ASP.NET Aries 3.0发布(附带通用API设计及基本教程介绍)
Posted 路过秋天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET Aries 3.0发布(附带通用API设计及基本教程介绍)相关的知识,希望对你有一定的参考价值。
主要更新:
1:升级处理机制(js请求由同步变更为异步)
2:优化前端JS:包括API和配置方式。
3:增加InputDialog功能。
4:增远远程验证功能。
5:优化权限安全机制。
6:增加一次请求多个方法的功能。
7:优化支持文本数据库(为了演示Demo,节省我服务器的资源)
从旧版本升级的注意事项:
Config_Grid表的字段变更:
viewname字段,变更为Rules,长度为250。
MergeIndexed,改名为:MergeIndex。
开源地址:
GitHub:https://github.com/cyq1162/Aries
Demo演示:http://aries.cyqdata.com/login.html (Demo挂回了美国的VPS【少数用户访问可能出现网络慢的问题】,同时用上了文本数据库)
JS API通用设计思维介绍:
1:名称空间:
AR.DataGrid:操作表格和树形表格(需要实例化)。
AR.Upload:操作文件上传(需要实例化,如:导入按钮(点击的时候弹出上传Excel文件功能))。
AR.Form:操作表单页面(如普通的编辑或新增页面)。
AR.Combobox:操作下拉框对象。
AR.Utility:通用工具类:如AR.Utility.Ajax类就在这里面。
AR.Global:全局对象。
2:通用事件与属性:
1:对象(包括按钮)都有$target,获取JQ对象。
2:对象(包括按钮)都有isHidden属性,可以按钮显示或隐藏。
3:对象(包括按钮)都有三个事件(不管是按钮还是对象的初始化):
onBeforeExecute
onExecute(默认都执行这个)
onAfterExecute
处理时,根据业务,找到对应的对象,处理该事件即可。
4:有些对象有Items属性(dg.Search.Items、dg.PKColumn.Items、AR.Global.DG.Items)
5:有些对象有add方法。
AR.DataGrid 简单介绍:
1:支持类型(普通表格(datagrid)和树形表格(treegrid)):
2:示例代码:
var dg=new AR.DataGrid(objName,tableName,id,type);
//这里可以控制参数。
dg.bind();//绑定表格
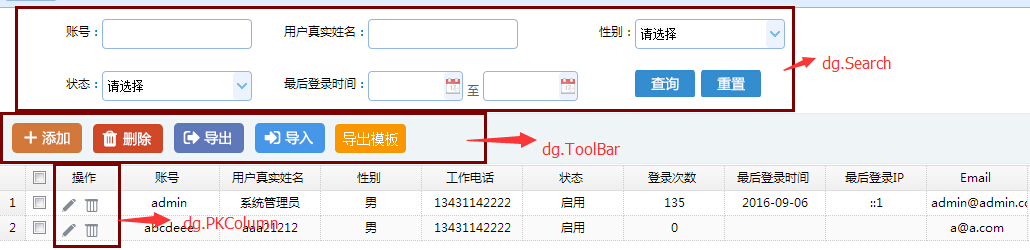
3:呈现的效果:

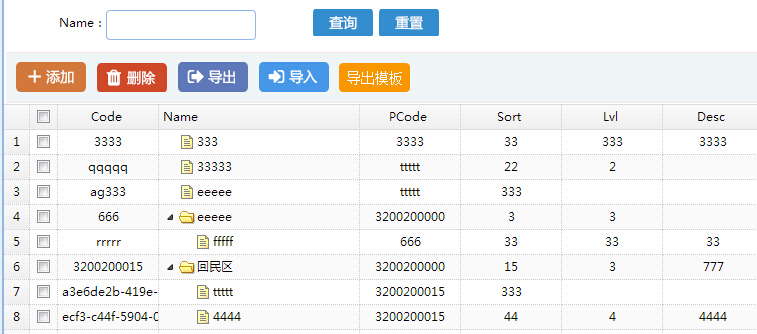
或者是:(树形菜单默认是通过右键菜单控制操作)

