一个值,对于颜色上使用并无太大作用(或许他的好处,我还没有理解过来)。接下来,主要来实战一下 rgba() 和 mix() 函数在实际中的运用。
RGB颜色函数-RGBA()函数
2、rgba() 函数主要用来将一个颜色根据透明度转换成 rgba 颜色。
其语法有两种格式:
rgba($red,$green,$blue,$alpha) //将一个rgba颜色转译出来,和未转译的值一样 rgba($color,$alpha) //将一个Hex颜色转换成rgba颜色
其中 rgba($color,$alpha) 函数作用更大,主要运用在这样的情形之中:假设在实际中知道的颜色值是 #f36 或者 red,但在使用中,需要给他们配上一个透明度,这个时候在原来的 CSS 中,首先需要通过制图工具,得到 #f36 或 red 颜色的 R、G、B 值,而不能直接使用(注意 css3 是可以的,但是存在浏览器兼容问题):
//CSS color: rgba(#f36,.5); //在css中,这是无效的写法
但在 Sass 中,RGBA() 函数就能解决这个问题。我们先来看一个简单的例子,假设在变量中定义了一个基本的变量:
$color: #f36; $bgColor: orange; $borderColor:green;
同时给他们加上 .5 的透明度:
//SCSS
.rgba {
color: rgba(#f36,.5);
background: rgba(orange,.5);
border-color: rgba(green,.5);
}
语法:
在这个实例中,我们使用了 Sass 的 rgba 函数,在括号是函数的参数,第一个参数是需要转换的颜色,他可以是任何颜色的表达方式,也可以是一个颜色变量;第二个参数是颜色的透明度,其值是 0~1 之间。上面的代码转译出来:
.rgba {
color: rgba(255, 51, 102, 0.5);
background: rgba(255, 165, 0, 0.5);
border-color: rgba(0, 128, 0, 0.5);
}
在来看一个调用前面定义的变量:
//SCSS
.rgba {
color: rgba($color,.5);
background: rgba($bgColor,.5);
border-color: rgba($borderColor,.5);
}
编译出来的 css 代码:
//CSS
.rgba {
color: rgba(255, 51, 102, 0.5);
background: rgba(255, 165, 0, 0.5);
border-color: rgba(0, 128, 0, 0.5);
}
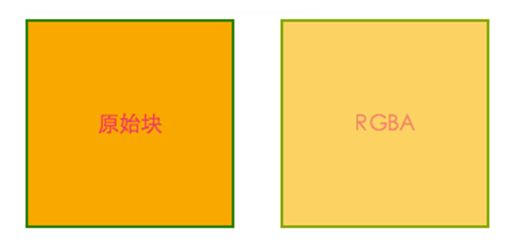
我想您应该会看到一个变化,通过 rgba 函数,指定一个透明值,将原色转换成另外一个颜色:
RGB颜色函数-Red()、Green()、Blue()函数
3、Red() 函数
red() 函数非常简单,其主要用来获取一个颜色当中的红色值。假设有一个 #f36 的颜色,如果你想得到 #f36 中的 red 值是多少,这个时候使用 red() 函数就能很简单获取。
>> red(#f36) 255
得到的值是”255”。(注意:在命令终端要先输入sass -i 命令)
4、Green() 函数
green() 函数和 red() 函数一样,用来获取某一个颜色值中 green 的值。同样拿 ”#f36“ 颜色为例:
>> green(#f36) 51
5、Blue() 函数
同理,blue() 函数是用来获取某一个颜色值中 blue 的值,如:
>> blue(#f36) 102
RGB颜色函数-Mix()函数
Mix 函数是将两种颜色根据一定的比例混合在一起,生成另一种颜色。其使用语法如下:
mix($color-1,$color-2,$weight);
$color-1 和 $color-2 指的是你需要合并的颜色,颜色可以是任何表达式,也可以是颜色变量。
$weight 为 合并的比例(选择权重),默认值为 50%,其取值范围是 0~1 之间。它是每个 RGB 的百分比来衡量,当然透明度也会有一定的权重。默认的比例是 50%,这意味着两个颜色各占一半,如果指定的比例是 25%,这意味着第一个颜色所占比例为 25%,第二个颜色所占比例为75%。
其使用方法也很简单:
mix(#f00, #00f) => #7f007f mix(#f00, #00f, 25%) => #3f00bf mix(rgba(255, 0, 0, 0.5), #00f) => rgba(63, 0, 191, 0.75)
在前面的基础上,做一个修改:
//SCSS
$color1: #a63;
