js动态添加与删除ul中的li
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js动态添加与删除ul中的li相关的知识,希望对你有一定的参考价值。
使用js,实现对<ul>
<li><span>华南理工大学<input type="hidden" id="filenameid1"/></span>
<a href="#" id="move1" onclick="delFile(this);"><img src="images/no.png" /></a></li>
<li><span>华s大学</span><a href="#"><img src="images/no.png" /></a></li>
</ul> 中的<li>动态添加/删除
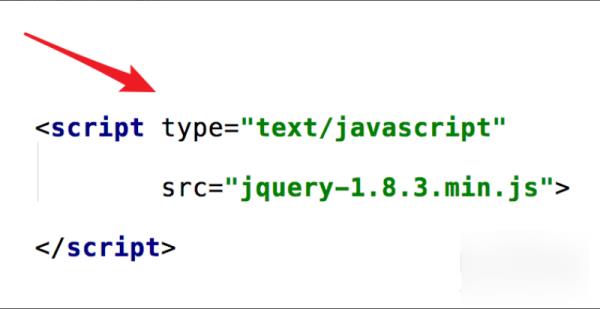
1、使用jquery脚本库,因此先引入jquery脚本文件。

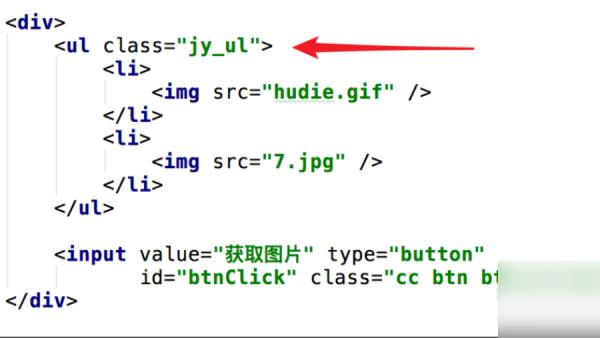
2、html代码里,就是一个ul列表,里面有二个img控件,还有一个按钮。要注意的是给ul加了一个样式名。

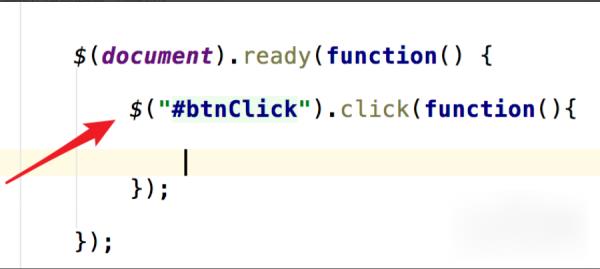
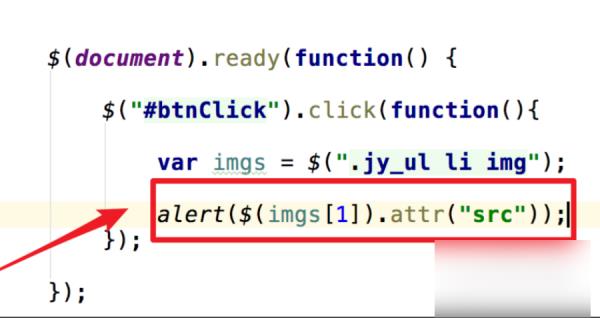
3、使用jquery,先为按钮添加一个点击事件。

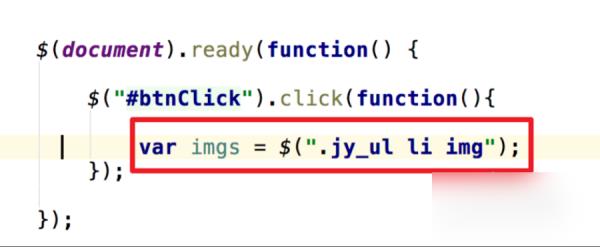
4、在点击事件函数里,我们直接使用js代码就能获取到img控件了,var imgs = $(".jy_ul li img");
这就是使用jquery的方便,ul列表的样式名,然后按层次 li img的控件名,就能获取到图片控件了。

