zepto源码--核心方法5(显示隐藏)--学习笔记
Posted 烛火星光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了zepto源码--核心方法5(显示隐藏)--学习笔记相关的知识,希望对你有一定的参考价值。
在不引入zepto插件模块fx_metho其他ds的情况下,zepto默认的显示隐藏的函数只有show, hide, toggle,这里解释有个前提条件,就是没有引入zepto的fx_methods插件模块
show

相比较于jQuery的show函数,这里真的很简单了,没有传入任何参数,如果在标签上以内联样式的形式存在style="display:none",直接将该内联样式的none改为空,如果不是内联样式,则通过获取计算后的样式,getComputedStyle(this, \'\').getPropertyValue("display"),判断其如果等于“none”,则将其的display值设置为该节点的默认样式,defaultDisplay(this.nodeName)。
hide

hide更简单,没什么好说的,直接将该元素的display值设置为none。
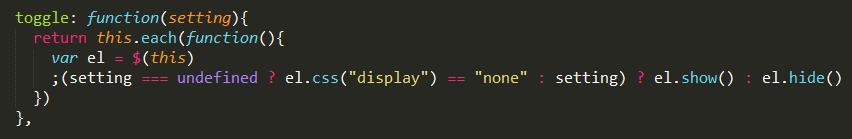
toggle

对toggle函数的介绍在前面有过单独的介绍,见zepto--toggle函数
以上是关于zepto源码--核心方法5(显示隐藏)--学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
zepto源码--filtered, contains,funcArg,setAttribute,className,deserializeVale--学习笔记