ImageView的scaleType属性
Posted silentteen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ImageView的scaleType属性相关的知识,希望对你有一定的参考价值。
ImageView的scaleType属性
注:文章中“长边”均指从小放大过程中先达到ImageView边界的边,反之,为短边
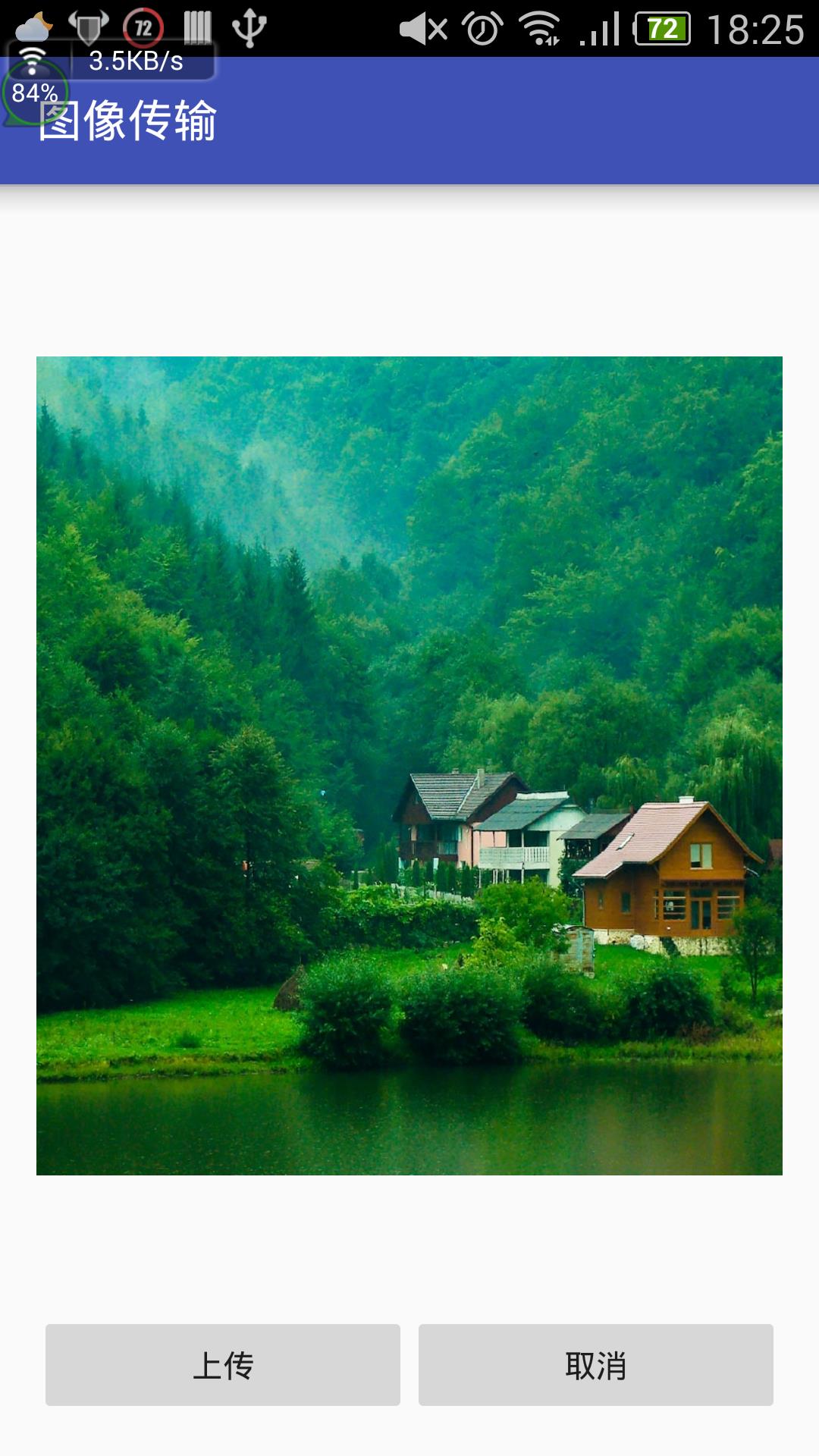