4:表格常用内部对象:
1:dg.ToolArea:包括搜索(Search)和工具条(ToolBar)。
2:dg.Search:搜索区
3:dg.ToolBar:按钮工具条
4:dg.PKColumn:主键列区
5:dg.HeaderMenu:列头右键菜单
6:dg.ContextMenu:行数据的右键菜单
5:前端JS API编程示例(结合通用对象通用事件,很容易知道在哪处理你要扩展的事件):
比如:你想在点击查询追加条件,那么代码就是:
dg.Search.BtnQuery.onBeforeExecute=function(para){在这里追加条件。}
比如:你想隐藏重置按钮,那么代码是:
dg.Search.BtnReset.isHidden=false;
比如:你想给查询条件某个框赋值,那么代码是:
dg.Search.onAfterExecute=function(para){dg.Search.Items["列名"].val(123);};
也可以在页面加载后处理:
dg.options={
onLoadSuccess:function(){dg.Search.Items["列名"].val(123);}
}
其它细节,在源码Demo里有介绍,这里就点到为止了。
表单:Input相关的配置介绍:
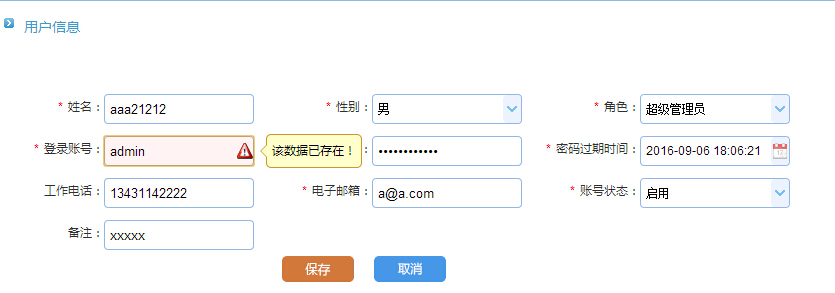
1:远程验证数据是否存在:
<input name="UserName" class=\'easyui-validatebox\' data-options="validType:\'exists[UserName]\'" />
效果:(框架内部隐式的条件参数包括:页面传递的id,AR.Form.tableName)

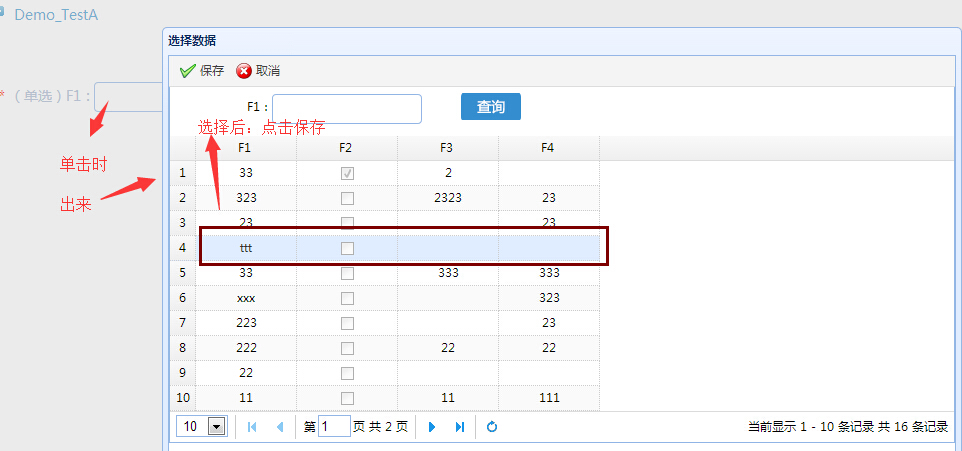
2:InputDialog
<input name="F4" dialog="Demo_TestA" multiple="true" editable="true" />
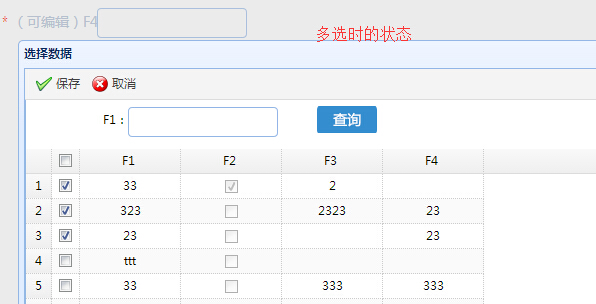
单选效果:(第一次运行时,需要配置下表头,隐藏不需要呈现的列,然后调一个搜索框出来)