5、用alert输入图片的src属性来验证获取到的数据是否准确。因为有两个图片控件,所以代码里获取到的是一个数组,我们输出第二个图片的src。

6、运行页面,可以看到有二个图片和一个按钮,点击按钮。

7、点击后弹出了第二张图片的src属性,对比代码,数据正确。
参考技术A <ul id="s"><li>11111111111111111</li>
<li>22222222222222222</li>
<li>33333333333333333</li>
<li>44444444444444444</li>
<li>55555555555555555</li>
</ul>
<input type="button" value="删除第2行" onclick="del(2);">
<input type="button" value="删除第3行" onclick="del(3);">
<input type="button" value="添加到最后行" onclick="add(-1,'最后行');">
<input type="button" value="添加到第二行" onclick="add(2,'第二行');">
<script>
function del(n)
var s=document.getElementById('s');
var t=s.childNodes.length;
for (var i=0;i<t;i++)
if (i==n-1)
s.removeChild(s.childNodes[i]);
function add(n,txt)
var s=document.getElementById('s');
var t=s.childNodes.length;
var li= document.createElement("li");
li.innerHTML=txt;
for (var i=0;i<t;i++)
if (n==-1)
s.appendChild(li);
else if (i==n-1)
s.insertBefore(li,s.childNodes[i]);
</script>本回答被提问者和网友采纳 参考技术B 添加删除多麻烦,给个li个id,然后控制他的显示和隐藏不就好了。
JS动态增加删除UL节点LI及相关内容示例
<ul id="ul">
<li id=1>11111111111111111<a href="javascript:del(1);">del</a></li>
<li id=2 >22222222222222222<a href="javascript:del(2);">del</a></li>
<li id=3>33333333333333333<a href="javascript:del(3);">del</a></li>
<li id=4>44444444444444444<a href="javascript:del(4);">del</a></li>
<li id=5>55555555555555555<a href="javascript:del(5);">del</a></li>
</ul>
<select name="car_type" id="car_type" onchange="add_car(this);" >
<option value="">please select</option>
<option value="car_11">11111</option>
<option value="car_22">22222</option>
<option value="car_33">33333</option>
<option value="car_44">44444</option>
</select >
<input type="text" id="ul_value" onclick="getulvalue();" name="ul_value" value="">
<script>
function $$(id){
var obj=document.getElementById(id);
return obj;
}
function del(n) {
$$(‘ul‘).removeChild($$(n));
}
function add(id,txt) {
var ul=$$(‘ul‘);
var li= document.createElement("li");
var href_a = document.createElement("a");
href_a.href="javascript:del(‘"+id+"‘);";
href_a.innerHTML ="del";
li.innerHTML=txt;
li.id=id;
li.appendChild(href_a);
ul.appendChild(li);
}
function add_car(obj){
//chk ul childNodes length
if($$(‘ul‘).childNodes.length<3){
var flag=true;
var ul_obj=$$(‘ul‘).childNodes;
var car_id=obj.options[obj.selectedIndex].value;
var txt=obj.options[obj.selectedIndex].text;
if(car_id!=null&&car_id!=""){
for(var i=0;i<ul_obj.length;i++){
if(ul_obj[i].id==car_id){
alert("已经添加!");
flag=false;
}
}
if(flag){
add(car_id,txt);
}
}
}else{
alert("只允许加入三个值!");
return;
}
}
function getulvalue(){
if($$(‘ul‘).childNodes.length==0){
alert("请选择相关内容!");
return;
}else{
var txt="";
for(var i=0;i<$$(‘ul‘).childNodes.length;i++){
txt+=$$(‘ul‘).childNodes[i].id+",";
}
$$("ul_value").value=txt;
}
}
</script>
来源:http://www.jb51.net/article/50294.htm
js怎么获取ul li 的id
document.getElementsByTagName("li")[index].id
如何用JavaScript获得ul中的li的个数?
document.getElementById(‘myul‘).getElementsByTagName(‘li‘).length
HTML DOM removeChild() 方法
var list=document.getElementById("myList");
list.removeChild(list.childNodes[0]);以上是关于js动态添加与删除ul中的li的主要内容,如果未能解决你的问题,请参考以下文章