$color2: #fff;
$bgColor1: #f36;
$bgColor2: #e36;
$borderColor1:#c36;
$borderColor2:#b36;
.mix {
background: mix($bgColor1,$bgColor2,.75);
color: mix($color1,$color2,.25);
border-color: mix($borderColor1,$bgColor2,.05);
}
编译的 css 代码:
//CSS
.mix {
background: #ee3366;
color: #fefefe;
border-color: #ed33
}
看下对比效果:
这就是 Mix 函数的工作原理,在函数中指定三个函数,前两个函数是你想混合的颜色(记住,你可以通过颜色变量、十六进制、RGBA、RGB、HSL 或者 HSLA 颜色值)。第三个参数是第一种颜色的比例值。
HSL函数简介
在 Sass 中提供了一系列有关于 HSL 的颜色函数,以供大家使用,其中常用的有 saturation、lightness、adjust-hue、lighten、darken 等等。接下来我们先来了解一下 HSL 颜色函数包括哪些具体的函数,所起的作用是什么:
- hsl($hue,$saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色;
- hsla($hue,$saturation,$lightness,$alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色;
- hue($color):从一个颜色中获取色相(hue)值;
- saturation($color):从一个颜色中获取饱和度(saturation)值;
- lightness($color):从一个颜色中获取亮度(lightness)值;
- adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色;
- lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;
- darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;
- saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色
- desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;
- grayscale($color):将一个颜色变成灰色,相当于desaturate($color,100%);
- complement($color):返回一个补充色,相当于adjust-hue($color,180deg);
- invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
同样在你的终端,通过 sass -i 来对上面的各个函数做一个简单测试:
>> hsl(200,30%,60%) //通过h200,s30%,l60%创建一个颜色 #7aa3b8
>> hsla(200,30%,60%,.8)//通过h200,s30%,l60%,a80%创建一个颜色 rgba(122, 163, 184, 0.8)
>> hue(#7ab)//得到#7ab颜色的色相值 195deg
>> saturation(#7ab)//得到#7ab颜色的饱和度值 33.33333%
>> lightness(#7ab)//得到#7ab颜色的亮度值 60%
>> adjust-hue(#f36,150deg) //改变#f36颜色的色相值为150deg #33ff66
>> lighten(#f36,50%) //把#f36颜色亮度提高50% #ffffff
>> darken(#f36,50%) //把#f36颜色亮度降低50% #33000d
>> saturate(#f36,50%) //把#f36颜色饱和度提高50% #ff3366
>> desaturate(#f36,50%) //把#f36颜色饱和度降低50% #cc667f
>> grayscale(#f36) //把#f36颜色变成灰色 #999999
>> complement(#f36) #33ffcc
>> invert(#f36) #00cc99
在 HSL 函数中,hsl() 和 hsla() 函数主要是通过颜色的 H、S、L 或者 A 几个参数获取一个 rgb 或 rgba 表达的颜色,这两个函数与 CSS 中的无太大区别,只是使用这两个函数能帮助您知道颜色的十六进制表达式和 rgba 表达式。