多选效果:

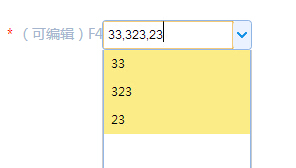
选择后,是个下拉,还可以再小操作:

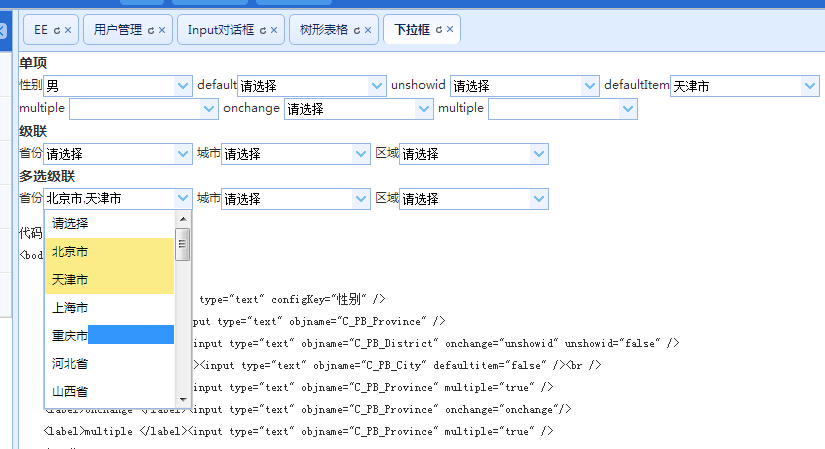
3:关于下拉框的具体配置,在Demo里有详细,所以不详说,只上一张图:

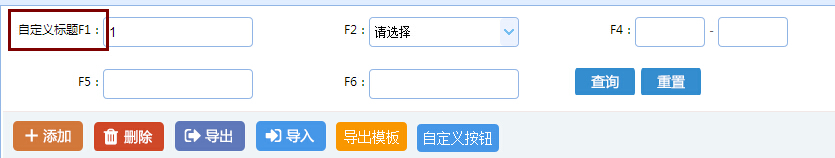
配置表头的配置规则(即由viewname变名的Rules字段)

效果:

本配置用于控制搜索区,目前支持$1和$2配置,规则为:
$1:{}处理非下拉:
如果是日期或数据,默认变成区间查询(如上图中的F4字段配置),即默认clone:true,示例配置:
$1:{title:"my title",width:200,clone:false}
$2:{} 处理下拉:
可设按钮宽度,是否多选,是否选择,是否呈现请选择,是否选择时引发查询,示例配置:
$2:{width:200,height:30,isQuery:false,mutiple:true,defaultitem:false}
AR.Utility.Ajax:一次请求多个方法,返回结果合集:
框架里的示例代码:
$Core.Utility.Ajax.post("GetInitConfig,GetKeyValueConfig", null, null, null, null, function (result) {
$Core.Global.Variable = result.GetInitConfig;
$Core.Global.Variable.isLoadCompleted = true;
$Core.Global.Config = result.GetKeyValueConfig;
});
结果集按方法组合成Json返回。
其它:参考框架Demo,或/Web/SysAdmin/系统系统功能的用法:

总结:
1:本版本亲自操刀前端API(之前版本的前端是交另一个同事编写)。
由于操刀前端,最近每天都折腾到深夜3-4点:

2:提升了性能(之前的同步导致界面1-2秒空白的卡,速度体验感不好)。
3:提升了安全性(之前版本有一定的权限安全问题)。
4:增强前端使用体验。
以上是关于ASP.NET Aries 3.0发布(附带通用API设计及基本教程介绍)的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET Aries JSAPI 文档说明:AR.Utility
ASP.NET Aries 入门开发教程3:开发一个列表页面及操控查询区
ASP.NET Aries JSAPI 文档说明:AR.DataGrid
ASP.NET Aries JSAPI 文档说明:AR.DataGrid