vue-cli构建vue项目
Posted ShuiChe’s Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli构建vue项目相关的知识,希望对你有一定的参考价值。
1.Node.js安装
https://nodejs.org/en/download/
2.安装vue-cli
npm install -g vue-cli
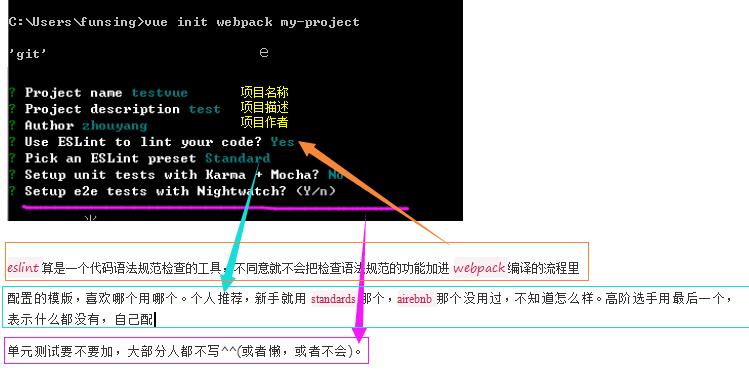
3.使用vue-cli初始化项目
vue init webpack-simple my-project-name
(图片来源网络,侵删)

4、进到目录
cd my-project
5、安装依赖
npm install
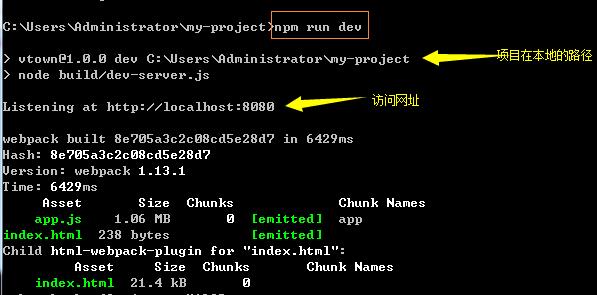
6、开始运行
npm run dev
(图片来源网络,侵删)

7、测试项目--访问
localhost:8080
以上是关于vue-cli构建vue项目的主要内容,如果未能解决你的问题,请参考以下文章