而 hue()、saturation() 和 lightness() 函数主要是用来获取指定颜色中的色相值、饱和度和亮度值。对于颜色表达没有太多的实际作用。
HSL 函数中最常见的应该是 lighten()、darken()、saturate()、desaturate()、grayscale()、complement()和 invert() 几个函数。接下来,我们针对这几个函数来做进一步的了解与学习。
HSL函数-lighten()
lighten() 和 darken() 两个函数都是围绕颜色的亮度值做调整的,其中 lighten() 函数会让颜色变得更亮,与之相反的 darken() 函数会让颜色变得更暗。这个亮度值可以是 0~1 之间,不过常用的一般都在 3%~20% 之间。
来看一个简单的实例,首先定义一个颜色变量:
$baseColor: #ad141e;
使用 lighten() 和 darken() 函数来修改 10% 的亮度值:
//SCSS
.lighten {
background: lighten($baseColor,10%);
}
.darken{
background: darken($baseColor,10%);
}
编译出来的 css 代码:
//CSS
.lighten {
background: #db1926;
}
.darken {
background: #7f0f16;
}
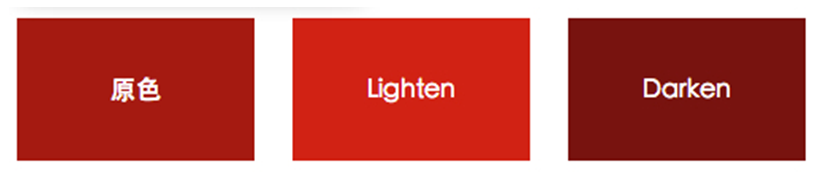
从效果中,明显看出颜色之间的差异,我们使用函数 lightness() 函数来验证一下三个颜色之间亮度值的变化:
>> lightness(#ad141e) //原色的亮度值 37.84314% >> lightness(#db1926) //在原色的亮度值基础上增加10% 47.84314% >> lightness(#7f0f16) //在原色的亮度值基础上减少10% 27.84314%
lighten() 和 darken() 函数只是在原始颜色的基础上对亮度值进行运算操作,但是生成出来的新颜色在色相和饱和度会有略微的变化,比如上面的实例生成的新颜色与原始色在色相与饱和度值的对比:
>> hue(#ad141e) 356.07843deg >> hue(#db1926) 355.97938deg >> hue(#7f0f16) 356.25deg >> saturation(#ad141e) 79.27461% >> saturation(#db1926) 79.5082% >> saturation(#7f0f16) 78.87324%
如果有点颜色概念基础的同学应该都清楚,不管什么颜色当其亮度值 趋近于0时,颜色会越来越暗,直到变成了黑色;反之,当其亮度值趋近于 100% 时,颜色会越来越亮,直到变成了白色。但当使用 lighten() 和 darken() 函数对一个颜色的亮度值计算时,会碰到两个极端,lighten() 函数会让新颜色的亮度值超过 100%,而 darken() 函数会让新颜色的亮度值低于 0 变成负数。可实际上任何颜色的亮度值都在 0~100% 之间,如此一来,Sass 的 lighten() 和 darken() 函数又将会如何处理呢?
带着上面的疑问,我们一起来做一个简单性的测试。从上面的示例中得知 #ad1414 的亮度值为 37.84314%,为了让新颜色的亮度值大于 100% 和小于 0,在对应的函数,做一些调整:
//SCSS
$baseColor:#ad141e;
.lighten {
background: lighten($baseColor,70%);
}
.darken{
background: darken($baseColor,40%);
}
编译出来的 css 代码:
//CSS
.lighten {
background: white;
}
.darken {
background: black;
}
上面的例子说明了一切问题。当颜色的亮度值接近或大于 100%,颜色会变成白色;反之颜色的亮度值接近或小于 0 时,颜色会变成黑色。
HSL函数-saturate()
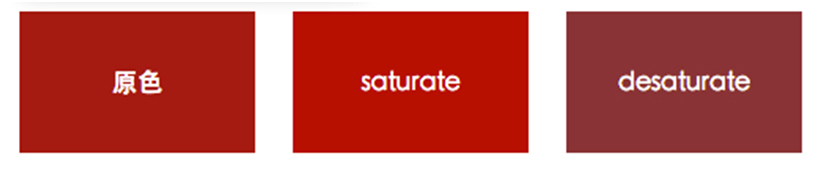
saturate()、desaturate()这两个函数是通过改变颜色的饱和度来得到一个新的颜色,他们和前面介绍的修改亮度得到新颜色的方法非常相似。
//SCSS
$baseColor: #ad141e;
.saturate {
background: saturate($baseColor,30%); //在原色饱和度基础上增加饱和度
}
.desaturate {
