Android——ImageView的scaleType属性与adjustViewBounds属性 (转)二
Posted Chen_s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android——ImageView的scaleType属性与adjustViewBounds属性 (转)二相关的知识,希望对你有一定的参考价值。
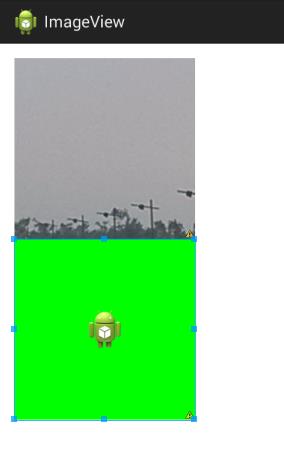
1 android:scaleType="center"
(1)当图片大于ImageView的宽高:以图片的中心点和ImageView的中心点为基准,按照图片的原大小居中显示,不缩放,用ImageView的大小截取图片的居中部分。
(2)当图片小于ImageView的宽高:直接居中显示该图片。
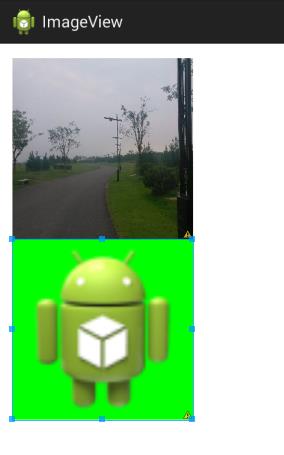
2 android:scaleType="centerCrop"
(1)当图片大于ImageView的宽高:以图片的中心点和ImageView的中心点为基准,按比例缩小图片,直到图片的宽高有一边等于ImageView的宽高,则对于另一边,图片的长度大于或等于ImageView的长度,最后用ImageView的大小居中截取该图片。
(2)当图片小于ImageView的宽高:以图片的中心店和ImageView的中心点为基准,按比例扩大图片,直到图片的宽高大于或等于ImageView的宽高,并按ImageView的大小居中截取该图片。
3 android:scaleType="centerInside"
(2)当图片小于ImageView的宽高:直接居中显示该图片。
4 android:scaleType="fitCenter"
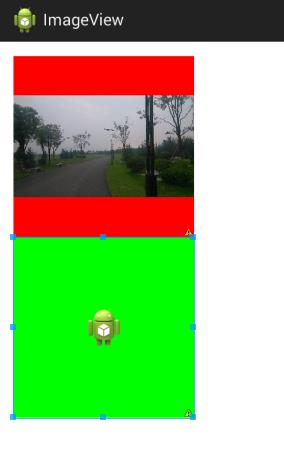
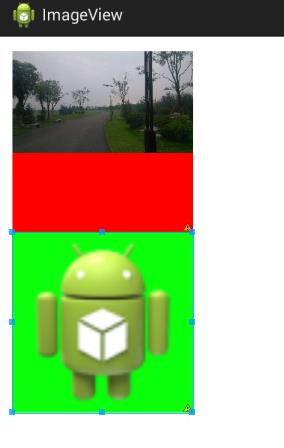
5 android:scaleType="fitStart"
表示把图片按比例扩大(缩小)到ImageView的宽度,在ImageView的上方显示。
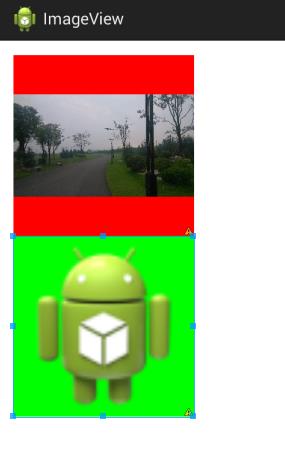
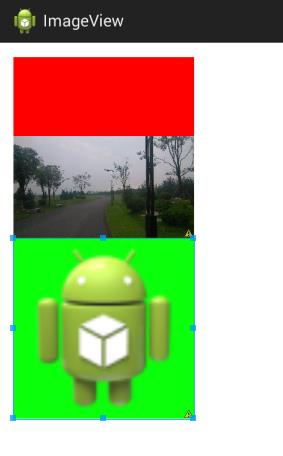
6 android:scaleType="fitEnd"
表示把图片按比例扩大(缩小)到ImageView的宽度,在ImageView的下方显示。
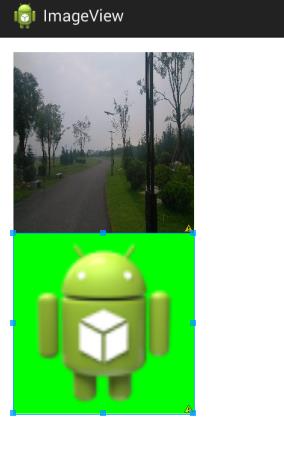
7 android:scaleType="fitXY"









以上是关于Android——ImageView的scaleType属性与adjustViewBounds属性 (转)二的主要内容,如果未能解决你的问题,请参考以下文章