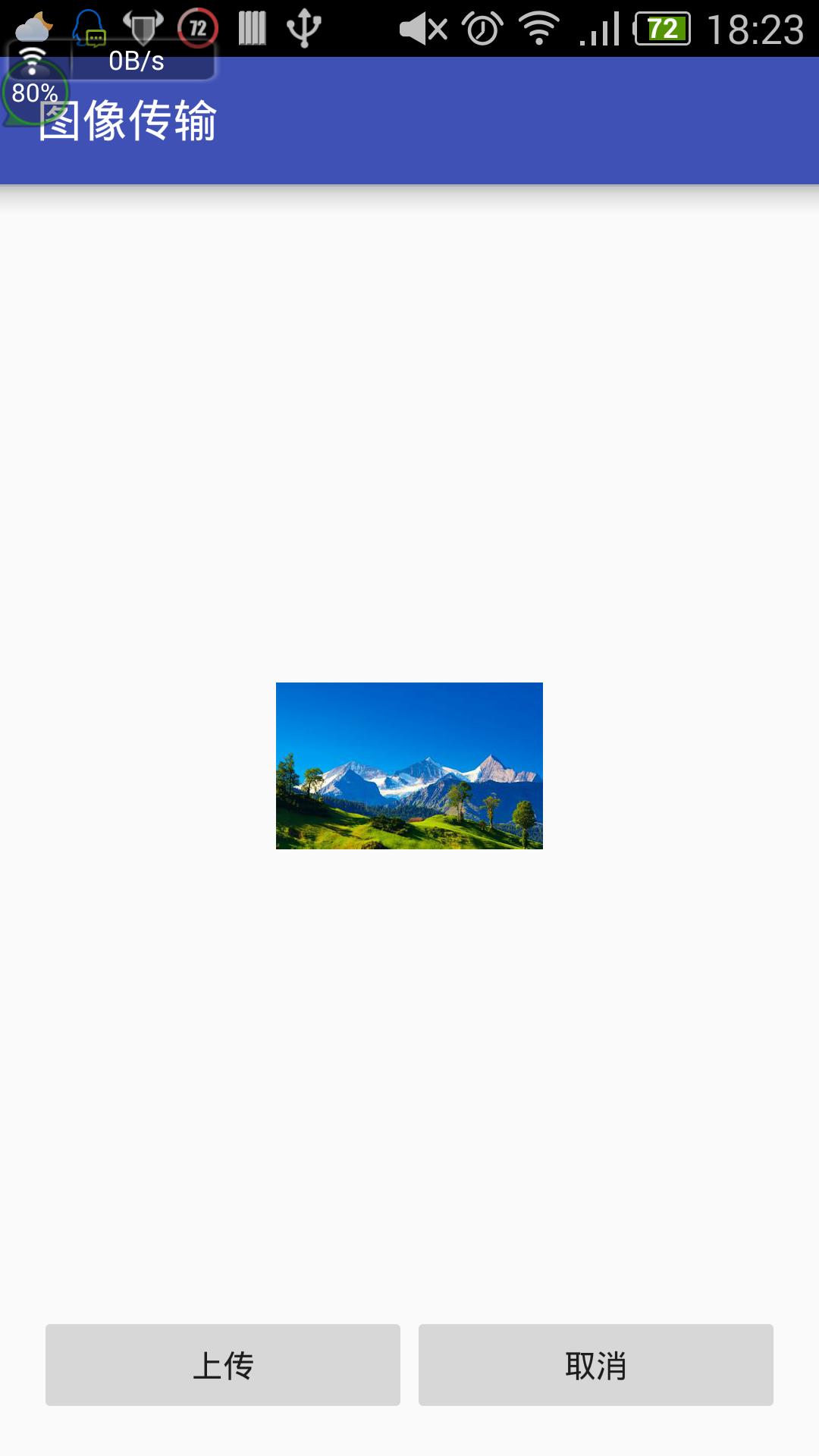
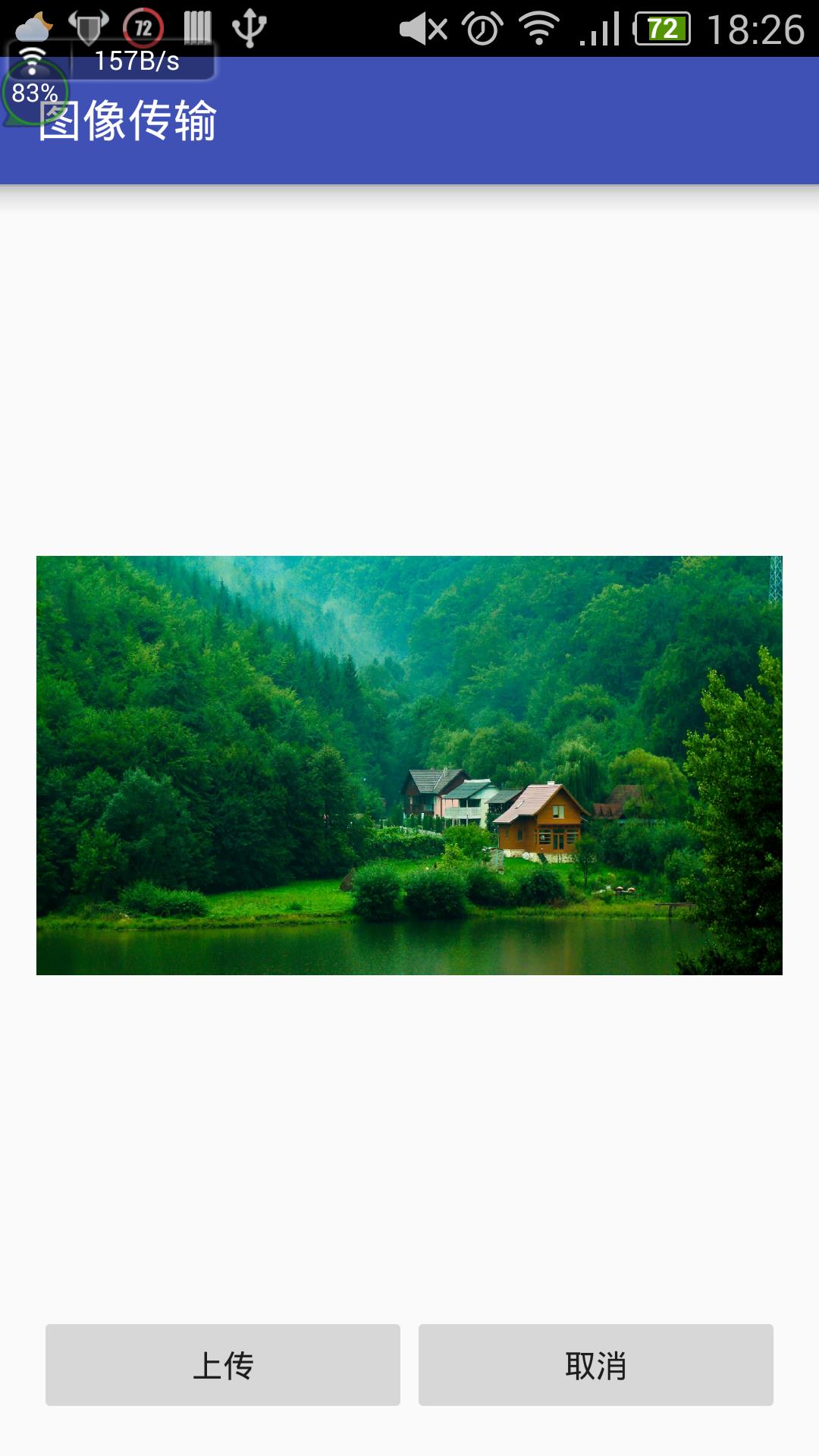
1.center:图片居中显示,但是不进行缩放。如果图片过大,则只能部分显示,超出ImageView的部分无法显示。如图center_1与center_2。


center_1 center_2
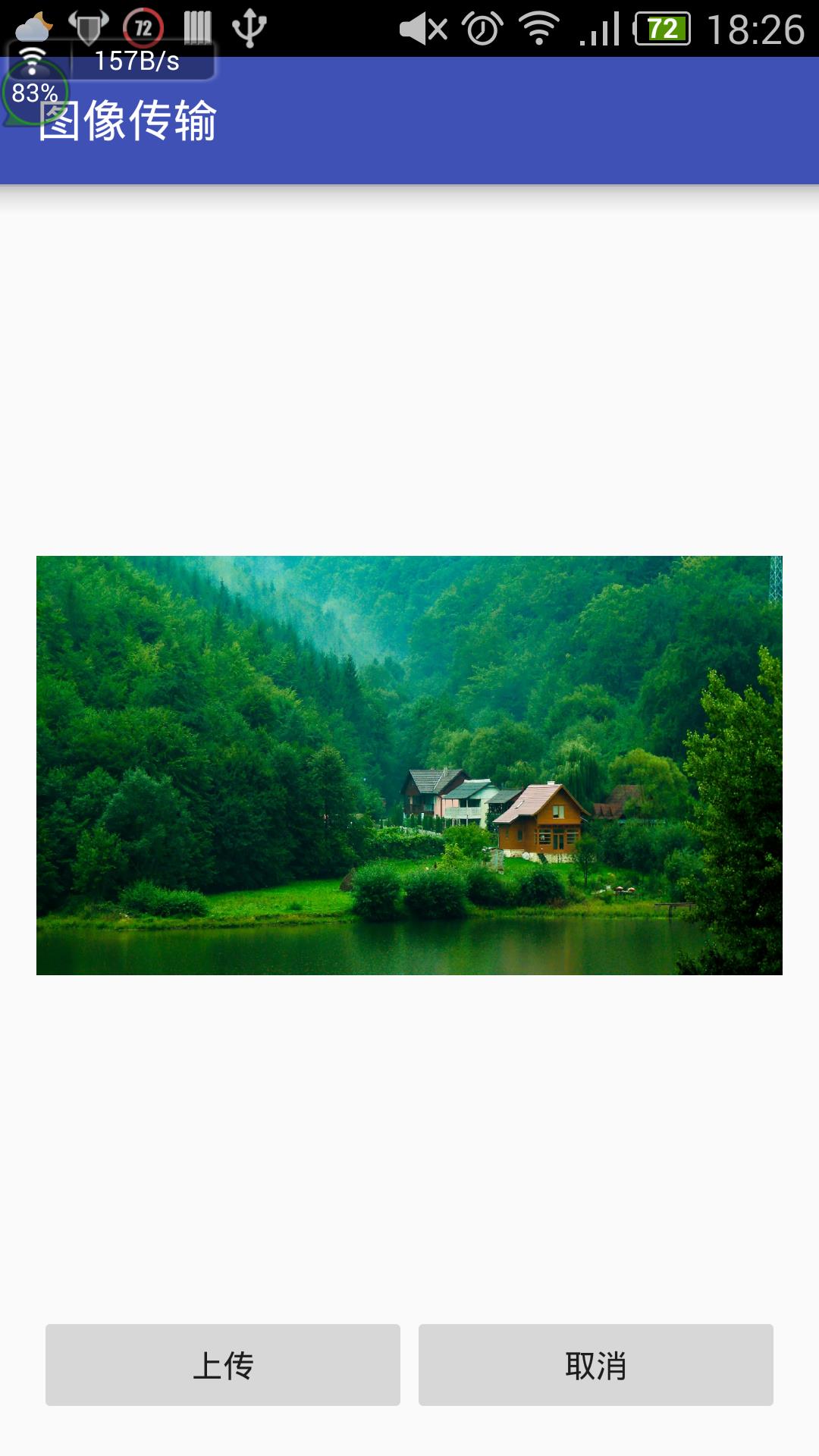
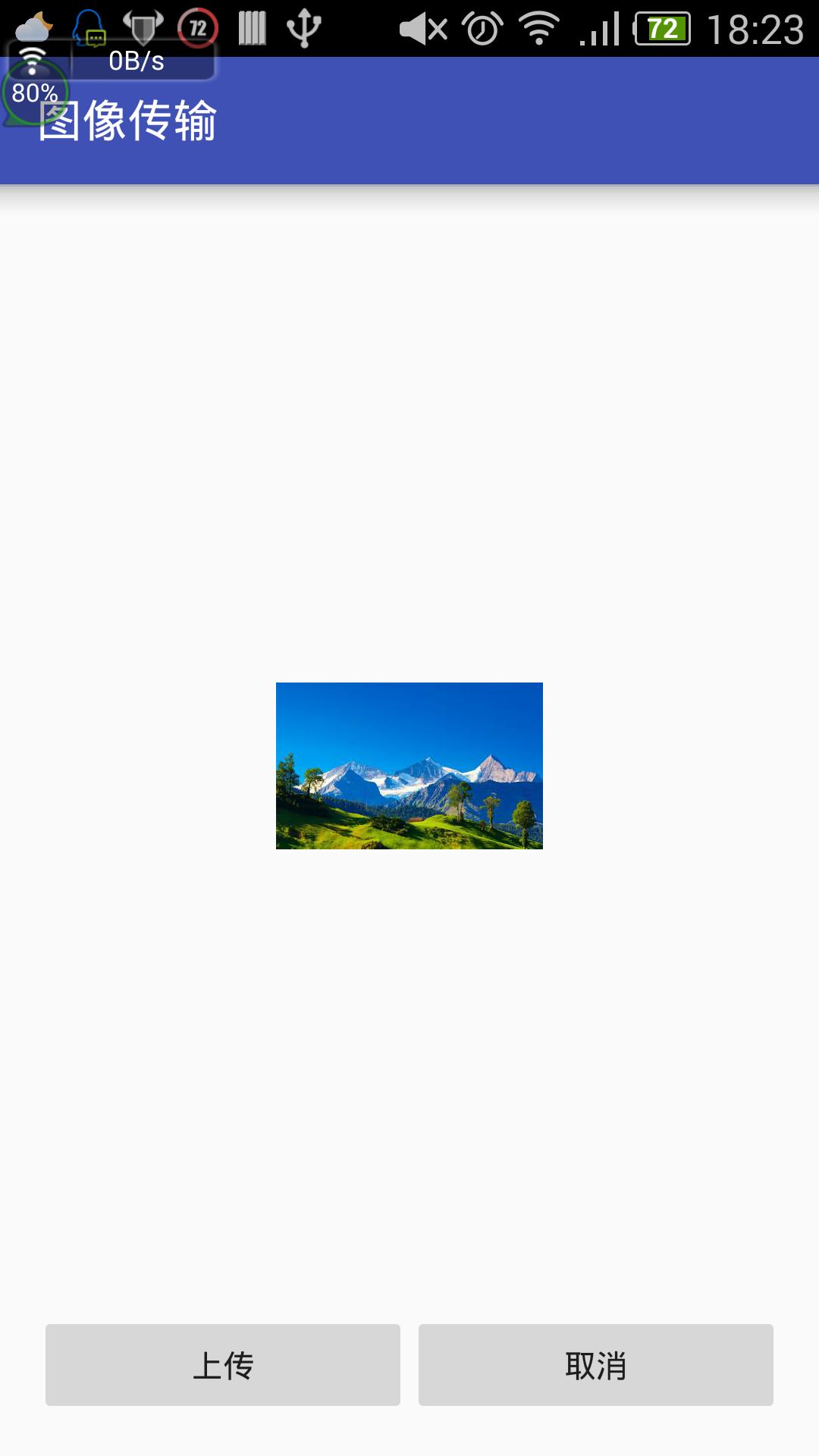
