利用Qt制作一个helloworld
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用Qt制作一个helloworld相关的知识,希望对你有一定的参考价值。
使用QT创建第一个 工程:
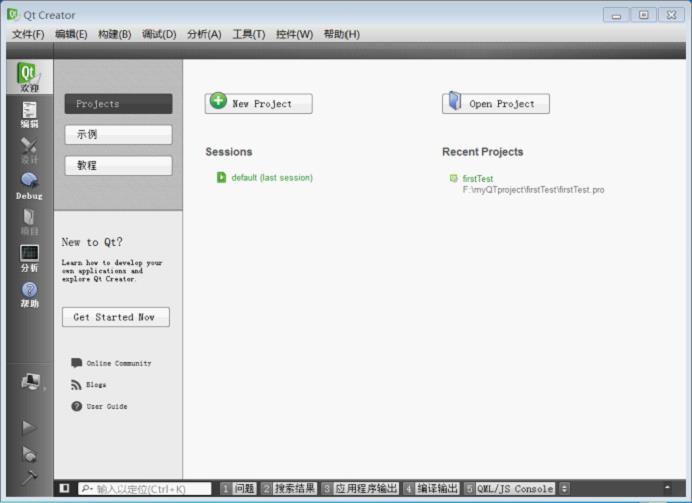
1、打开应用程序:

2、单击画面中间偏上的 New Project按钮。【要学习使用啊~,传说它的跨平台行很好,QQ就是用它编辑的。】

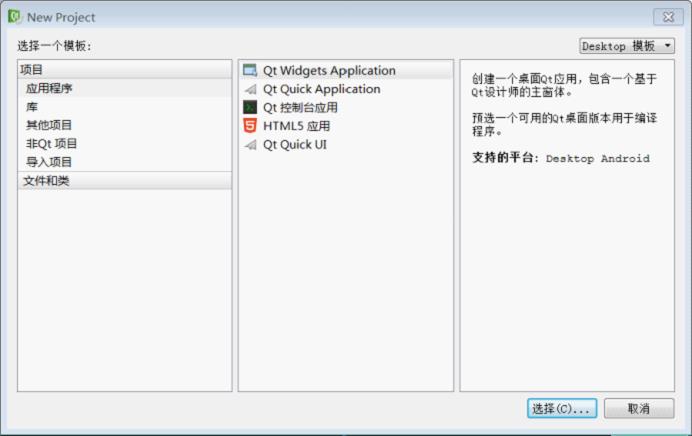
3、直接点击右下角的选择 按钮。

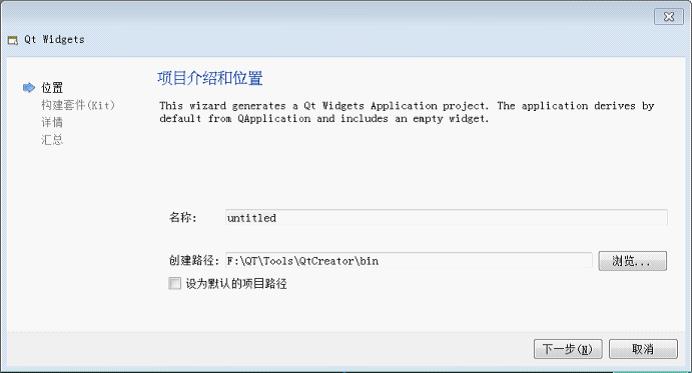
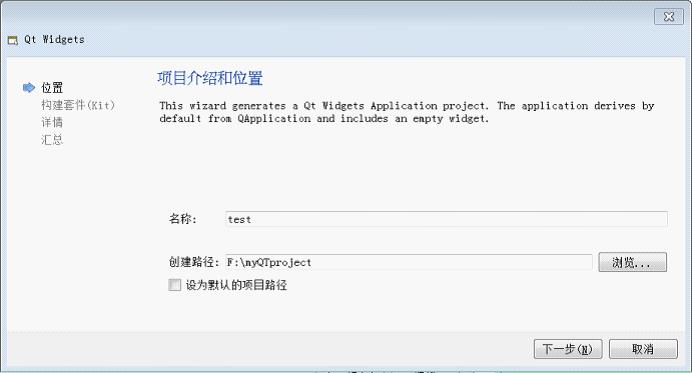
4、为我们的项目起一个名字,并 放在一个 路径下面。【可以点击设为默认路径,避免修改路径的繁琐】