background: desaturate($baseColor,30%);//在原色饱和度基础上减少饱和度
}
编译出来的 css 代码:
//CSS
.saturate {
background: #c1000d;
}
.desaturate {
background: #903137;
}

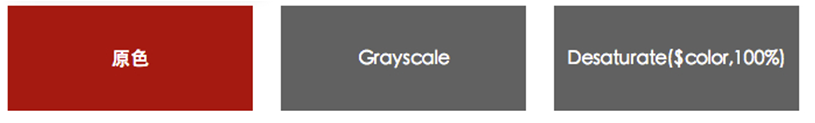
颜色变了。同样使用 saturation() 函数在终端中进行计算一下,看看他们有什么样的变化:
>> saturation(#ad141e) //原色的饱和度 79.27461% >> saturation(#c1000d) //在原色饱和度基础上增加30%,超过100%时按100%计算 100% >> saturation(#903137) //在原色饱和度基础上减少30%,小于0时按0计算 49.2228%
HSL函数-adjust-hue()函数
这个是通过调整颜色的色相换算一个新颜色。他需要一个颜色和色相度数值。通常这个度数值是在 -360deg 至 360deg 之间,当然了可以是百分数:
//SCSS
$baseColor: #ad141e;
.adjust-hue-deg {
background: adjust-hue($baseColor,30deg);
}
.adjust-hue-per {
background: adjust-hue($baseColor,30%);
}
编译出的 css 代码:
//CSS
.adjust-hue-deg {
background: #ad5614;
}
.adjust-hue-per {
background: #ad5614;
}
从转译出来的代码,不难发现他们的颜色是一样的。尝试多次,如果两个值(抛弃 deg 和 100%)相同,计算出来的颜色也会一样。
同样的,可以通过 hue() 函数得到颜色转换前后的色相值:
>> hue(#ad141e) //原颜色色相值 356.07843deg >> hue(#ad5614) //在原色色相基础上增加30deg 25.88235deg
这里有一个很有意思的地方,在 HSL 颜色表达方式上,色相是从 -360 和 360 之间,负值逆时针转,正值顺时针转。在这个实例中,原色的色相值约 356deg,加上 30deg 后,新颜色变成了 386deg,但我们的色盘中并没有比 360deg 更大的值,此时新颜色的值也并不会是386deg,那将怎么办呢?其实很简单,当值大于 360deg时,表示色盘转完了一圈,继续顺时针转余下的值(这里是 26deg),那么这个继续转的值就是新颜色的色相值。小伙伴们,看到这个,你是不是又有点惊了。反之,得到的负数值也是一样的道理。
HSL函数-grayscale()函数
这个函数会颜色的饱和度值直接调至 0%,所以此函数与 desaturate($color,100%) 所起的功能是一样的。一般这个函数能将彩色颜色转换成不同程度的灰色。例如:
//SCSS
$baseColor: #ad141e;
.grayscale {
background: grayscale($baseColor);
}
.desaturate {
background: desaturate($baseColor,100%);
}
编译出来的 css 代码:
//CSS
.grayscale {
background: #616161;
}
.desaturate {
background: #616161;
}
看看计算出来的 HSL 各个值的变化:
>> hue(#ad141e) 356.07843deg >> hue(#616161) 0deg >> saturation(#ad141e) 79.27461% >> saturation(#616161) 0% >> lightness(#ad141e) 37.84314% >> lightness(#616161) 38.03922%
grayscale() 函数处理过的颜色,其最大的特征就是颜色的饱和度为 0。
Opacity函数简介
在 CSS 中除了可以使用 rgba、hsla 和 transform 来控制颜色透明度之外,还可以使用 opacity 来控制,只不过前两者只是针对颜色上的透明通道做处理,而后者是控制整个元素的透明度。
在 Sass 中,也提供了系列透明函数,只不过这系列的透明函数主要用来处理颜色透明度:
- alpha($color) /opacity($color):获取颜色透明度值;
- rgba($color, $alpha):改变颜色的透明度值;
- opacify($color, $amount) / fade-in($color, $amount):使颜色更不透明;