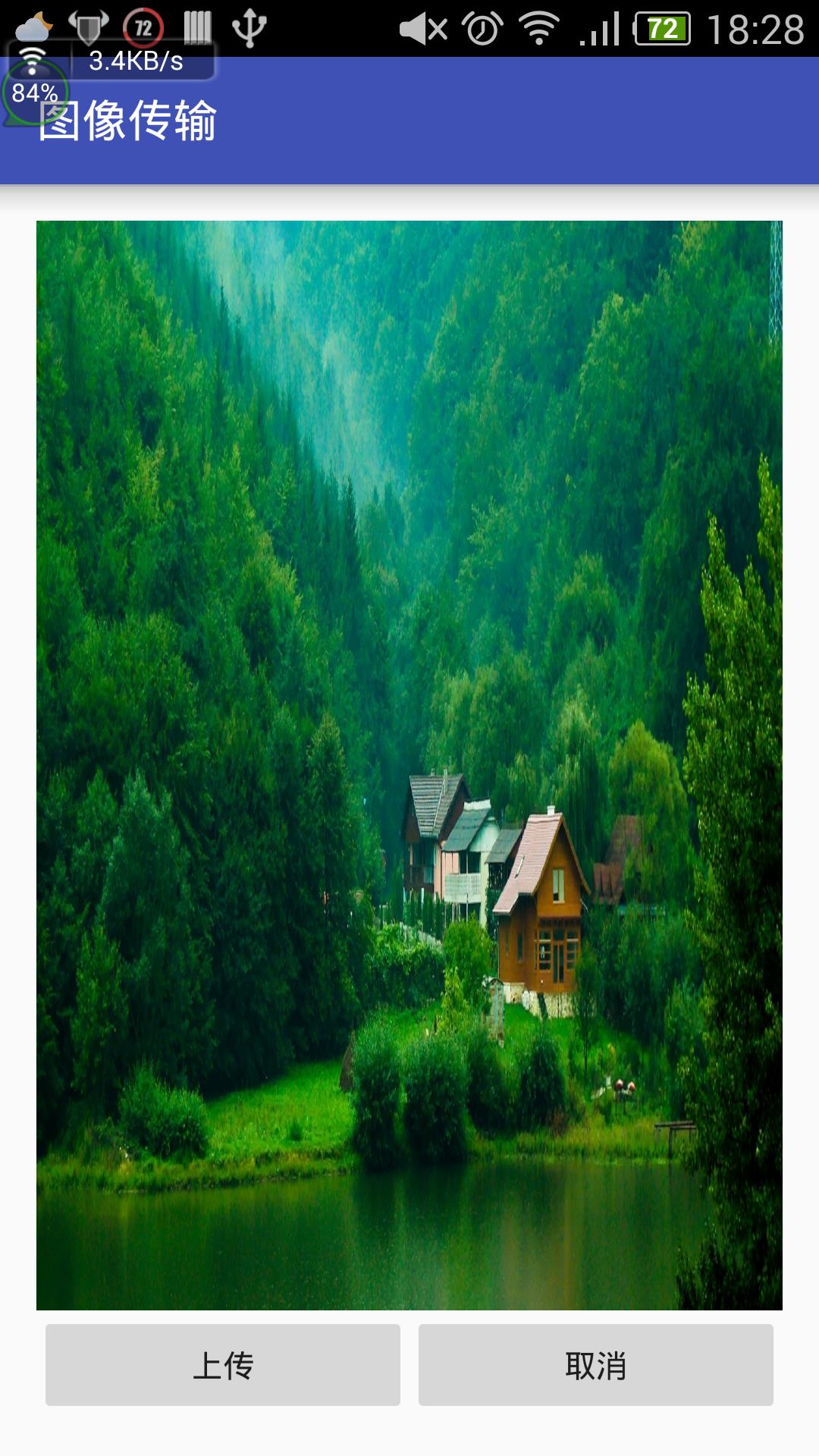
2.centerCrop:图片居中显示,但是会将图片进行等比缩放,保证较短的边达到ImageView边界(此时另一条边往往会放大到超过ImageView边界,则超出ImageView的部分无法显示。如图centerCrop_1与centerCrop_2。


centerCrop_1 centerCrop_2
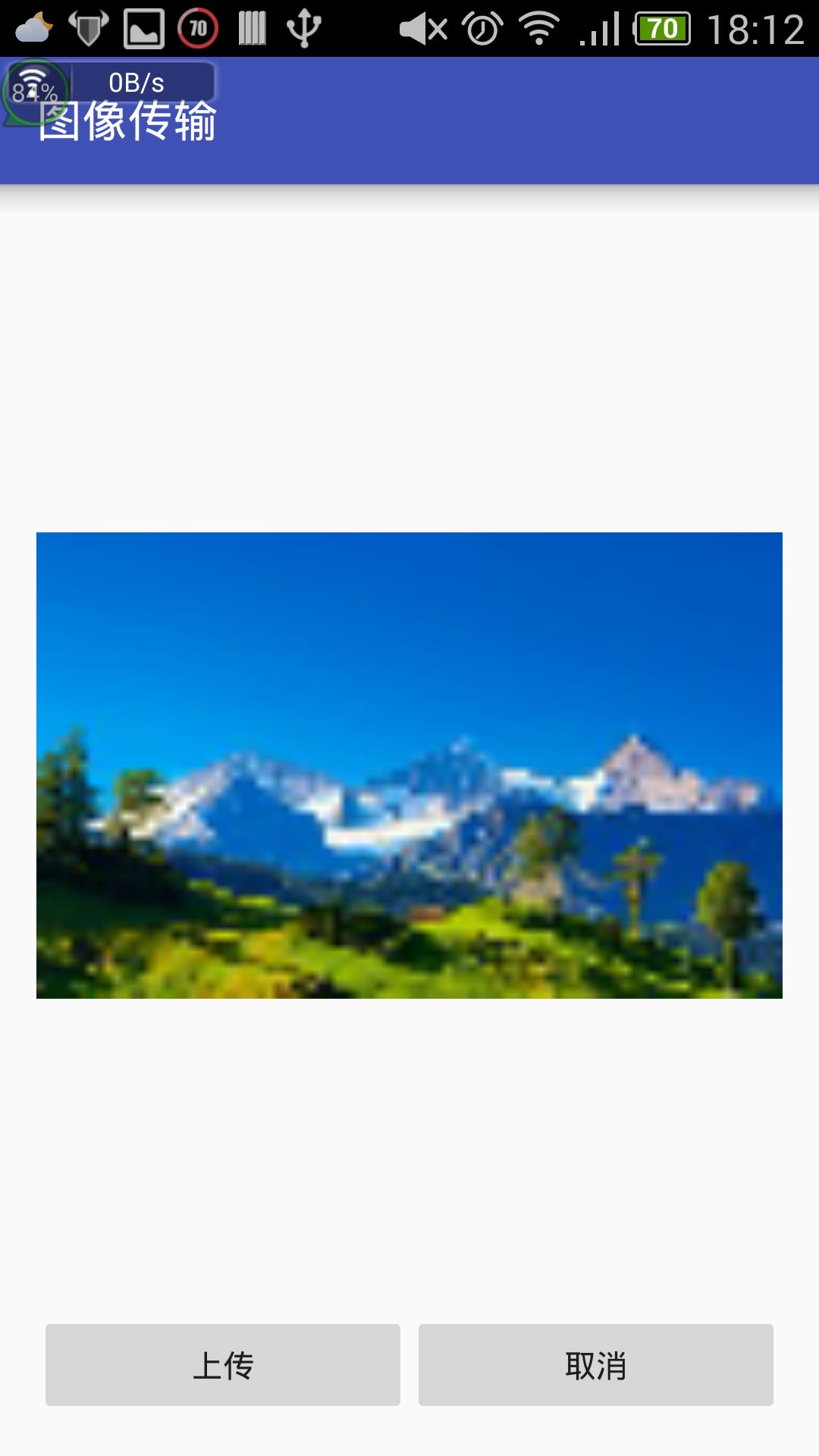