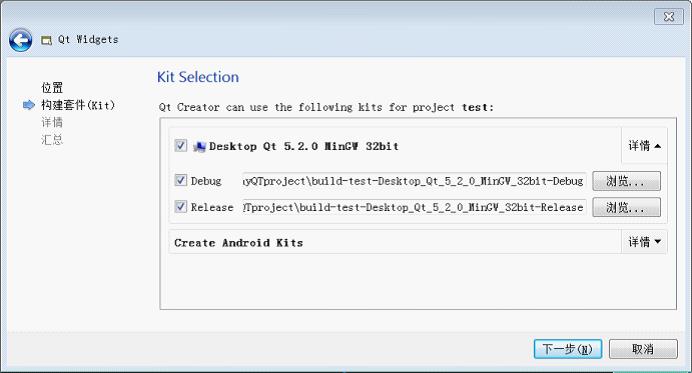
5、下一步

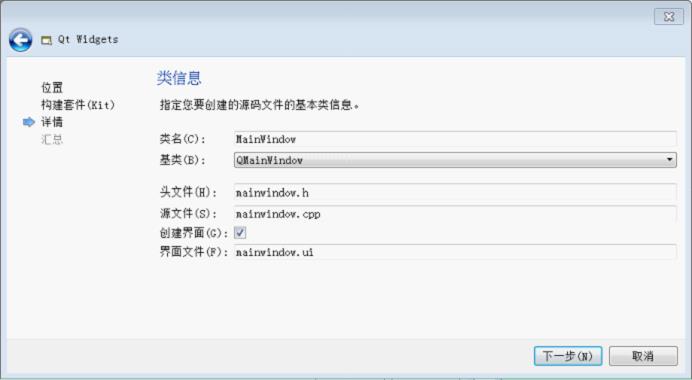
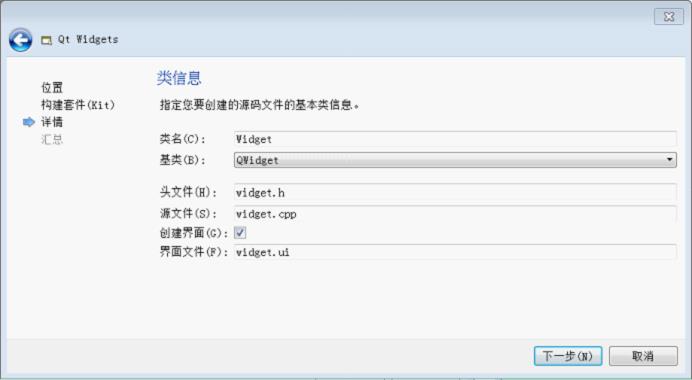
6、 在基类中,点选下拉菜单调成QWidget,之后点击下一步。

修改后:

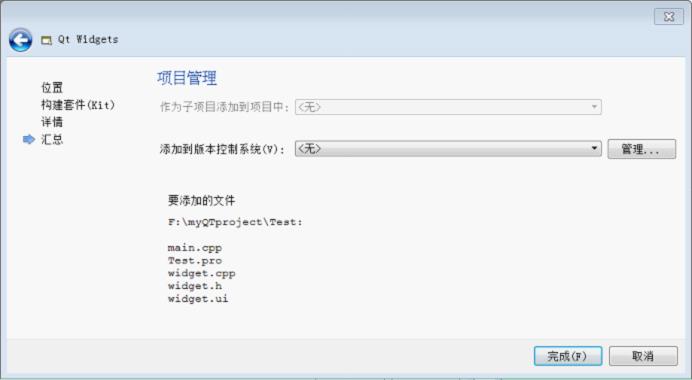
点击下一步。
7、点击完成。

8、在菜单栏中点击构建,并点击构建项目"Test"。
9、然后在左下角点击查找绿色小箭头,点击。

我们第一个小项目就算是大功告成了。
但是这并不符合我们hello world 的规范。
还是致力于要生成一个 hello world。那么应该怎么做?
10、在左边栏中,打开编辑,界面文件。

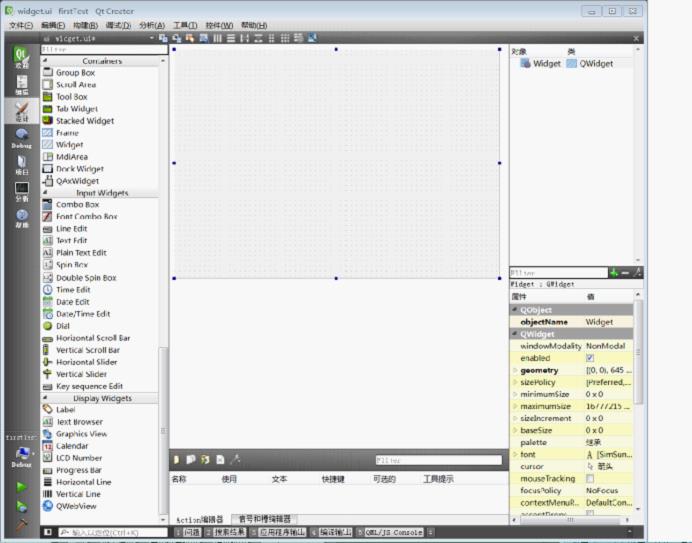
11、双击widget.ui.
进入这样一个画面:

