一次Web请求过程详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一次Web请求过程详解相关的知识,希望对你有一定的参考价值。
转载至:http://www.nowamagic.net/librarys/veda/detail/1339
HTTP通信机制是在一次完整的HTTP通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤:
1. 建立TCP连接
在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。
2. Web浏览器向Web服务器发送请求命令
一旦建立了TCP连接,Web浏览器就会向Web服务器发送请求命令。例如:GET/sample/hello.jsp HTTP/1.1。
3. Web浏览器发送请求头信息
浏览器发送其请求命令之后,还要以头信息的形式向Web服务器发送一些别的信息,之后浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
4. Web服务器应答
客户机向服务器发出请求后,服务器会客户机回送应答, HTTP/1.1 200 OK ,应答的第一部分是协议的版本号和应答状态码。
5. Web服务器发送应答头信息
正如客户端会随同请求发送关于自身的信息一样,服务器也会随同应答向用户发送关于它自己的数据及被请求的文档。
6. Web服务器向浏览器发送数据
Web服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据。
7. Web服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码:
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
以下转载至:http://www.cnblogs.com/SanMaoSpace/archive/2013/06/12/3132489.html
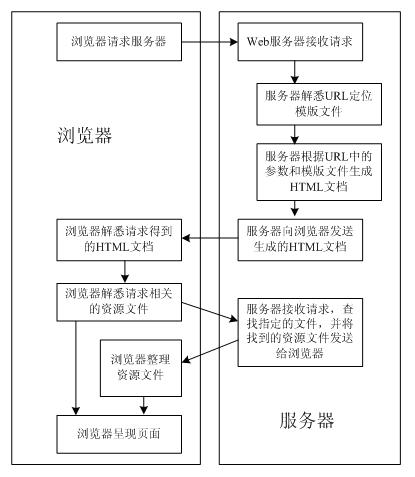
客户端解析HTML步骤如下:
<1>.解析HTML结构;
<2>.加载外部脚本和样式表文件;
<3>.解析并执行脚本代码;
<4>.构造HTML DOM模型;
<5>.加载图片等外部文件。

onload和ready的差异:
这里需要注意的是onload和ready的差异:
一是ready,表示DOM文档树已经加载解析解析完成(不包含图片等非文字媒体文件);
二是onload,指页面上所有的资源(包含图片等文件在内的所有元素)都加载完毕。
说ready比onload快最显著的是比如一个页面上有一个很大的图片,加载要好久,onload只有在图片加载完成之后执行,而ready不必等图片加载完成。
这种差异与window.onload和$(document).ready()的区别也是一致的吧。

以上是关于一次Web请求过程详解的主要内容,如果未能解决你的问题,请参考以下文章