3.centerInside:图片居中显示,如果图片较小时,直接显示原图;如果图片较大时,将图片按比例缩放,使得长边达到ImageVie边界(文章中“长边”均指从小放大过程中先达到ImageView边界的边,反之,为短边),保证图像完全显示在ImageView中,如图centerInside_1与centerInside_2。由图可以看出,图片较小时,centerInside与center效果一样(图centerInside_2与center_2)


centerInside_1 centerInside_2
4.fitCenter:图片居中显示,并按比例缩放,使得长边达到ImageVie边界,保证图像完全显示在ImageView中,如图fitCenter_1与fitCenter_2。由图可以看出,图片边界超出ImageView边界时fitCenter与centerInside效果一样(图fitCenter_1与centerInside_1)


centerCrop_1 centerCrop_2
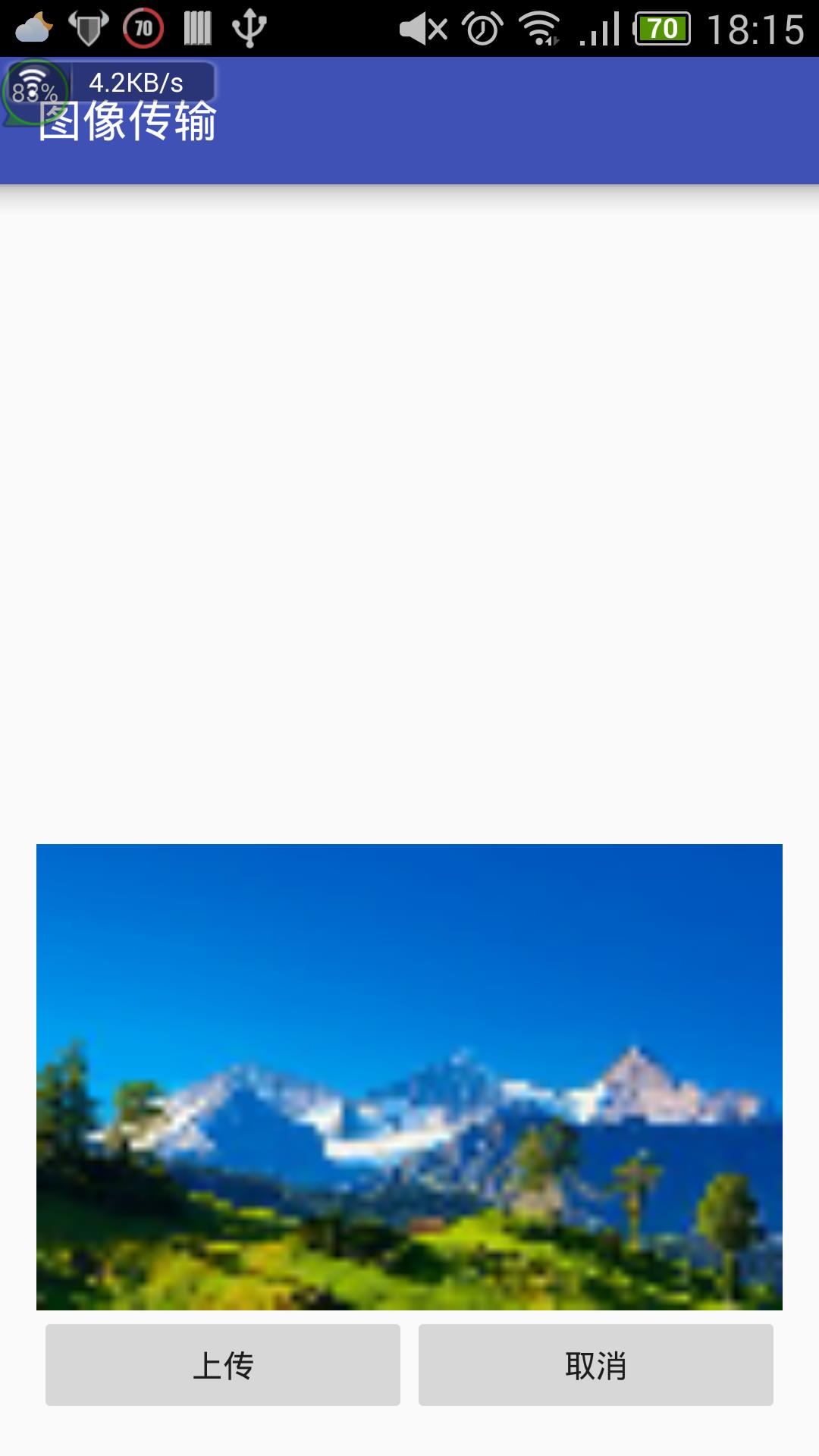
