jquery 动态添加li的索引值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 动态添加li的索引值相关的知识,希望对你有一定的参考价值。
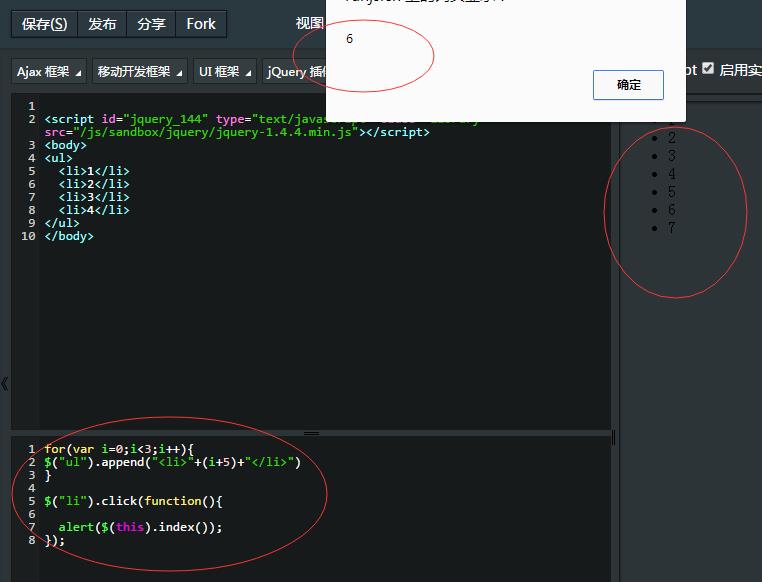
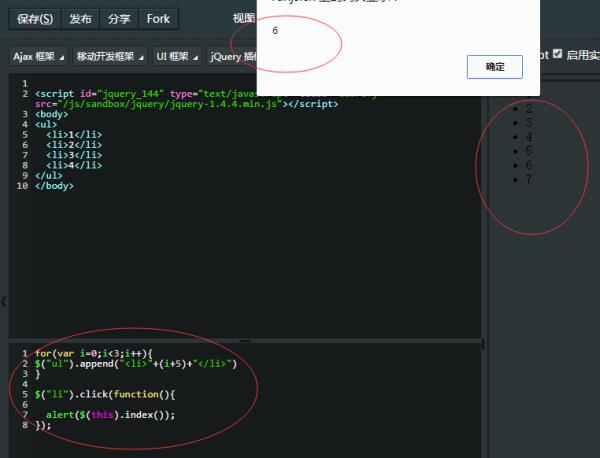
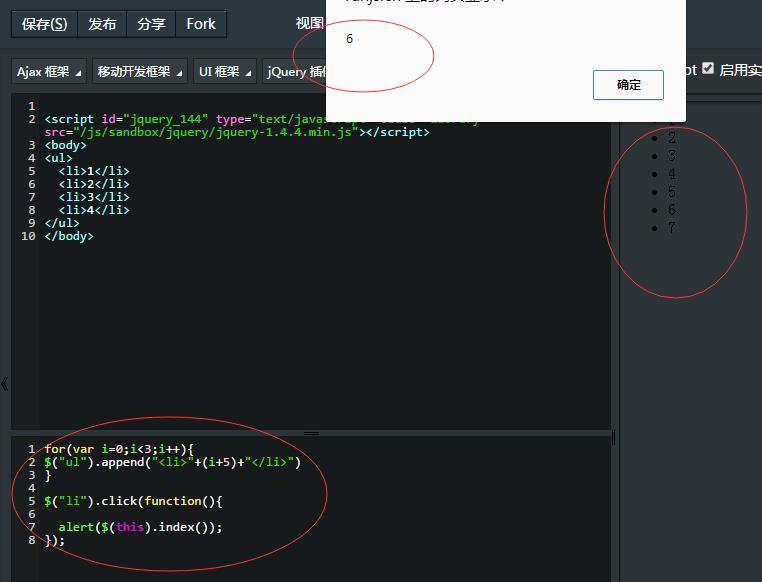
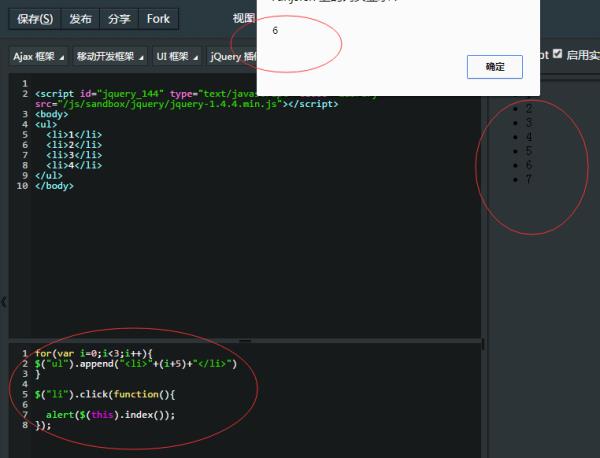
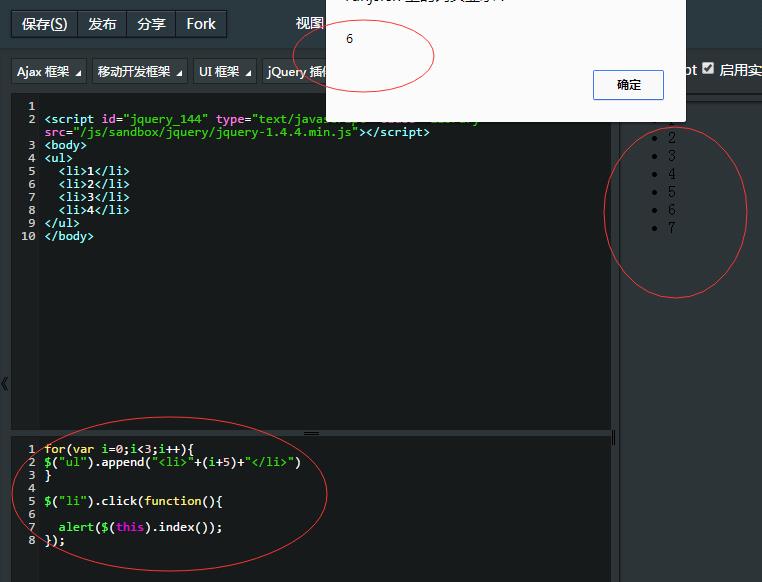
是这样的,我写个jq来动态添加li
可是添加上的li获取不到索引值,是哪里错了还是哪里不对?大神帮帮忙
$(function()
$("a").click(function()
for(var i=0;i<8;i++)
$("ul").append("<li></li>");
;
);
$("li").click(function()
alert( $("li").index(this));
)
)
抱歉,不要说index()不需要this
我只是想知道怎么才能获取新添加的li的索引值
ps:是动态添加的li的索引值,原有的li可是获取到,就是新添加的获取不到

$(ul").append("<li></li>");少半个引号追问
贴上了,您看看
追答$(ul").append("");少半个引号
追问·~~~这是我刚才弄的,有点匆忙,少打了,跟这个没关系
追答index()这个方法不需要this
还有应该是
$(this).index()
$("li").click(function()
alert($(this).index())
);
~~~~我可以获取最开始原有li的索引值,就是获取不到动态新添加li的索引值
追答
完全可以



alert($(this).index());
)
用live()方法
以上是关于jquery 动态添加li的索引值的主要内容,如果未能解决你的问题,请参考以下文章