- transparentize($color, $amount) / fade-out($color, $amount):使颜色更加透明。
Opacity函数-alpha()、opacity()函数
alphpa() 和 opacity() 函数很简单,与前面介绍的 red(),green() 等函数很类似。这个函数的主要功能是用来获取一个颜色的透明度值。如果颜色没有特别指定透明度,那么这两个函数得到的值都会是 1:
>> alpha(red) 1 >> alpha(rgba(red,.8)) 0.8 >> opacity(red) 1 >> opacity(rgba(red,.8)) 0.8
Opacity函数-rgba()函数
在前面介绍 RGB 函数一节中,还记得吗?有一个 rgba() 函数可以创建一个颜色,同时还可以对颜色修改其透明度。其可以接受两个参数,第一个参数为颜色,第二个参数是你需要设置的颜色透明值。
>> rgba(red,.5) rgba(255, 0, 0, 0.5) >> rgba(#dedede,.5) rgba(222, 222, 222, 0.5) >> rgba(rgb(34,45,44),.5) rgba(34, 45, 44, 0.5) >> rgba(rgba(33,45,123,.2),.5) rgba(33, 45, 123, 0.5) >> rgba(hsl(33,7%,21%),.5) rgba(57, 54, 50, 0.5) >> rgba(hsla(33,7%,21%,.9),.5) rgba(57, 54, 50, 0.5)
Opacity函数-opacify()、fade-in()函数
这两个函数是用来对已有颜色的透明度做一个加法运算,会让颜色更加不透明。其接受两个参数,第一个参数是原始颜色,第二个参数是你需要增加的透明度值,其取值范围主要是在 0~1 之间。当透明度值增加到大于 1 时,会以 1 计算,表示颜色不具有任何透明度。
>> opacify(rgba(22,34,235,.6),.2) rgba(22, 34, 235, 0.8) >> opacify(rgba(22,34,235,.6),.5) #1622eb >> opacify(hsla(22,34%,23%,.6),.15) rgba(79, 53, 39, 0.75) >> opacify(hsla(22,34%,23%,.6),.415) #4f3527 >> opacify(red,.15) #ff0000 >> opacify(#89adde,.15) #89adde >> fade-in(rgba(23,34,34,.5),.15) rgba(23, 34, 34, 0.65) >> fade-in(rgba(23,34,34,.5),.615) #172222
其中 fade-in( ) 函数又名 fade_in() 函数。其所起作用等效。
Opacity函数-transparentize()、 fade-out()函数
transparentize() 和 fade-out() 函数所起作用刚好与 opacify() 和 fade-in() 函数相反,让颜色更加的透明。这两个函数会让透明值做减法运算,当计算出来的结果小于 0 时会以 0 计算,表示全透明。
>> transparentize(red,.5) rgba(255, 0, 0, 0.5) >> transparentize(#fde,.9) rgba(255, 221, 238, 0.1) >> transparentize(rgba(98,233,124,.3),.11) rgba(98, 233, 124, 0.19) >> transparentize(rgba(98,233,124,.3),.51) rgba(98, 233, 124, 0) >> fade-out(red,.9) rgba(255, 0, 0, 0.1) >> fade-out(hsla(98,6%,23%,.5),.1) rgba(58, 62, 55, 0.4) >> fade-out(hsla(98,6%,23%,.5),.6) rgba(58, 62, 55, 0)
颜色函数实战——七色卡
由于平台编辑器功能有限,下面这个实战项目需要小伙伴们,在自己配置好的 sass 环境的机子上自己操作。下面把项目的步骤教给大家:
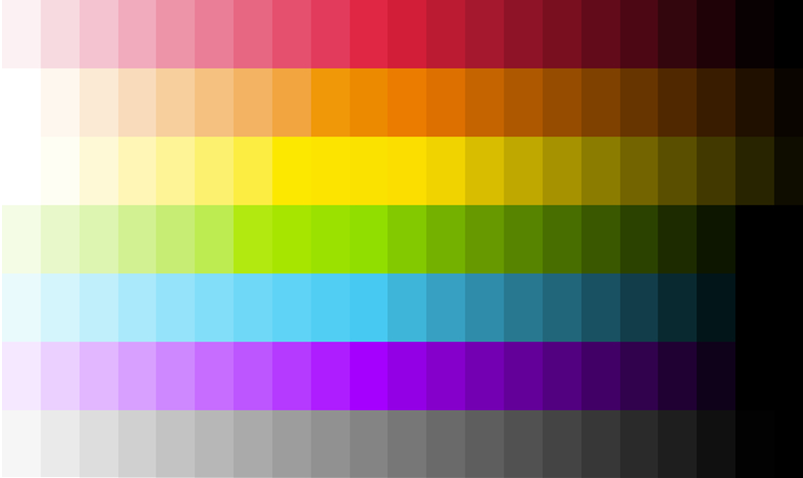
常见的颜色就是七彩色,红、橙、黄、蓝、绿、紫、黑。那么我们就使用 Sass 的颜色函数来制作一个这样的色卡。效果图如下:
第一步:编写 html 网页代码
<ul class="swatches red">
<li></li>
...
