HTML CSS样式 怎样给一个表格添加两个class样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML CSS样式 怎样给一个表格添加两个class样式相关的知识,希望对你有一定的参考价值。
我有一个Table 他的class="aa",我想动态在JS里再给他加一个bb的class样式 让他们两个并存
直接在aa后面空格写上bb。
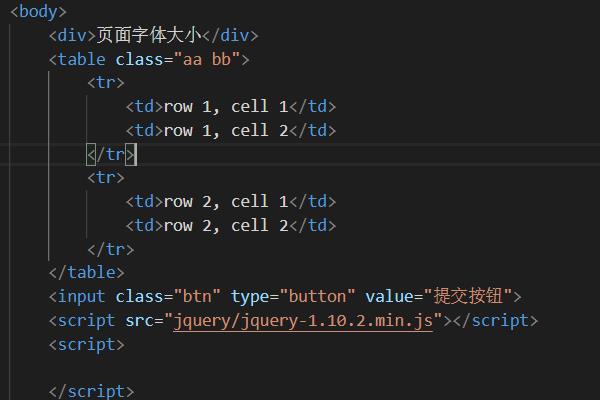
<table class="aa bb">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>

扩展资料:
class 属性规定元素的类名(classname)。
class 属性大多数时候用于指向样式表中的类(class)。不过,也可以利用它通过 javascript 来改变带有指定 class 的 html 元素。
可以给 HTML 元素赋予多个 class。例如:<span class="left_menu important">,可以把若干个 CSS 类合并到一个 HTML 元素。
提示:
1、class 属性不能在以下 HTML 元素中使用:base, head, html, meta, param, script, style 以及 title。
2、提示:类名不能以数字开头!只有 Internet Explorer 支持这种做法。
参考技术A方法和详细的操作步骤如下:
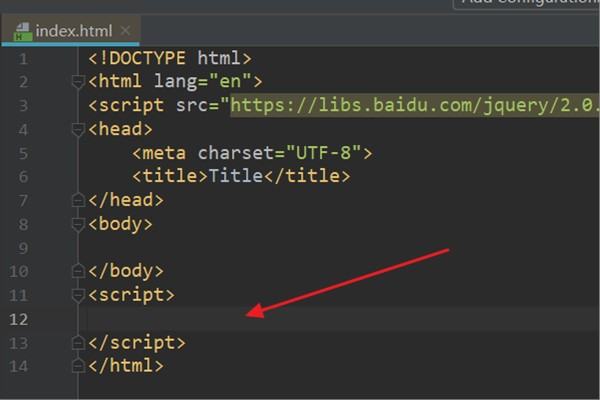
1、第一步,打开html编辑器并创建一个新的html文件,见下图,转到下面的步骤。

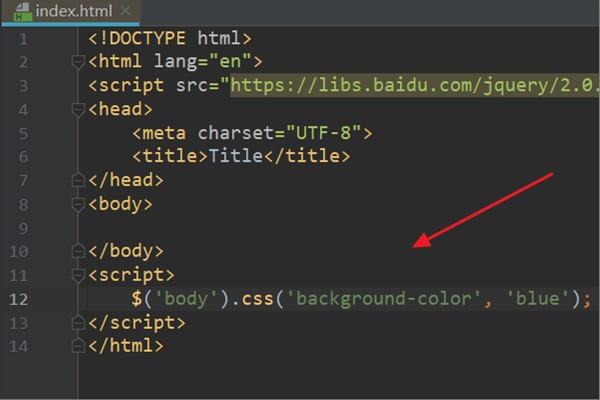
2、第二步,执行完上面的操作之后,在index.html的<script>标记中,输入js代码“$('body').css('background-color', 'blue');”,见下图,转到下面的步骤。

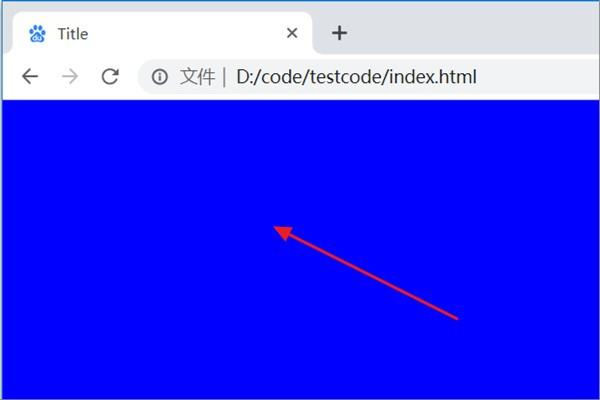
3、第三步,执行完上面的操作之后,浏览器运行index.html页面,这时发现主体的背景色类别已调整为蓝色,见下图。这样,以上的问题就解决了。

一般只能给一个元素设定一个类(Class),但这并不意味着不能用两个。事实上,你可以这样:
<p class="text side">...</p>
同时给P元素两个类,中间用空格格开,这样所有text和side两个类的属性都会加到P元素上来。如果它们两个类中的属性有冲突的话,后设置的起作用,即在CSS文件中放在后面的类的属性起作用。
例如:我们先定义两个样式,第一个样式背景为#666;第二个样式有10 px的边框。
.onewidth:200px;background:#666;
.twoborder:10px solid #F00;
在页面代码中,我们可以这样调用
<div class="one two"></div>
这样最终的显示效果是这个div既有#666的背景,也有10px的边框。
你通过js把class属性设置为class="aa bb"就可以了,但一定要注意上面提到的几点本回答被提问者采纳 参考技术C class="aa bb"
就这么写的 参考技术D 楼上正解
html+css表格的边框显示是双线,怎样变成像word中的表格一样?
参考技术Ahtml+css表格的边框显示是双线,想要变成像和word中的表格一样可以在table加一个样式:border-collapse: collapse;
用CSS设置html中的表格边框样式
一、边框样式值如下:
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线(常用)
dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线(常用)
solid : 实线边框(常用)
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框
inset : 根据border-color的值画3D凹边
outset : 根据border-color的值画3D凸
二、相关设置
单元格边距(表格填充)(cellpadding) -- 代表单元格外面距离,用于隔开单元格与单元格之间的空间 单元格间距(表格间距)(cellspacing) -- 代表表格边框与单元格补白的距离。具体代码如下:
<table border='1'cellspacing="0" cellpadding="0" > <tr> <td width="200">1</td> <td width="200">2</td> <td width="200">3</td> </tr> <tr> <td>a</td> <td>b</td> <td>c</td> </tr> <tr> <td>中国</td> <td>我</td> <td>爱你</td> </tr> </table>
三、文字居中设置
代码如下:
<style type="text/css">.onecentertext-align:center;width:200px;</style><table border='1'cellspacing="0" cellpadding="0" > <tr> <td class='onecenter'>1</td> <td class='onecenter'>2</td> <td class='onecenter'>3</td> </tr> <tr> <td class='onecenter'>a</td> <td class='onecenter'> b</td> <td class='onecenter' > c</td> </tr > <tr> <td class='onecenter' >中国</td> <td class='onecenter' >我</td> <td class='onecenter' >爱你</td> </tr> </table>


以上是关于HTML CSS样式 怎样给一个表格添加两个class样式的主要内容,如果未能解决你的问题,请参考以下文章