Android 学习笔记—— SeekBar(进度条)/RatingBar(星级评分条)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 学习笔记—— SeekBar(进度条)/RatingBar(星级评分条)相关的知识,希望对你有一定的参考价值。
作者:夏至 欢迎转载,也请保留这段申明,谢谢1.SeekBar(进度条)
SeekBar即所谓的进度条啦,大家应该对它都不陌生,我们的音乐播放器中的音量调节和视频播放时的进度条都是用它来显示的,这里我们简单的应用这个Demo实现上诉的内容。先来看个效果图和API中的关系图


可以看到第二个继承关系图中,seekbar是属于progressbar的子类,那我们上一节progressbar中的属性,这里都是可以调用的。
Ok,这里我们先来写布局程序
<TextViewandroid:id="@+id/text1"android:layout_width="match_parent"android:layout_height="wrap_content"/><TextViewandroid:id="@+id/text2"android:layout_width="match_parent"android:layout_height="wrap_content"/><SeekBarandroid:id="@+id/seekbar1"android:layout_width="match_parent"android:layout_height="wrap_content"android:max="100"android:progress="20"/><SeekBarandroid:id="@+id/seekbar2"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:max="100"android:progress="20"android:secondaryProgress="30"/>
其中,如果我们觉得上面的空间太难看,也可以用android:thumb="@drawable/" 来自定义图片,不过一般图片太大,又不能自动缩放,所以也少用就是了。
SeekBar的方法
onProgressChanged:进度发生改变时会触发
onStartTrackingTouch:按住SeekBar时会触发
onStopTrackingTouch:放开SeekBar时触发
textView1 = (TextView)findViewById(R.id.text1);textView2 = (TextView)findViewById(R.id.text2);seekBar1 = (SeekBar)findViewById(R.id.seekbar1);seekBar2 = (SeekBar)findViewById(R.id.seekbar2);seekBar1.setOnSeekBarChangeListener(this);seekBar2.setOnSeekBarChangeListener(this);//当滑条发生变化时的事件public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {switch (seekBar.getId()){case R.id.seekbar1:textView1.setText("滑条1当前进度 : "+progress+"%");break;case R.id.seekbar2:textView2.setText("滑条2当前进度 : " + progress + "%");//seekBar2.getProgress()+(int)(seekBar2.getProgress()*0.3) 显示缓冲条seekBar2.setSecondaryProgress(seekBar2.getProgress()+(int)(seekBar2.getProgress()*0.3));break;}}@Overridepublic void onStartTrackingTouch(SeekBar seekBar) {switch (seekBar.getId()){case R.id.seekbar1:textView1.setText("滑条1开始滑动" );break;case R.id.seekbar2:textView2.setText("滑条2开始滑动 ");break;}}@Overridepublic void onStopTrackingTouch(SeekBar seekBar) {switch (seekBar.getId()){case R.id.seekbar1:textView1.setText("滑条1停止滑动" );break;case R.id.seekbar2:textView2.setText("滑条2停止滑动 ");break;}}
这样就实现上面的功能啦。效果如图:

2.RatingBar(星级评分条)
星级评分条,对我们这些宅男来说,淘宝某道具店里,总能看到我们的评分。由于ratingbar都是progressbar的子类,很多东西都是一样。

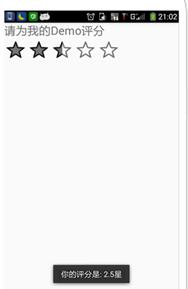
我们来实现上面的功能。首先,还是先写布局文件
<TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="请为我的Demo评分"android:textSize="24sp"/><RatingBarandroid:id="@+id/ratingbar"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
接着就是主活动的程序,这里只需要在SeekBar 那里修改一下就行。
RatingBar ratingBar = (RatingBar)findViewById(R.id.ratingbar);ratingBar.setOnRatingBarChangeListener(this);}@Override//ratingBar 几星public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {Toast.makeText(MainActivity.this,"你的评分是: "+rating+"星",Toast.LENGTH_SHORT).show();}
是不是超级简单 ,好了,实践一下吧。

如有错误,欢迎指出,如果喜欢,欢迎收藏!
以上是关于Android 学习笔记—— SeekBar(进度条)/RatingBar(星级评分条)的主要内容,如果未能解决你的问题,请参考以下文章