<li></li>
</ul>
<ul class="swatches orange">
<li></li>
…
<li></li>
</ul>
<ul class="swatches yellow">
<li></li>
…
<li></li>
</ul>
<ul class="swatches green">
<li></li>
…
<li></li>
</ul>
<ul class="swatches blue">
<li></li>
…
<li></li>
</ul>
<ul class="swatches purple">
<li></li>
…
<li></li>
</ul>
结构不做过多的描述。下面我们来看 Sass 实现色卡代码如何写:
第二步:定义七色变量
首要的就是变量,此处设置了一个红色系的变量值,然后其他色系的变量值,都是通过嵌套颜色函数完成:
//定义变量 $redBase: #DC143C; $orangeBase: saturate(lighten(adjust_hue($redBase, 39), 5), 7);//#f37a16 $yellowBase: saturate(lighten(adjust_hue($redBase, 64), 6), 13);//#fbdc14 $greenBase: desaturate(darken(adjust_hue($redBase, 102), 2), 11);//#73c620 $blueBase: saturate(darken(adjust_hue($redBase, 201), 2), 1);//#12b7d4 $purpleBase: saturate(darken(adjust_hue($redBase, 296), 2), 1);//#a012d4 $blackBase: #777; $bgc: #fff;
从上在的变量中可以看出,黄、橙、绿、蓝、紫这几个色系都和红色色系有关,因为这几个都是在红色基础上通过多个嵌套函数而生面的色系变量。这样做的好处是,修改一个变量,就能实现另外一套色卡。
第三步:定义 mixin
色卡是有很多种颜色的,我们需要在一个颜色的基础上,让颜色在亮度上做一个调整(当然也可以是在饱和度上),因此我们需要定义两个 mixins:
//定义颜色变暗的 mixin
@mixin swatchesDarken($color) {
@for $i from 1 through 10 {
$x:$i+11;
li:nth-child(#{$x}) {
$n:$i*5;
$bgc:darken($color,$n); //颜色变暗
background-color: $bgc;
&:hover:before { //hover状态显示颜色编号
content: "#{$bgc}";
color: lighten($bgc,40);
font-family: verdana;
font-size: 8px;
padding: 2px;
}
}
}
}
//定义颜色变亮的 mixin
@mixin swatchesLighten($color) {
@for $i from 1 through 10 {
$x:11-$i;
li:nth-child(#{$x}) {
$n:$i*5;
$bgc:lighten($color,$n);
background-color: $bgc;
&:hover:before {
content: "#{$bgc}";
color: darken($bgc,40);
font-family: verdana;
font-size: 8px;
padding: 2px;
}
}
}
}
第三步、调用 mixin
完成上面的工作,只需要根据所需进行调用,生成色卡:
.swatches li {
width: 4.7619047619%;
float: left;
height: 60px;
list-style: none outside none;
}
ul.red {
@include swatchesLighten($redBase);
@include swatchesDarken($redBase);
li:nth-child(11) {
background-color: $redBase;
}
}
ul.orange {
@include swatchesLighten($orangeBase);
@include swatchesDarken($orangeBase);
li:nth-child(11) {
background-color: $orangeBase;
}
}
ul.yellow {
@include swatchesLighten($yellowBase);
@include swatchesDarken($yellowBase);
li:nth-child(11) {
background-color: $yellowBase;
}
}
ul.green {
@include swatchesLighten($greenBase);
@include swatchesDarken($greenBase);
li:nth-child(11) {
background-color: $greenBase;
}
}
ul.blue {
@include swatchesLighten($blueBase);
@include swatchesDarken($blueBase);
li:nth-child(11) {
background-color: $blueBase;
}
}
ul.purple {
@include swatchesLighten($purpleBase);
@include swatchesDarken($purpleBase);
li:nth-child(11) {
background-color: $purpleBase;
}
}
ul.black {
@include swatchesLighten($blackBase);
@include swatchesDarken($blackBase);
li:nth-child(11) {
background-color: $blackBase;
}
}
这样就完成了色卡的制作。
以上是关于2-4 Sass的函数功能-颜色函数的主要内容,如果未能解决你的问题,请参考以下文章