ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
Posted 路过秋天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面相关的知识,希望对你有一定的参考价值。
前言:
朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控。
若人生注定了风雨飘摇,那就雨中前行了。
最机开始看聊新的工作机会,欢迎推荐,创业公司也可!
同时,趁着自由时间,抓紧把这系列教程给写完了。
谢谢大伙的关注和支持。
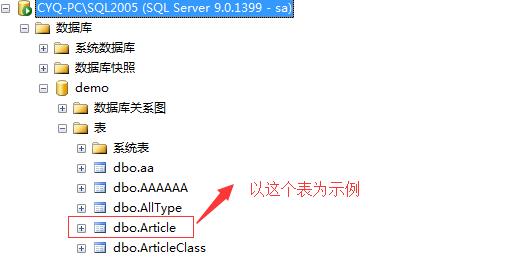
步骤1:准备好数据库和表(或视图)
由于框架支持跨数据库,所以可以先不用管系统权限的那个数据库,先随意找个数据库。

当然你也可以找个视图(只是视图就不能编辑或删除【权限控制】)
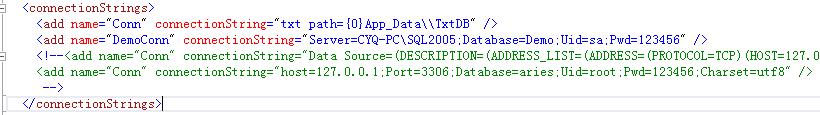
步骤2:配置数据库链接:

以数据库名+Conn 为name(这是跨库的约定,不要乱取)。
这样就有两个数据库了:
Conn:系统用户权限库(自带的文本数据库)。
(更新说明:Conn默认已变更为AriesConn)
DemoConn:就当业务库了(MSSQL示例)。
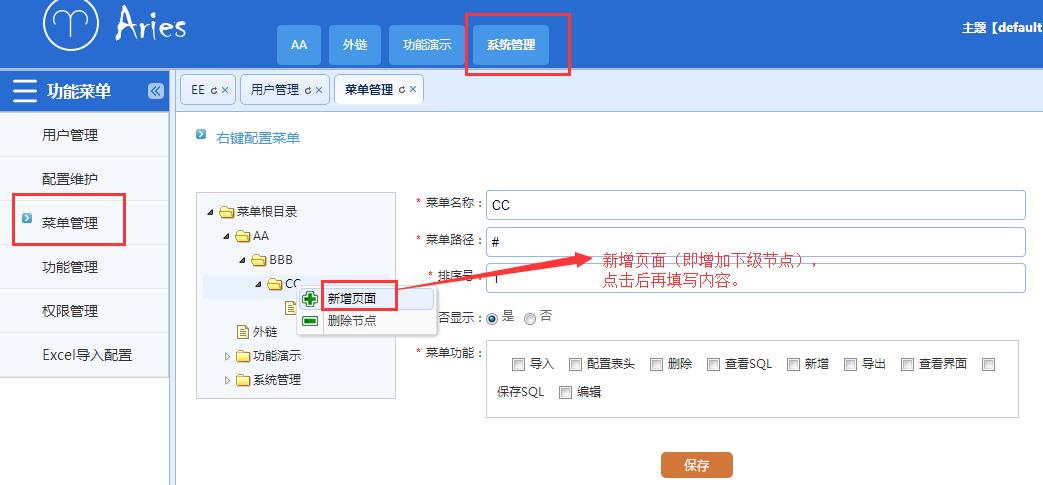
步骤3:新增菜单

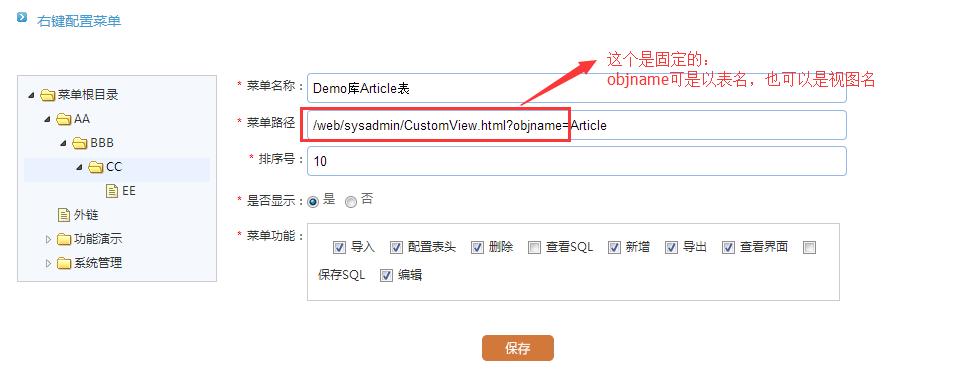
填写的内容如下:

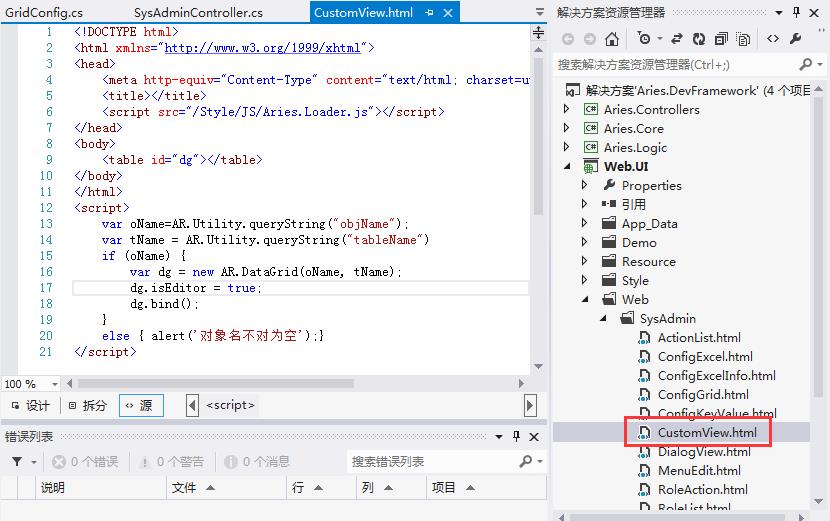
页面对应的文件的是:

然后点保存。
不少用户这时候就问了,怎么页面没出来?
那是因为当前的角色没有这个页面的权限,要到角色权限那里配置一下。
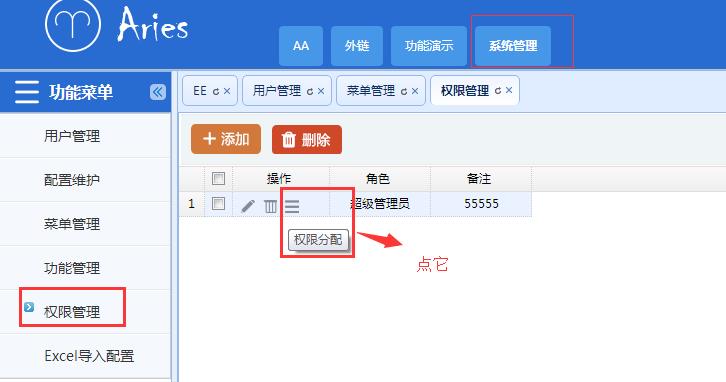
步骤4:配置权限

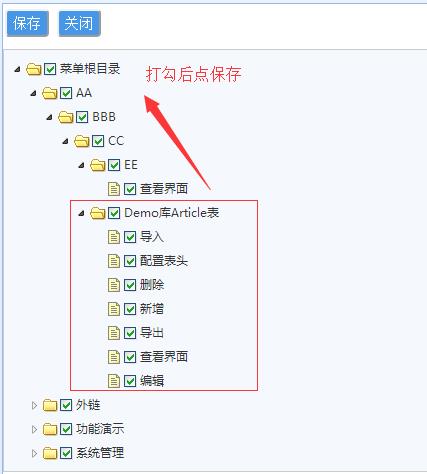
进入页面后:

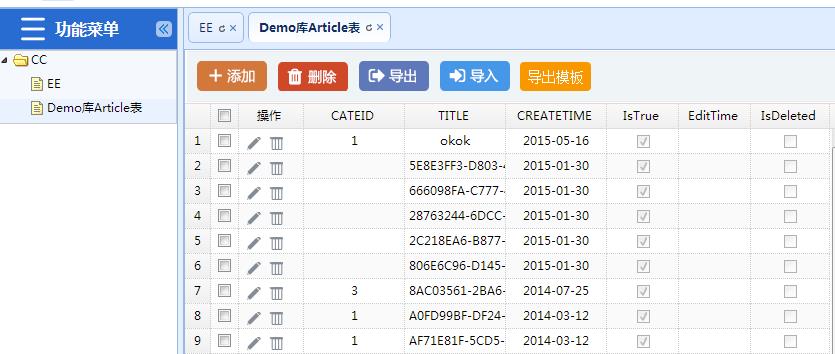
这时候,F5刷新页面就出来了:

标题都是英文,得修改成中文,有些字段不想要显示:
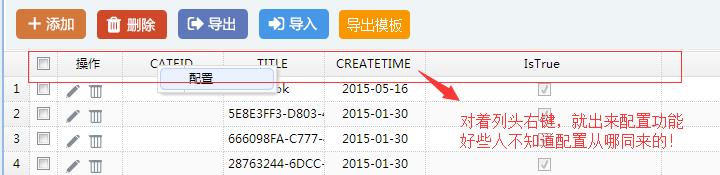
步骤5:配置表头

点击进入配置界面:

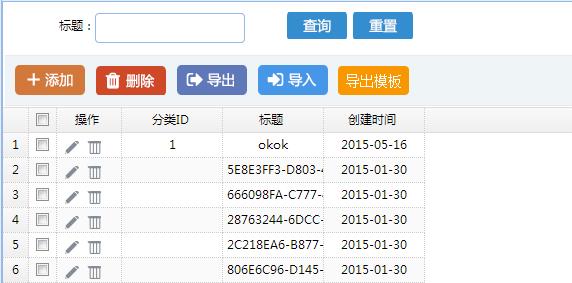
这里简单配置了一下名称、设置了隐藏、打勾了出了一个搜索,回头看界面:

一个简单的列表页(包含增删改查的功能就完了)
配置的文档,可以看:ASP.NET Aries DataGrid 配置表头说明文档
结束:
然而,业务是复杂的,歌都有的唱:没这么简单,就能...
这是一个开发框架,不是配置框架。
下一篇,介绍用代码开发一个列表页面。
以上是关于ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET Aries 入门开发教程3:开发一个列表页面及操控查询区
ASP.NET Aries 3.0发布(附带通用API设计及基本教程介绍)
ASP.NET Core 入门教程 1使用ASP.NET Core 构建第一个Web应用