2D 转换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2D 转换相关的知识,希望对你有一定的参考价值。
css3提供了2D转换功能,能够对元素进行移动、缩放和转动等功能。
2D转换的属性名为transform,使用方法为transform:method(value)。
2D转换方法有
translate()位移
根据给定的left(x坐标)和top(y坐标)位置参数
scale()缩放
scale(2,3)宽度为原来的2倍,高度是原始值的3倍
rotate()旋转
rotate(30deg),给定的度数顺时针旋转,负数就是逆时针
skew()扭曲
kew(30deg,20deg),是绕X轴和Y轴周围20度30度的元素
matrix()矩阵变换
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
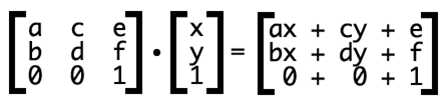
matrix(a,b,c,d,e,f)
matrix方法是一个综合性的方法,它综合了上述的移动、旋转、缩放等功能,它有6个参数,为了便于理解,以matrix(a,b,c,d,e,f)来进行说明。
参数a:控制横向缩放,作用于元素的宽度,类似于scaleX;
参数b:控制围绕x轴翻转的角度,类似于skewX;
参数c:控制围绕y轴翻转的角度,类似于skewY;
参数d:控制纵向缩放,作用于元素的高度,类似于scaleY;
参数e:控制元素移动,沿x轴进行,类似于translateX;
参数f:控制元素移动,没y轴进行,类似于translateY。

/*rotate方法-----旋转
在一个给定度数顺时针旋转的元素,负值是允许的,表示逆时针旋转
*/
{
background-color:yellow;
/* Rotate div */
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
color:#333;
font-weight:bold
}
/*translate------位移
值(50px;100px)从左边元素位移50个像素,并从顶部位移100px
*/
#div2
{
transform:translate(50px,100px);
-ms-transform:translate(50px,100px); /* IE 9 */
-webkit-transform:translate(50px,100px); /* Safari and Chrome */
}
/*scale(2,3)-----放大和缩小
宽度为原来的2倍,高度是原始值的3倍
*/
#div3:hover{
-ms-transform: scale(2,2); /* IE 9 */
-webkit-transform: scale(2,2); /* Safari */
transform: scale(2,2); /* 标准语法 */
}
/*skew()方法
skew(30deg,20deg),是绕X轴和Y轴周围20度30度的元素
*/
#div4:hover
{
transform:skew(30deg,20deg);
-ms-transform:skew(30deg,20deg); /* IE 9 */
-webkit-transform:skew(30deg,20deg); /* Safari and Chrome */
}
/*matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。*/
#div5:hover
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>7.2D转换</title> <style> .flex-box{ display: flex; margin-top: 100px; } .flex-item{ margin-left: 30px; } .div { width:100px; height:75px; background-color:red; border:1px solid black; } /*rptate方法-----旋转 在一个给定度数顺时针旋转的元素,负值是允许的,表示逆时针旋转 */ #div { background-color:yellow; /* Rotate div */ transform:rotate(0deg); -ms-transform:rotate(0deg); /* IE 9 */ -webkit-transform:rotate(0deg); /* Safari and Chrome */ color:#333; font-weight:bold } .div { -webkit-transition: all 1s ease-in-out; -moz-transition: all 1s ease-in-out; -o-transition: all 1s ease-in-out; transition: all 1s ease-in-out; cursor:pointer; } #div:hover{ /* Rotate div */ transform:rotate(360deg); -ms-transform:rotate(360deg); /* IE 9 */ -webkit-transform:rotate(360deg); /* Safari and Chrome */ } /*translate------位移 值(50px;100px)从左边元素位移50个像素,并从顶部位移100px */ #div2:hover { transform:translate(50px,100px); -ms-transform:translate(50px,100px); /* IE 9 */ -webkit-transform:translate(50px,100px); /* Safari and Chrome */ } #div3 { height: 100px; background-color: yellow; border: 1px solid black; } /*scale(2,3)-----放大和缩小 宽度为原来的2倍,高度是原始值的3倍 */ #div3:hover{ -ms-transform: scale(2,2); /* IE 9 */ -webkit-transform: scale(2,2); /* Safari */ transform: scale(2,2); /* 标准语法 */ } /*skew()方法 skew(30deg,20deg),是绕X轴和Y轴周围20度30度的元素 */ #div4:hover { transform:skew(30deg,20deg); -ms-transform:skew(30deg,20deg); /* IE 9 */ -webkit-transform:skew(30deg,20deg); /* Safari and Chrome */ } /*matrix()方法和2D变换方法合并成一个。 matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。*/ #div5:hover { transform:matrix(1,0.5,-0.5,1,0,0); -ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */ -webkit-transform:matrix(1,0.7,-0.7,1,0,0); /* Safari and Chrome */ } /*第一个和第四个是放大x和y方向的值*/ /*第五个和第六个是位移变量x和y*/ /*第二个和第三个是旋转 */ </style> </head> <body> <div class="flex-box"> <div class="flex-item"> <div class="div" id="div"><p style="text-align:center;">Hello</p></div> </div> <div class="flex-item"> <div class="div" id="div2">Hello. This is a DIV element.</div> </div> <div class="flex-item"> <div class="div" id="div3"> div 元素的宽带是原始大小的1倍,高度是原始大小的1倍。 </div> </div> <div class="flex-item"> <div class="div" id="div4">Hello4. This is a DIV element.</div> </div> <div class="flex-item"> <div class="div" id="div5">Hello5. This is a DIV element.</div> </div> </div> </body> </html>
以上是关于2D 转换的主要内容,如果未能解决你的问题,请参考以下文章
在片段着色器中,为啥我不能使用平面输入整数来索引 sampler2D 的统一数组?