负值之美:负margin在页面布局中的应用
Posted viana37
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了负值之美:负margin在页面布局中的应用相关的知识,希望对你有一定的参考价值。
本文转载自:http://www.topcss.org/?p=94,有修改。
负数给人总是一种消极、否定、拒绝之感,不过有时利用负margin可以达到奇妙的效果,今天就表一表负值在页面布局中的应用。这里说的负值主要指的是负margin。
关于负margin的原理建议大家看看这篇文章:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812
本文不讲原理,主要展示几个应用。
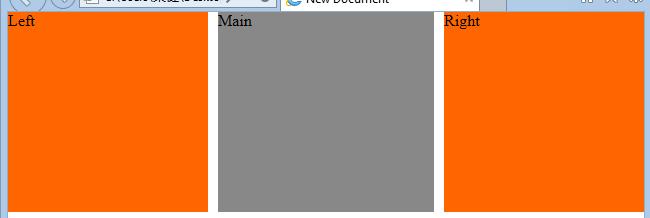
一、左右列固定,中间列自适应布局
此例适用于左右栏宽度固定,中间栏宽度自适应的布局。由于网页的主体部分一般在中间,很多网页都需要中间列优先加载,而这种布局刚好满足此需求。
html:
<div class="main"> <div class="main_body">Main</div> </div> <div class="left">Left</div> <div class="right">Right</div>
CSS:
body margin:0; padding:0; min-width:600px; .main float:left; width:100%; .main_body margin:0 210px; background:#888; height:200px; .left,.right float:left; width:200px; height:200px; background:#F60; .left margin-left:-100%; .right margin-left:-200px;
效果:

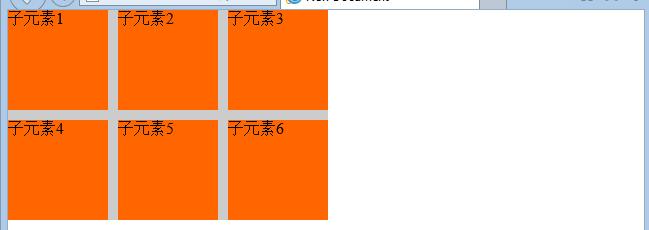
二、去除列表右边框
项目中经常会使用浮动列表展示信息,为了美观通常为每个列表之间设置一定的间距(margin-right),当父元素的宽度固定式,每一行的最右端的li元素的右边距就多余了,去除的方法通常是为最右端的li添加class,设置margin-right:0; 这种方法需要动态判断为哪些li元素添加class,麻烦!!!利用负margin就可以实现下面这种效果:
HTML:
<div id="test"> <ul> <li>子元素1</li> <li>子元素2</li> <li>子元素3</li> <li>子元素4</li> <li>子元素5</li> <li>子元素6</li> </ul> </div>
CSS:
body,ul,li padding:0; margin:0; ul,li list-style:none; #test width:320px; height:210px; background:#CCC; #test ul margin-right:-10px; zoom:1; #test ul li width:100px; height:100px; background:#F60; margin-right:10px; margin-bottom:10px; float:left;
效果:

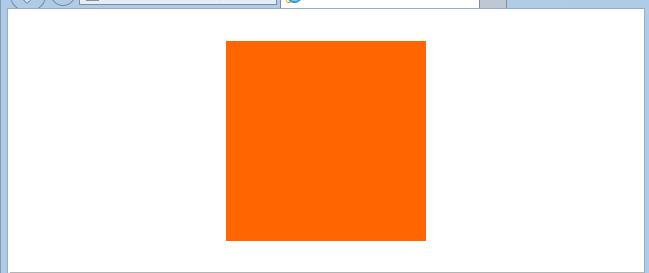
三、负边距+定位:水平垂直居中
使用绝对定位将div定位到body的中心,然后使用负margin(content宽高的一半),将div的中心拉回到body的中心,已到达水平垂直居中的效果。
HTML:
<div id="test"></div>
CSS:
bodymargin:0;padding:0; #test width:200px; height:200px; background:#F60; position:absolute; left:50%; top:50%; margin-left:-100px; margin-top:-100px;
效果:

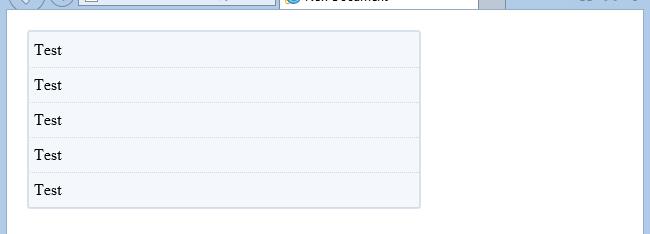
四、去除列表最后一个li元素的border-bottom
列表中我们经常会添加border-bottom值,最后一个li的border-bottom往往会与外边框重合,视觉上不雅观,往往要移除。
HTML:
<ul id="test"> <li>Test</li> <li>Test</li> <li>Test</li> <li>Test</li> <li>Test</li> </ul>
CSS:
body,ul,limargin:0;padding:0; ul,lilist-style:none; #test margin:20px; width:390px; background:#F4F8FC; border-radius:3px; border:2px solid #D7E2EC; #test li height:25px; line-height:25px; padding:5px; border-bottom:1px dotted #D5D5D5; margin-bottom:-1px;
效果:

五、多列等高
此例关键是给每个框设置大的底部内边距,然后用数值相似的负外边距消除这个高度。这会导致每一列溢出容器元素,如果把外包容器的overflow属性设为hidden,列就在最高点被裁切。
HTML:
<div id="wrap"> <div id="left"> <p style="height:50px">style="height:50px"</p> </div> <div id="center"> <p style="height:100px">style="height:100px"</p> </div> <div id="right"> <p style="height:200px">style="height:200px"</p> </div> </div>
CSS:
body,p margin:0; padding:0; #wrap overflow:hidden; width:580px; margin:0 auto; #left,#center,#right margin-bottom:-200px; padding-bottom:200px; #left float:left; width:140px; background:#777; #center float:left; width:300px; background:#888; #right float:right; width:140px; background:#999; p color:#FFF;text-align:center
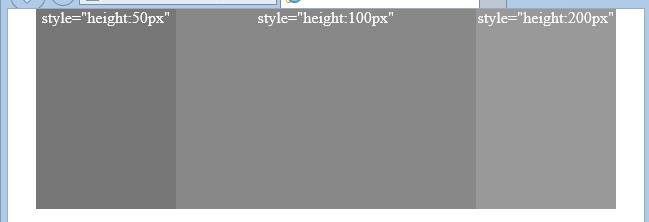
效果:

原文地址:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html
以上是关于负值之美:负margin在页面布局中的应用的主要内容,如果未能解决你的问题,请参考以下文章