zepto源码--核心方法7(管理包装集)--学习笔记
Posted 烛火星光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了zepto源码--核心方法7(管理包装集)--学习笔记相关的知识,希望对你有一定的参考价值。
后面应该会有几篇连续介绍关于zepto包装集的文章。涉及的函数较多,就分别介绍,今天介绍几个使用关系获取包装集的方法。prev, next, first, last, siblings, eq
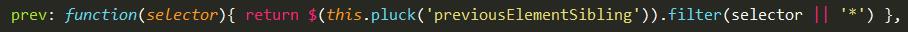
prev

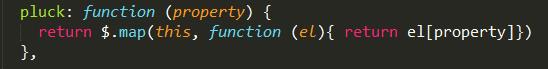
看代码,只有一行,涉及到一个pluck函数,一直以为前面介绍过了,但是我看了下似乎没有介绍,补充一下:

API中只有一句话:获取对象集合中每一个元素的属性值。
看前文介绍的有关$.map函数之后,相对比较容易理解的,这里就是对包装集进行遍历,返回一个新的数组,这个新的数组是由含有所传入的参数这一属性的新的包装集。这里主要理解的是el[property]。
再回头看prev函数,先对包装集调用pluck函数,取得具有\'previousElementSibling\'这一属性的元素,并将其包装成包装集,再调用filter进行过滤,是否传递了参数selector,否则参数设为通配符*。
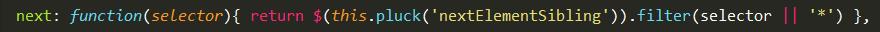
next

实现过程与prev完全一致,只是在获取对象的时候,换成获取具有\'nextElementSibling\'属性的元素。仅此一点差别而已。
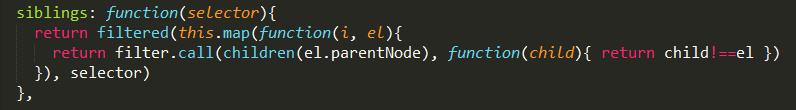
siblings

获取对象集合中所有元素的兄弟节点。如果给定CSS选择器参数,过滤出符合选择器的元素。
看源码,因为需要依据传入的selector参数进行过滤,所以调用filtered(nodes, selector)函数过滤,对选中的包装集遍历,获取遍历元素的父元素的所有子元素,排除遍历的这一元素,即为所有的兄弟级元素。理解了其执行过程,对照源码,就能很容易理解源码了。
eq

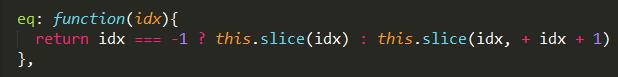
从当前对象集合中获取给定索引值(以0为基数)的元素。
使用slice函数调用,该函数是模拟数组原生方法slice的,传递的参数正负值均可,负值参数即从后往前取,使用slice唯一需要注意的是,-1,即取最后一个元素,直接使用this.slice(-1)。\'+ idx+1\' 前面增加一个加号, 是为了防止用户以字符串形式传入数字,隐式转换字符串为数字。
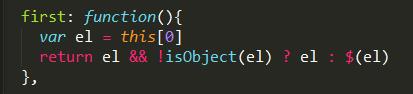
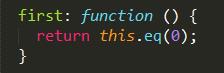
first

取包装集中的第一个元素,其实没啥可介绍的,在前面介绍过eq函数的情况下,可以通过eq来实现

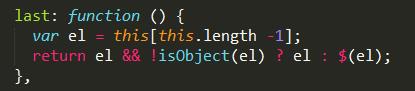
last

取包装集中的最后一个,也可以通过eq实现。

以上是关于zepto源码--核心方法7(管理包装集)--学习笔记的主要内容,如果未能解决你的问题,请参考以下文章