负margin在布局中的运用
Posted 洛水三千
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了负margin在布局中的运用相关的知识,希望对你有一定的参考价值。
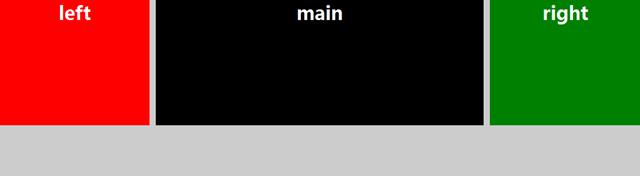
一、左右栏宽度固定,中间栏宽度自适应
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>左右栏宽度固定,中间栏宽度自适应</title> <style> body{ margin: 0; padding: 0; min-width:600px; color: #fff; font-weight: bold; font-size: 30px; text-align: center; } .main{ width: 100%; float:left; } .content{ margin:0 250px; background: #000; height: 200px; } .fl,.fr{ float: left; width:240px; height:200px; } .fl{ margin-left: -100%; background: red; } .fr{ margin-left: -240px; background: green; } </style> </head> <body> <div class="main"> <div class="content">main</div> </div> <div class="fl">left</div> <div class="fr">right</div> </body> </html>
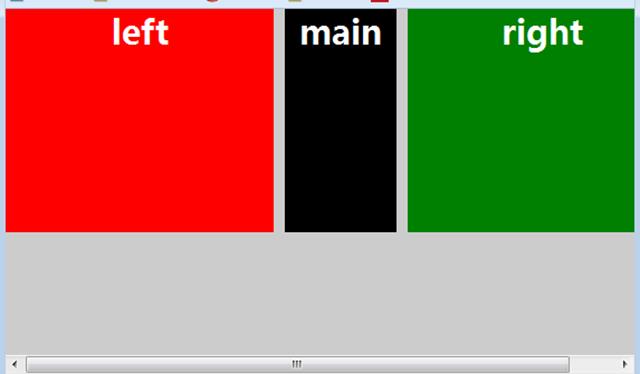
缩小窗口的效果:
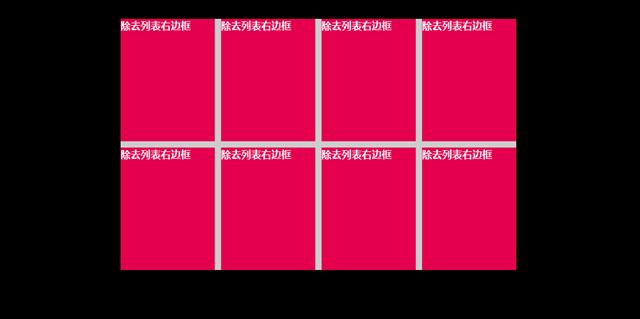
二、除去列表右边框
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>除去列表右边框</title> <style> *{margin:0;padding: 0;} body{background: #000000} ul,li{list-style: none;} #content{ width:630px; height:400px; background: #ccc; margin:30px auto; } #content ul{margin-right:-10px;} #content ul li{ float: left; width:150px; height:195px; margin-right: 10px; margin-bottom: 10px; background: #e4004e; color:#fff; font-weight:bold; } </style> </head> <body> <div id="content"> <ul> <li>除去列表右边框</li> <li>除去列表右边框</li> <li>除去列表右边框</li> <li>除去列表右边框</li> <li>除去列表右边框</li> <li>除去列表右边框</li> <li>除去列表右边框</li> <li>除去列表右边框</li> </ul> </div> </body> </html>
效果:
三、除去列表最后一个li的底边框(border-bottom)
容器有边框,容器中的列表也有底边框(border-bottom),导致最后一个li的border-bottom与容器的外边框重叠,分类列表中通常会遇到这个情况;
如图:
例:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>除去列表最后一个li的底边框</title> <style> *{padding: 0;margin:0;} ul,li{list-style: none;} #category{ margin:30px auto; width:350px; background: #eee; border: 1px solid #ccc; overflow: hidden;/*将超出的部分隐藏,最后一个li的border-bottom超出,被隐藏了;*/ } #category li{ width:100%; height:49px; line-height:49px; text-indent: 30px; border-bottom: 1px dashed #e4007e; margin-bottom: -1px; } </style> </head> <body> <ul id="category"> <li>女装 /内衣</li> <li>男装 /运动户外</li> <li>女鞋 /男鞋 /箱包</li> <li>化妆品 /个人护理</li> <li> 腕表 /珠宝饰品 /眼镜</li> <li>零食 /进口食品 /茶酒</li> <li>生鲜水果</li> <li>大家电 /生活电器</li> </ul> </body> </html>
效果:
注意:当容器边框颜色和容器中列表边框的颜色不一样时,在容器元素上要添加overflow:hidden;将溢出部分隐藏起来;
四、水平垂直居中
五、多列等高
给每个框设置大的底部内边距,然后再设置相同数值的负外边距来消除这个高度,致使每列都会溢出容器,对容器设置:overflow:hidden;多列框将在最高点裁切
以上是关于负margin在布局中的运用的主要内容,如果未能解决你的问题,请参考以下文章