利用QT制作我们自己的一个计算器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用QT制作我们自己的一个计算器相关的知识,希望对你有一定的参考价值。
有了前面的经验就比较容易创建一个 属于我们自己的计算器了。
一些简单的拖拽就可以实现了。
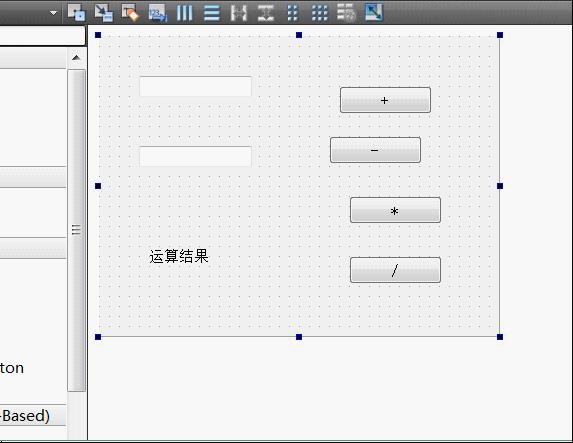
界面设计部分:

转到槽之后的代码部分:
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); } Widget::~Widget() { delete ui; } void Widget::on_pushButton_clicked() { int a =ui->lineEdit->text().toInt(); int b = ui->lineEdit_2->text().toInt(); int c = a+b; ui->label->setText(QString::number(c)); } void Widget::on_pushButton_2_clicked() { int a =ui->lineEdit->text().toInt(); int b = ui->lineEdit_2->text().toInt(); int c = a-b; ui->label->setText(QString::number(c)); } void Widget::on_pushButton_3_clicked() { int a =ui->lineEdit->text().toInt(); int b = ui->lineEdit_2->text().toInt(); int c = a*b; ui->label->setText(QString::number(c)); } void Widget::on_pushButton_4_clicked() { int a =ui->lineEdit->text().toInt(); int b = ui->lineEdit_2->text().toInt(); if(b!=0){ int c = a/b; ui->label->setText(QString::number(c)); }else{ ui->label->setText("除数不得为零"); } }
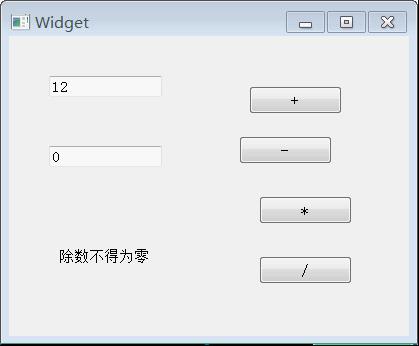
运行结果:

以上是关于利用QT制作我们自己的一个计算器的主要内容,如果未能解决你的问题,请参考以下文章
发布利用 Qt Assistant来做帮助系统的程序遇到的问题