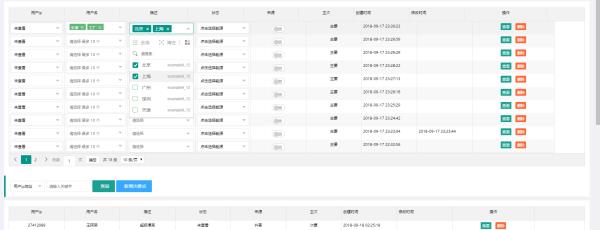
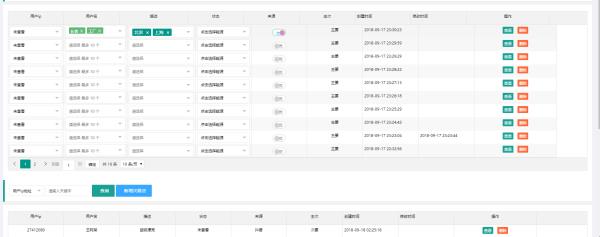
layui.table怎样给td添加select
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui.table怎样给td添加select相关的知识,希望对你有一定的参考价值。








done:function(res,cur,count)
var ct=1;
$("tbody td[data-field='robot'] .layui-table-cell").each(function(e,a)
ct++;
var arry = new Array();
if(!util.isEmpty(a.innerText))
arry = a.innerText.split(",");
$(a).html($(htmlSelects).attr("xm-select","robot"+ct)[0]);
user.formSelects.render('robot' + ct ,
template: function(name, value, selected, disabled)
return value.name; //+ '<span style="position: absolute; right: 0; color: #A0A0A0; font-size: 12px;">' + name + '</span>'
);
user.formSelects.value('robot' + ct, arry);
user.formSelects.on('robot' + ct, function(id, vals, val, isAdd, isDisabled)
//id: 点击select的id
//vals: 当前select已选中的值
//val: 当前select点击的值
//isAdd: 当前操作选中or取消
//isDisabled: 当前选项是否是disabled
//alert("当前选择了: " + JSON.stringify(vals));
var select =$("tbody div select[xm-select="+id+"]");
var tt =select.parent().parent().siblings();
var id="";
tt.each(function(e,a)
if($(a).attr("data-field")=="id") id=$(a).children().html();
);
var arr = new Array();
for ( var i = 0; i <vals.length; i++)
arr.push(vals[i].value);
user.setRobot(id,arr);
, true);
)
参考技术A
动态生成的话要修改源码
参考技术B <div class="layui-input-inline"><select name="quiz2">
<option value="">请选择具体信息</option>
<option value="杭州">1001</option>
<option value="宁波" disabled="">0203</option>
<option value="温州">0708</option>
<option value="温州">0906</option>
<option value="温州">0304</option>
</select>
</div> 参考技术C 比较多是什么歌追问


layui当点击增加的时候,将form中的值获取的添加到table行中代码
1 layui.use([‘table‘,‘layer‘],function(){ 2 var $=layui.$, 3 table=layui.table, 4 layer=layui.layer; 5 function getParam(){ 6 C1=window.location.href.split(‘?‘)[1]; 7 id=C1.split(‘&‘)[1].split(‘=‘)[1]; 8 id=id.lastIndexOf(‘#‘)!=-1?id.split(‘#‘)[0]:id; 9 toolSceneId=C1.split(‘&‘)[0].split(‘=‘)[1]; 10 } 11 getParam(); 12 var inParaData; 13 $.get(‘/cd/workPlatform/tool/queryPara?toolId=‘+id+‘&type=0‘,{},function(response){ 14 inParaData=response.data; 15 table.reload(‘addDemo1‘,{data:inParaData}); 16 },"json") 17 var tableObjIn=table.render({ 18 elem:‘#inDemo‘ 19 ,dataF:inParaData, 20 limit:100, 21 cols:[[ 22 { 23 field:‘inputName‘, 24 title:‘参数名‘, 25 edit:‘text‘, 26 }, { 27 field: ‘parameterCode‘, 28 title: ‘参数英文名‘, 29 edit: ‘text‘ 30 }, { 31 field: ‘defaultValue‘, 32 title: ‘默认值‘, 33 edit: ‘text‘ 34 }, 35 { 36 field: ‘description‘, 37 title: ‘参数描述‘, 38 edit: ‘text‘ 39 },{ 40 fixed: ‘right‘, 41 width: 178, 42 align: ‘center‘, 43 title: ‘操作‘, 44 toolbar: ‘#inDemoBar‘ 45 } 46 ]], 47 id:‘addDemo1‘ 48 }); 49 $(‘#addInTableRow‘).click(function () { 50 $("#inputOne").val(‘‘); 51 $("#inputTwo").val(‘‘); 52 $("#inputThree").val(‘‘); 53 $("#inputfour").val(‘‘); 54 layer.open({ 55 title:‘添加输入参数‘, 56 type:1, 57 area:[‘500px‘], 58 content:$(‘#layerIn‘), 59 btn:[‘保存‘,‘不保存‘], 60 yes:function (index,layero) { 61 var cache=table.cache[‘addDemo1‘]; 62 var t={}; 63 var inputName=$(‘#inputOne‘).val(); 64 var parameeterCode=$(‘#inputTwo‘).val(); 65 var reg=/^0-9A-Z$/; 66 if(inputName==null||""==inputName){ 67 layer.msg(‘参数名不能为空‘); 68 return; 69 } 70 t["inputName"] = inputName; 71 t["parameterCode"] = $(‘#inputTwo‘).val(); 72 t["defaultValue"] = $(‘#inputThree‘).val(); 73 t["description"] = $(‘#inputfour‘).val(); 74 t["inputTypeId"] = 0; 75 t["toolId"] = id; 76 t["type"] = 0; 77 cache.push(t); 78 layer.closeAll(); 79 table.reload(‘addDemo1‘,{data:cache}); 80 }, 81 btn2:function (index,layero) { 82 layer.closeAll(); 83 } 84 }) 85 }) 86 })
以上是关于layui.table怎样给td添加select的主要内容,如果未能解决你的问题,请参考以下文章