5.fitStart,fitEnd:对图片进行等比缩放,类似fitCenter,但是显示位置与fitCenter不一样。当图片横向为长边,则fitStart图像显示在ImageView上侧,fitEnd显示在下侧,如图所示。若fi图像纵向为长边,则fitStart图像显示在ImageView左侧,fitEnd图像显示在ImageView右侧。


fitStart fitEnd
6.fitXY:将图片两边分别缩放至与ImageView重合(故为非等比缩放)。如图所示。

fitXY
注意:上述属性显示图片时均不限制图片大小,因为对于大图片,要么会被自动缩放,要么部分显示。但在编程时有时会遇到图片无法显示的情况:
输出来显示:Bitmap too large to be uploaded into a texture (3120x4208, max=4096x4096)
原因:当开启硬件加速的时候,GPU对于OpenGLRenderer 有一个限制,这个不同的手机会有不同的限制。比如上述输出显示该手机限制宽高均不超过4096,而图片高度为4208超过4096,故无法加载。
解决方法:显示前对图像进行适当缩放。
以上是关于ImageView的scaleType属性的主要内容,如果未能解决你的问题,请参考以下文章
Android——ImageView的scaleType属性与adjustViewBounds属性 (转)二
Android:ImageView控件的ScaleType属性使用详解
Android ImageView的scaleType属性与adjustViewBounds属性
Android课程---Android ImageView的scaleType属性与adjustViewBounds属性(转)