Android Seekbar进度条末端显示不全的解决方法
Posted Welljia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Seekbar进度条末端显示不全的解决方法相关的知识,希望对你有一定的参考价值。
调试环境基于android 6.0。
在调整我们的应用UI时,如果使用到了seekbar,那可能会出现下面这各情况,进度条末端的切图形状没有显示出来,比如我的切图末端 是圆弧形,显示的却是直角形。

这种情况下可以用如下的方式解决:
<SeekBar
android:="@+id/seek"
android:layout_width="@dimen/seekbar_width"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:progressDrawable="@drawable/seekbar_picture"
android:thumb="@drawable/thumb"
android:paddingEnd="10px" ---设置内边距右对齐10像素,避免thumb被覆盖
android:paddingStart="10px" ---设置内边距左对齐10像素,避免thumb被覆盖
/>
关键是最后两句,指定具体的seekbar进度条长度数值 。对齐像素由thumb的直径决定。
以下是具体说明:
首先需要确定,Seekbar的切图,其三属性background、progress、secondaryProgress与thumb其高度需要保持一致。
其次,为了防止thumb在起点或末端时被覆盖,Android缺省的参数中是有设置padding,即内边距有被设置。

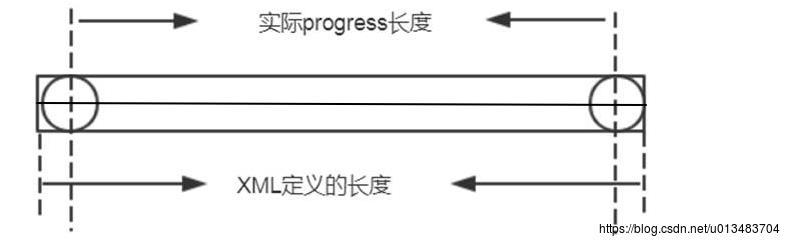
假设切图提供的progress为400px的长度,XML定义的progress为400px,thumb半径为10px。
则由上图可知实际显示的progress只有400 -10*2 =380px,故progress有20px没有显示完全。
因此解决的方法之一正如开头所述:
- 在不改变UI布局的情况下,将切图裁剪一个thumb直径的像素长度。
- 定义padding,明确参数,确定bakground及progress等从seekbar控件内部偏移几个像素(偏移量大于等于thumb半径)为起点绘制。
经过上述步骤 ,即可显示完整的seekbar。
备注:
seekbar中background的绘制是循环绘制的,若xml定义的长度远超切图的长度,会再次出现一个进度条,故切图长度需明确。
若设置paddingEnd和paddingStart为0px,则seekbar进度条与xml定义长度一致,但这时会出现thumb在起点与末端 会有一半图形被覆盖的情况,所以最好是预留一个半径的像素。
以上是关于Android Seekbar进度条末端显示不全的解决方法的主要内容,如果未能解决你的问题,请参考以下文章