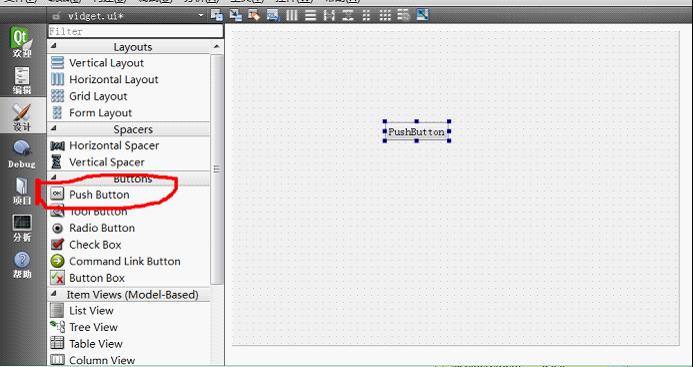
12、拖一个Push Button到 中间的灰色区域里面。

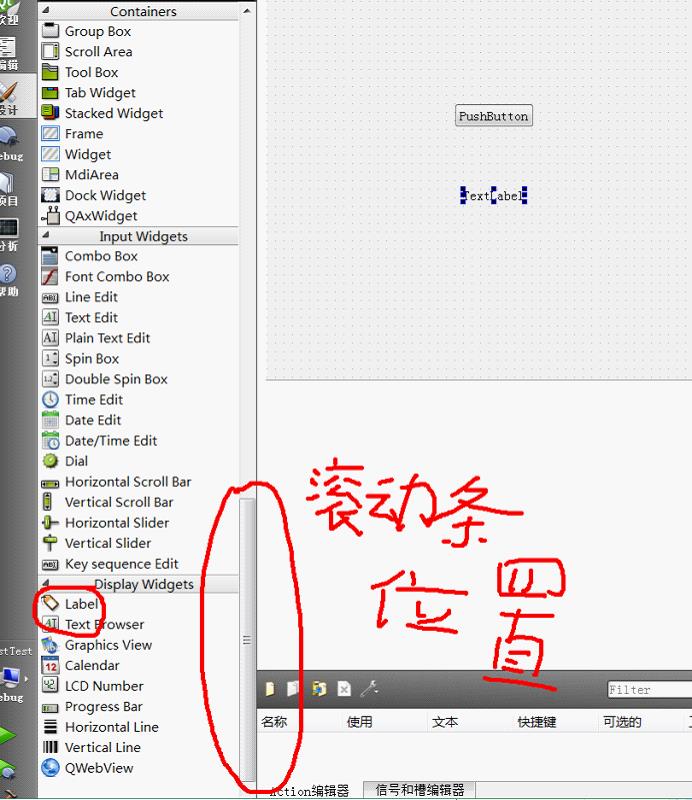
13、然后在控件列表里面查找label 标签儿。【需要下拉滚动条】

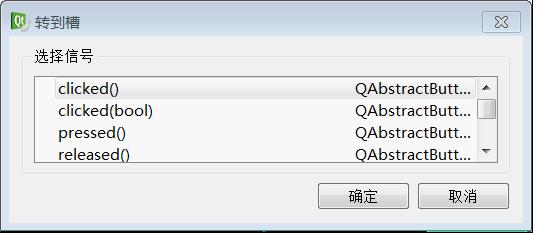
14、拖拽好以后。右键点击PushButton.在下拉框中找到“转到槽”这样一个选项。

15、点击确定。
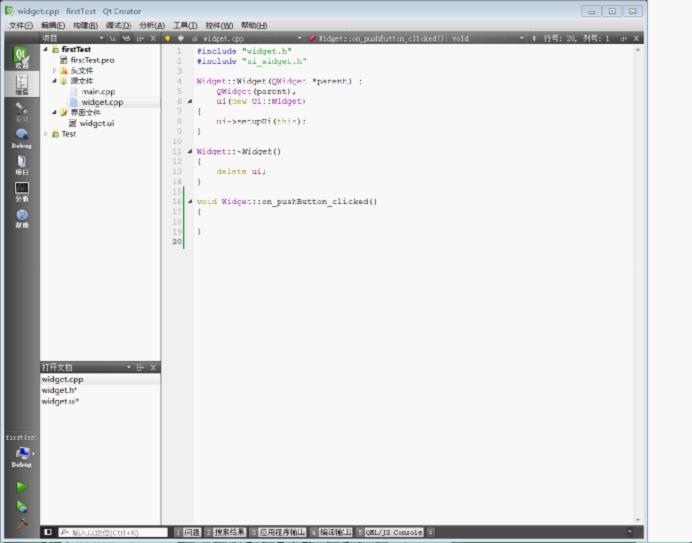
然后得到这样的画面:

16、在光标停留的地方输入:
ui->label->setText("hello world");
17、保存
a.构建项目
b.运行
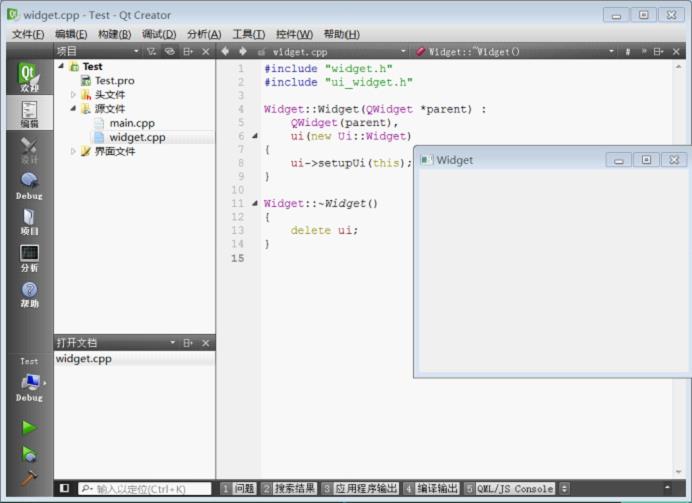
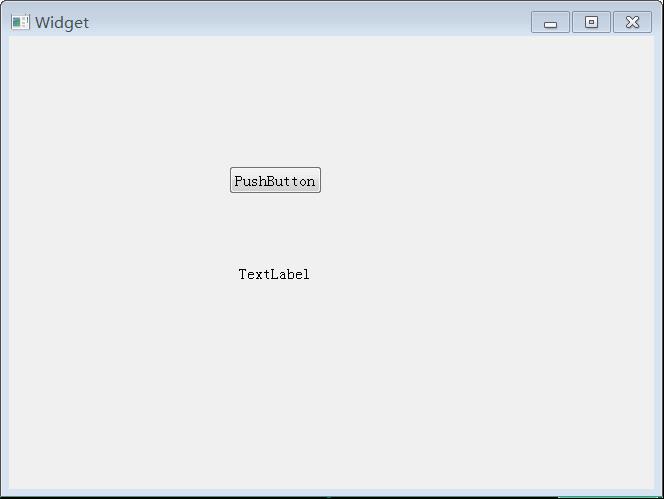
得到这样一个画面:

点击PushButton。

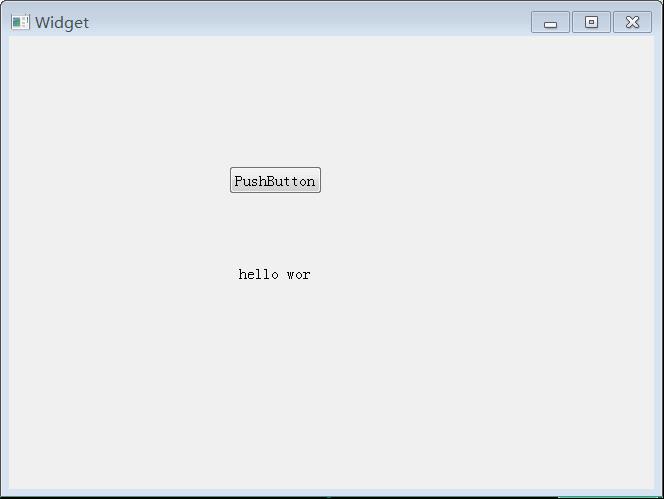
会发现中间的文字发生了改变。但是 这样还是不够完善,有一部分字体没有了。
18、我们需要回到设计界面。【双击 项目中的界面文件 widget.ui 文件】
19、点选TextLabel 。

20、然后把它扩大。

再次构建,然后运行。【ctrl+B ;ctrl+R】

这样我们第一个 QT工程就写好了!!!
不要问我为什么整理的这么杂【笑哭】【笑哭】【笑哭】。
还有一个层次的愿意就是,之前做了一些感觉比较深的东西,但是并没有心情细细的写,发现访问量不高,反而是这种比较入门的东西浏览量很高。于是就弄了这样一些比较基础的内容。希望可以有一些借鉴意义。
还是之前的问题有问题要多多交流啊。
关于前面的或者当前的。
一定要交互~要交互~要交互~。
还记得我们的操作系统嘛~第一代是命令行的。第二代是 图形化的。第三代就像android 和ios 是交互式的。所以既然已经被提供了个这么好的一个平台,大家一定要好好地互相的交流起来啊。求戳~~~
以上是关于利用Qt制作一个helloworld的主要内容,如果未能解决你的问题,请参考以下文章